A la hora de diseñar una API que va a ser consumida por un tercero, ya sea un perfil de front-end, backend o incluso una app móvil, lo más habitual es realizar esta comunicación mediante API Rest usando JSON. Para facilitar esta integración, existe el estándar de documentación llamado OpenAPI, en el que se basa Swagger.
En este post trataremos de cómo sacarle el máximo partido a Swagger mediante Springfox para Spring y mediante “swagger-ts-client”, una librería de npm para automatizar tanto la creación de nuestras llamadas Rest como sus modelos.
Qué vas as ver en esta entrada
Springfox
Springfox es una librería que ofrece tanto el documento de especificación Swagger como una interfaz web para visualizar e incluso probar la API REST.
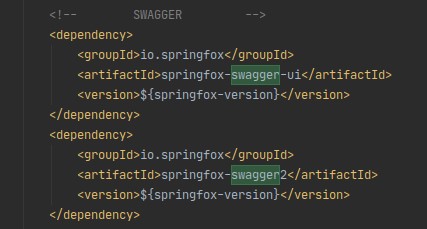
Para empezar a trabajar con Springfox, lo primero es incluir sus dependencias en el pom.xml.

Una vez tenemos las librerías en nuestro proyecto podemos crear la configuración básica de la siguiente forma:
Tenemos muchas más anotaciones para poder customizar tanto los modelos como la seguridad de nuestro endpoint, pero esto bastaría para poder documentar nuestra API.
Con esta simple configuración, automáticamente tendríamos documentados todos aquellos endpoint que estén bajo /api/v*/ a la que podemos acceder mediante la url http://localhost:port/swagger-ui.html.
Si no tuviéramos suficiente con la documentación que nos provee por defecto Springfox, podemos customizar nuestro endpoint como en el siguiente ejemplo:
Al igual que podemos customizar nuestros modelos:
Swagger-UI
En la siguiente imagen podemos ver la interfaz que Springfox nos genera automáticamente:
En ella se muestra de forma clara datos como la URL del endpoint, su método HTTP, los parámetros que necesite y sus posibles respuestas tanto de éxito como de error.
¿Qué es swagger-ts-client?
Swagger-ts-client es una herramienta que genera los archivos TypeScript y clientes http desde Swagger. La generación de código es configurable a través de un archivo de configuración (ts-client.config.js).
El código generado puede controlarse completamente mediante el uso de plantillas de handlebars. La plantilla predeterminada, genera clientes http basados en la librería SuperAgent: pequeña librería para peticiones HTTP del lado del cliente y módulo Node.js con la misma API .
Swagger-ts-client puede importar la definición de swagger desde múltiples fuentes utilizando complementos de proveedor. El proveedor predeterminado importa el archivo de definición de swagger, con formato JSON, del sistema de archivos. También hay un proveedor Http incorporado, que se puede configurar para importar Swagger desde una determinada url.
Archivo de configuración
El archivo de configuración necesita exportar un objeto de configuración con la siguiente estructura:
{
swaggerFile?: string;
swaggerProvider?: {
provide:Function
};
templateHelpers?:{
[index: string]:IHandleBarHelper
};
type?: {
typeAliases?: {
[index: string]:string
};
generatedTypes?: "type"|"interface"|"class";
membersOptional?: boolean;
templateFile?: string;
outPutPath?: string;
templateTag?: any;
};
operations?: {
operationsGroupNameTransformFn?: Function;
operationsNameTransformFn?: Function;
ungroupedOperationsName?: string;
templateFile?: string;
outPutPath?: string;
outFileNameTransformFn?: Function;
templateTag?: any;
};
}
Algunas diferencias respecto a otras herramientas con el mismo propósito
- Proporciona mucho control en la generación de código.
- Generación de código basado en plantillas. No ajusta el código generado en la biblioteca de cliente http específica.
- Soporte completo para genéricos. Infiere generis de la definición de tipos de Swagger, especialmente cuando se usa con Swashbuckle, C# y .Net.
- Se puede configurar para generar interfaces o clases.
- Puede importar definiciones de Swagger desde múltiples fuentes usando proveedores. Los proveedores incorporados incluyen el sistema de archivos y los proveedores http.
CLI
Ejecutando swagger-ts-client sin ninguna opción, intenta cargar la configuración desde ./ts-client.config.js. y generar código.
La forma recomendada de usar swagger-ts-client es definir todos los ajustes en el archivo de configuración. No obstante, se pueden usar algunos de los siguientes parámetros como configuración, en caso de no usar archivo de configuración predeterminado.
Hay algunas opciones adicionales que se pueden usar:
| Opcion | Descripcion | |
| -V | –version | Muestra el número de versión |
| -c | –config ./path/to/config.file.js | Usa el archivo de configuración de la ruta |
| -s | –swaggerFile ./path/to/swagger.doc.json | Usa el archivo swagger.json especificado |
| -t | –typesOut ./path/to/generate/types.ts> | Genera el archivo con los modelos en la ruta especificada |
| -u | –url http://url.to.swaggerDef/swagger/v1/docs | Usa la url como fuente para generar los archivos |
| -o | –operationsOut ./path/to/generate/operations/ | Genera los clientes http en la ruta especificada |
| -h | –help | Información de uso |
Conclusión
Realizando una pequeña configuración básica de nuestra API Rest y añadiendo unas pocas líneas de código en nuestro proyecto front, disponemos de todo nuestro modelo de consumo de la API en unos momentos y de forma automática, asegurándonos de este modo, que siempre cumpliremos con el contrato impuesto por la misma.