Con la llegada de los componentes standalone a Angular en la versión 14, la creación y el uso de componentes se volvió más sencillo que nunca, aunque hemos tenido que esperar hasta la versión 17 para que este tipo de componentes sean los que se crean por defecto en las aplicaciones Angular. Pero antes de hablar de cómo usarlos vamos a recordar qué es un componente standalone en Angular.
¿Qué es un componente Standalone?
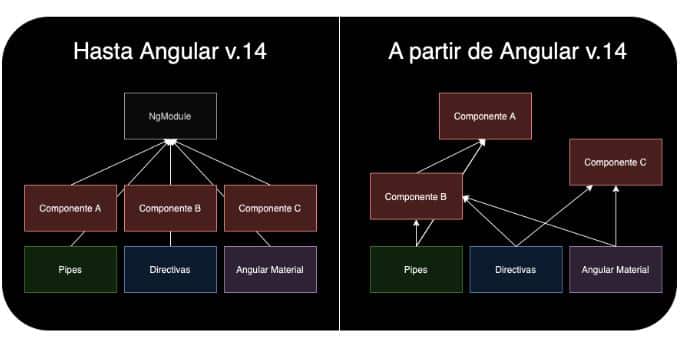
Como su propio nombre indica, un componente standalone (stand: “permanecer” y alone: “solo”) es un componente independiente, es decir, no tiene que ser declarado en ningún NgModule de la aplicación para que pueda ser usado. Esto otorga libertad a la hora de desarrollar componentes, dado que, hasta ahora, teníamos que crear un NgModule para aquellos componentes que fueran comunes y establecer la jerarquía de módulos en función de las necesidades de la aplicación. Con la llegada de los componentes standalone a Angular podemos exportar nuestros componentes con mayor flexibilidad y usarlos a lo largo y ancho de nuestra aplicación sin tener que “sufrir” la rigidez impuesta por la arquitectura de Angular con la declaración de los módulos.

Con esta nueva estructura cada componente declara de forma individual los recursos que necesita en lugar de ser declarados en el NgModule.
Componentes Standalone vs NgModule
Estas son las principales diferencias del uso de los componentes standalone frente al uso de módulos:
- Declaración: previamente los componentes había que declararlos en los módulos, teniendo en cuenta que un componente no podía ser declarado en dos o más módulos diferentes. Con los componentes standalone solo es necesario declararlos mediante standalone: true.
- Importación y reutilización: previamente los componentes había que importarlos en el módulo correspondiente y a su vez importar el módulo si el componente iba a ser reutilizado. Esto había que hacerlo teniendo en cuenta la jerarquía de módulos. Con los componentes standalone es tan sencillo como añadir el componente en imports tantas veces como se quiera reutilizar.
- Complejidad y flexibilidad: los NgModule’s añaden complejidad y rigidez en la aplicación, mientras que la alta modularidad de los componentes standalone y su independencia facilitan su uso.
¿Cómo uso un componente standalone en Angular?
Crearemos un formulario de login para explicar el uso de los componentes standalone en Angular.
En primer lugar, para crear un componente standalone en Angular basta con escribir la instrucción por consola: ng g c components/login. (añadir la anotación –standalone en versiones anteriores a la 17, dado que los componentes que genera Angular por defecto son de este tipo, pero en las versiones previas no). Una vez creado el componente tendremos lo siguiente en el archivo login.component.ts.
Como podemos comprobar en el decorador @Component vemos standalone: true que establece que el componente es de tipo standalone.
Dependencias
Los recursos necesarios en nuestro componente standalone deberán ser declarados en imports. En este caso añadiremos MatFormFieldModule, MatButtonModule y MatInputModule de Angular material para hacer un formulario de login:
login.component.ts:
login.component.html:
login.component.css:
Añadimos una nueva ruta /login que apunte a nuestro nuevo componente login de tipo standalone:
app.routes.ts
Ya solo nos queda navegar a la ruta localhost:4200/login para visualizar el resultado de nuestro componente login de tipo standalone.
¿Puedo declarar Pipes o Directivas standalone?
Sí. Al igual que los componentes con standalone: true en el decorador @Pipe o @Directive.
Pipes
Para el caso de las pipes, vamos a crear un ejemplo en el que filtrar un listado de elementos.
En primer lugar, debemos generar la pipe con el comando ng g p pipes/search en la ruta del proyecto en la terminal. Al igual que con los componentes, a partir de la versión 17 de Angular las pipes se generan de tipo standalone por lo que habría que añadir –standalone si se trabaja con versiones anteriores. Este comando nos genera el siguiente fichero:
search.pipe.ts
Podemos ver cómo la pipe se ha creado de tipo standalone con el atributo standalone: true en el decorador @Pipe.
Para el ejemplo también generaremos un nuevo componente list en el que aplicaremos la pipe que acabamos de crear con ng g c components/list. En este componente vamos a tener un listado de objetos de tipo Persona, por lo que vamos a crear también una interfaz para este tipo.
person.model.ts
list.component.ts
Vamos a añadir un input para buscar dentro de la lista por el nombre de cada persona.
list.component.html
Aquí podemos ver el uso de la pipe search que deberemos importar en el componente.
list.component.ts
Con esto solo nos queda añadir al app.routes.ts una nueva ruta que apunte a nuestro componente de listado con el filtro de búsqueda, quedando así:
Si levantamos la aplicación e introducimos la url localhost:4200/list podemos ver el campo de búsqueda con el listado de personas justo debajo.
Si introducimos en el campo de búsqueda la letra J comprobamos que filtra el listado inferior con los nombres John y Jane.
De igual modo, si escribimos la letra E devuelve Jane, Alice y Mike dado que en el método transform de la pipe estamos aplicando el método .includes() en lugar de .startsWith() al texto de la búsqueda.
Directivas
En cuanto a las directivas, vamos a crear un ejemplo en el que solo permitimos letras al input del nombre de usuario.
Para crear la directiva, escribiremos el comando ng g d directives/onlyLetters en la ruta del proyecto en la terminal. Al igual que con los componentes y las pipes, a partir de la versión 17 de Angular las directivas se generan de tipo standalone por lo que habría que añadir –standalone si se trabaja con versiones anteriores.
Este comando nos genera el siguiente fichero:
only-letters.directive.ts
Podemos ver cómo la directiva se ha creado de tipo standalone con el atributo standalone: true en el decorador @Directive.
Vamos a utilizar esta directiva en un input por lo que hay que indicarlo en el selector. De igual modo usaremos el decorador @HostListener para vigilar cuando el input cambia permitiendo que solo se puedan escribir letras mediante una expresión regular. El archivo quedaría así:
only-letters.directive.ts
Por último, solo nos queda aplicar la directiva al input del componente login e importar la directiva en dicho componente:
login.component.ts
login.component.html
Si levantamos la aplicación e introducimos la url localhost:4200/login e intentamos introducir algún número o símbolo en el campo username podemos comprobar que no se permite.
¿Son compatibles los componentes standalone con la declaración de componentes en módulos?
Sí, los componentes standalone y módulos pueden coexistir mediante la declaración del componente en el módulo, al igual que se hace con los componentes no standalone.
Utilizando como referencia el componente standalone login y la directiva onlyLetters vamos a hacer que el componente deje de ser standalone y mantendremos la directiva como standalone. Para ello eliminamos del archivo login.component.ts los parámetros standalone e imports quedando así:
En este momento nuestro componente no forma parte de la aplicación dado que no está declarado en ningún módulo. Para que forme parte de nuestra aplicación vamos a declararlo en un NgModule. Igualmente, tenemos que importar las dependencias que había en el componente al NgModule: app.module.ts
Con esto nuestra aplicación funciona perfectamente integrando NgModule y componentes standalone.
¿Quieres seguir aprendiendo sobre Desarrollo de Software? Síguenos en nuestros perfiles sociales y Canal de YouTube.