En este artículo, aprenderemos cómo configurar y utilizar Webpack para gestionar archivos frontend. Webpack es una herramienta poderosa para agrupar y optimizar recursos como JavaScript, CSS, e imágenes. Desarrollaremos una aplicación básica que demuestre cómo configurar Webpack desde cero para gestionar estos activos.
Inicializar aplicación en Node.js
Lo primero que debemos hacer es inicializar nuestro proyecto de Node.js. Utilizamos el comando npm init y para crear un archivo package.json con las configuraciones predeterminadas. Luego, instalaremos Webpack y Webpack CLI:
Configuración básica de Webpack
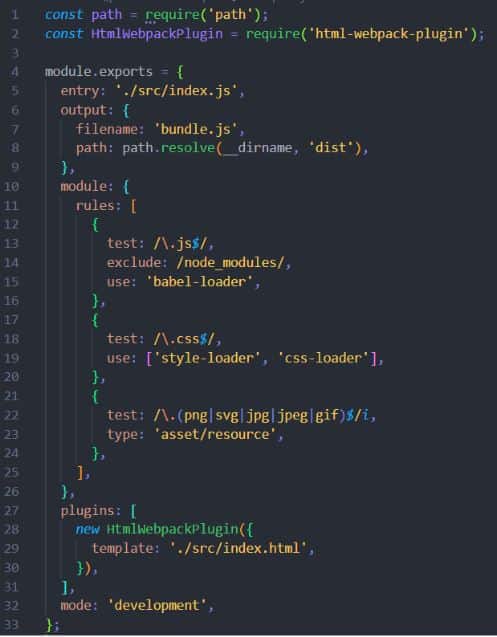
Webpack es una herramienta de construcción estática para aplicaciones JavaScript modernas. Configuraremos Webpack creando un archivo webpack.config.js en la raíz del proyecto:

Crear estructura de directorios
Para continuar, creamos la estructura de directorios y archivos básicos:
Configurar Babel
Para asegurar la compatibilidad del código con diferentes navegadores, configuramos Babel. Primero, instalamos las dependencias necesarias:
Luego, creamos un archivo .babelrc en la raíz del proyecto con la siguiente configuración:
Definir el HTML y CSS
Creamos un archivo index.html en la carpeta src:
Y un archivo styles.css en la misma carpeta:
Escribir el código JavaScript
Creamos el archivo index.js en la carpeta src:
Ejecutar Webpack
Para construir y servir la aplicación, añadimos un script en el package.json:
Y ejecutamos el siguiente comando para lanzar el comando que le hemos asignado y así iniciar el servidor de desarrollo:
Gestión de imágenes y recursos
Webpack permite gestionar imágenes y otros recursos estáticos. Para ello, configuramos loaders específicos en el archivo webpack.config.js. Ya hemos añadido la configuración básica para cargar imágenes:
Podemos importar imágenes en nuestro código JavaScript y utilizarlas:
Configuración avanzada de Webpack
Para mejorar nuestro flujo de trabajo, podemos añadir algunas configuraciones avanzadas en webpack.config.js.
Dividir el código en múltiples archivos
La división de código (code splitting) mejora el rendimiento de la aplicación cargando solo el código necesario para cada sección.
Utilizar sourcemaps para depuración
Los sourcemaps permiten mapear el código transpilado al código fuente original, facilitando la depuración.
Configurar el servidor de desarrollo
Para una experiencia de desarrollo más fluida, podemos configurar el servidor de desarrollo de Webpack. Esto permite recargar automáticamente el navegador cuando realizamos cambios en el código.
Optimización para producción
Para optimizar nuestra aplicación para producción, creamos un archivo webpack.prod.js con configuraciones específicas:
Luego, añadimos un script adicional en el package.json para construir la aplicación para producción:
Limpieza automática del directorio de salida
Para asegurarnos de que nuestro directorio dist esté siempre limpio y no contenga archivos obsoletos, en nuestro objeto exportado del módulo de Webpack, podemos utilizar la opción clean en la configuración del output:
Conclusión
Hemos visto cómo configurar y utilizar Webpack para gestionar archivos frontend. Desde la inicialización del proyecto, configuración de Webpack, hasta la gestión de imágenes y optimización para producción. Webpack simplifica enormemente el proceso de construcción y optimización de aplicaciones frontend modernas.
Este proceso nos permite tener una configuración robusta que incluye soporte para Babel, manejo de archivos CSS e imágenes, división de código para una mejor gestión de los recursos, y optimización de la construcción para entornos de producción. Con esta guía, estarás bien encaminado para utilizar Webpack en tus proyectos y aprovechar sus potentes funcionalidades para mejorar tu flujo de trabajo de desarrollo frontend.
¿Quieres seguir aprendiendo sobre tecnologías frontend? ¡Síguenos en nuestras redes sociales y canal de YouTube!