React es una biblioteca JavaScript popular que permite a los desarrolladores construir interfaces de usuario dinámicas y eficientes. Una de las características fundamentales que hace que React sea tan poderoso es su sistema de gestión de estados. En este tutorial, explicaré en detalle cómo funciona la gestión del estado de aplicaciones web en React, y veremos ejemplos prácticos para comprender mejor su funcionamiento. En este tutorial usaremos ejemplos compatibles con la versión 16.8 o superior.
¿Qué es el Estado en React?
En React el estado es un objeto que contiene datos relevantes para un componente. En el estado de un componente, estos datos pueden cambiar a lo largo del tiempo y afectar la representación en pantalla del componente o almacenarse en memoria para poder utilizarlos en otro momento, según las necesidades.
¿Cómo es la gestión del estado en React?
React proporciona dos formas principales de gestionar el estado:
- Estado Local del Componente: Cada componente en React puede tener su propio estado local. Este estado es accesible sólo dentro del componente que lo posee y se utiliza principalmente para gestionar datos específicos de ese componente.
- Estado Compartido a través de Props: Los datos pueden pasarse entre componentes como props. Esto permite que los datos se compartan entre componentes padres e hijos. Cuando un componente recibe nuevos datos a través de props, puede volver a representarse con la nueva información.
Vamos a explorar cómo funciona cada uno de estos métodos y cómo utilizarlos en la práctica.
Estado local del componente
Definición de estado local
En React, cada componente de clase o función puede tener su propio estado local. El estado local es una representación de los datos que el componente necesita para funcionar correctamente. Se define utilizando el método useState para componentes funcionales o utilizando la propiedad state en componentes de clase.
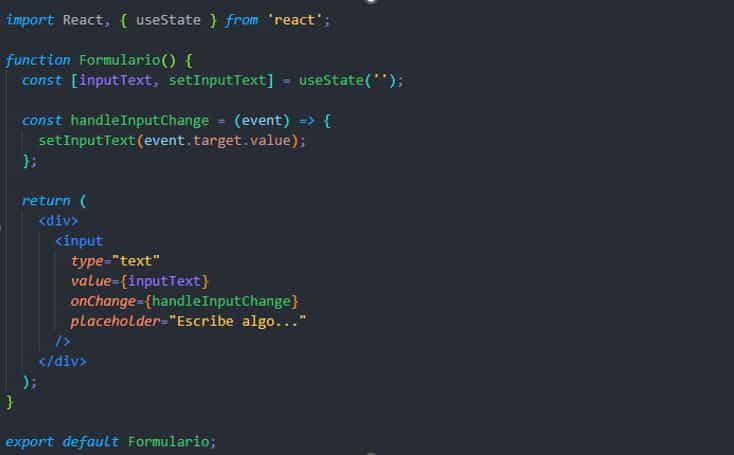
Ejemplo de un componente funcional con estado local:

Actualización del estado local
Para actualizar el estado local, utilizamos el método setState, que se proporciona como resultado de la función useState. Cuando se llama a setState con un nuevo valor, React se encarga de volver a representar el componente con el nuevo estado.
Estado compartido a través de Props
Pasar datos a través de Props
En React, los datos pueden pasar de un componente padre a un componente hijo a través de props. Esto permite que los componentes hijos sean configurables y reutilizables, ya que pueden recibir datos diferentes según cómo se los llame.
En este ejemplo, el componente Greetings recibe el nombre como una prop y muestra un saludo personalizado.
Actualización del estado compartido
Cuando se actualiza el estado en un componente padre, se pasan automáticamente los nuevos datos como props a los componentes hijos que dependen de ese estado. Cualquier cambio en las props desencadena una nueva representación del componente hijo.
useContext en React
El uso de props para pasar datos entre componentes puede volverse complicado en aplicaciones grandes. Aquí es donde useContext entra en juego. useContext es un hook de React que permite acceder al estado de un determinado contexto.
Creación de un Contexto
Para usar useContext, primero debes crear un contexto. Un contexto es esencialmente un lugar centralizado donde puedes almacenar y compartir datos entre componentes sin necesidad de pasarlos manualmente a través de props.
En este ejemplo, hemos creado un contexto UserContext y lo hemos configurado en el componente raíz de la aplicación. Hemos proporcionado un objeto user como valor en el UserContext.Provider.
Consumo de un Contexto
Para consumir el contexto en un componente, utilizamos el hook useContext. Con useContext, podemos acceder a los datos proporcionados por el contexto y utilizarlos en cualquier parte de la aplicación.
El componente Greetings utiliza useContext para acceder al contexto UserContext y muestra el saludo personalizado con el nombre del usuario.
Redux en React
Redux es una biblioteca de gestión del estado, conceptualmente parecida al useContext, que se utiliza comúnmente en aplicaciones React más grandes y complejas. Proporciona una forma predecible y centralizada de gestionar el estado de la aplicación, lo que facilita la colaboración y el mantenimiento del código.
Conceptos clave de Redux
Redux se basa en varios conceptos clave:
- Store: Es un objeto que contiene el estado de la aplicación y proporciona métodos para acceder y actualizar el estado.
- Action: Es un objeto que describe una intención de cambiar el estado. Las acciones se envían al store para modificar el estado.
- Reducer: Es una función pura que especifica cómo se cambia el estado en respuesta a una acción. Reducer toma el estado actual y una acción como entrada y devuelve un nuevo estado.
- Dispatch: Es un método que envía una acción al store para que se procese y se actualice el estado.
- Suscripción: Permite que los componentes se registren para recibir notificaciones cuando el estado cambie. Esto facilita la actualización de la interfaz de usuario cuando el estado se modifica.
Configuración de Redux
Instaladas las librerías de Redux, empezamos creando un store, definimos los reducers y utilizamos el componente Provider de react-redux para proporcionar el store a toda la aplicación.
En este ejemplo, creamos un store y un reducer. El reducer maneja las acciones para actualizar el estado. Luego, utilizamos el componente Provider para proporcionar el store a toda la aplicación.
Conectando Componentes a Redux
Para conectar un componente a Redux y acceder al estado, utilizamos la función connect de react-redux. Esto permite que los componentes obtengan acceso al estado y despachar acciones.
Aquí, utilizamos connect para conectar el componente UserProfile a Redux. La función mapStateToProps define qué partes del estado deben estar disponibles como props en el componente.
Dispatching Actions en Redux
Para cambiar el estado en Redux, debemos enviar acciones. Las acciones son objetos que describen el cambio que deseamos realizar. El reducer especifica cómo se manejarán estas acciones.
En este ejemplo, vimos cómo crear una acción para cambiar el nombre de usuario en una aplicación React. Usamos store.dispatch para enviar esta acción al store de Redux. Luego, el reducer asociado con el store se encargó de procesar la acción y actualizar el estado de la aplicación en consecuencia. Esto ilustra cómo Redux facilita la gestión del estado en aplicaciones más grandes y complejas.
Conclusión de gestión del estado en React
La gestión del estado en React es un concepto fundamental para crear aplicaciones web interactivas y dinámicas. Exploramos diversas técnicas, como la gestión del estado local en componentes, la comunicación entre componentes mediante useContext y el uso de Redux como una biblioteca de gestión del estado.
Ya sea que sea el desarrollo de una pequeña aplicación o un proyecto más grande y complejo, React proporciona herramientas versátiles que ayudan a gestionar el estado de manera efectiva y a mantener las aplicaciones organizadas y escalables. Con un sólido entendimiento de estos conceptos, tendrás la base para crear aplicaciones web funcionales en React.
¿Quieres ampliar información sobre programación y desarrollo web? ¡Síguenos en nuestros perfiles sociales y canal de YouTube!