¿Se ajusta tu sitio web a los criterios de velocidad de carga establecidos por Google? En este post te ayudo a utilizar el informe de Google PageSpeed Insights para detectar inconvenientes y aplicar soluciones que minimicen el tiempo de carga de tu página web al máximo. Repasaremos algunos consejos avanzados para aprovechar la herramienta gratuita Google PageSpeed Insights y lograr una puntuación perfecta de 100. Además, analizaremos las estrategias para optimizar el rendimiento de tu sitio web y garantizar una navegación rápida que mejorará la experiencia de usuario y el posicionamiento orgánico. ¡Vamos a ello!
¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights son un conjunto de métricas que permiten diferentes factores para optimizar el la velocidad y el rendimiento de tu página web. Evalúa la velocidad de carga de los sitios web en dispositivos móviles y de escritorio, proporcionando una puntuación que refleja su rendimiento. Aunque una puntuación de 100 en PageSpeed Insights puede ser difícil de alcanzar, es un objetivo que vale la pena perseguir para ofrecer a los usuarios una experiencia óptima y mejorar el posicionamiento en los motores de búsqueda.

¿Por qué es importante la puntuación de Google PageSpeed Insights?
La velocidad de carga de un sitio web es un factor crítico para la satisfacción del usuario y el éxito en línea. Los visitantes tienden a abandonar un sitio si no se carga rápidamente, lo que puede llevar a una disminución en las conversiones y un aumento en la tasa de rebote. Además, los motores de búsqueda, como Google, consideran la velocidad de carga como uno de los factores en su algoritmo de clasificación, lo que significa que una mejor puntuación en PageSpeed Insights puede mejorar tu visibilidad en los resultados de búsqueda.
La propia herramienta también identifica oportunidades de optimización y hace recomendaciones específicas para mejorar la velocidad de carga del site.
Consejos básicos para mejorar la puntuación
Antes de adentrarnos en las recomendaciones avanzadas, es importante recordar algunos consejos básicos que pueden ayudarte a mejorar tu puntuación en PageSpeed Insights:
- Optimiza las imágenes: Comprime y redimensiona tus imágenes para que se carguen más rápido sin comprometer la calidad visual.
- Minimiza el uso de recursos: Reduce la cantidad de archivos CSS y JavaScript, y combina los archivos cuando sea posible para reducir las solicitudes al servidor.
- Utiliza la compresión GZIP: Habilita la compresión GZIP en tu servidor para reducir el tamaño de los archivos antes de ser enviados al navegador.
- Habilita el almacenamiento en caché: Utiliza encabezados de caché para permitir que los navegadores almacenen en caché recursos estáticos y los reutilicen en visitas posteriores.
- Prioriza el contenido visible: Asegúrate de que el contenido principal de tu página se cargue primero, para que los usuarios puedan verlo rápidamente.
Ahora, pasemos a las recomendaciones avanzadas y las Core Web Vitals.
Recomendaciones avanzadas de Google PageSpeed Insights
1. Utiliza AMP (Accelerated Mobile Pages)
AMP es un proyecto de código abierto respaldado por Google que permite crear páginas web ultrarrápidas para dispositivos móviles. Adoptar AMP puede ayudarte a alcanzar una puntuación de 100 en dispositivos móviles en PageSpeed Insights. AMP utiliza una estructura HTML simplificada y carga contenido de manera asincrónica, lo que acelera significativamente la velocidad de carga en dispositivos móviles.
2. Implementa la carga diferida (Lazy Loading)
La carga diferida permite que las imágenes y otros elementos se carguen solo cuando el usuario los ve en la pantalla. Esto reduce la carga inicial de la página y mejora la velocidad de carga percibida. Puedes usar atributos loading=»lazy» en las etiquetas de imagen y otros elementos para implementar esta técnica.
3. Minimiza el uso de fuentes y scripts externos
Cada fuente externa y script que cargues en tu sitio puede aumentar el tiempo de carga. Minimiza el uso de fuentes personalizadas y scripts externos, y carga solo lo esencial. Además, considera cargar scripts de manera asíncrona para evitar bloquear la renderización de la página.
4. Elimina recursos no utilizados
Audita tu sitio en busca de recursos que ya no se utilizan y elimínalos. Esto incluye CSS, JavaScript, imágenes u otros archivos que puedan estar cargando sin un propósito claro.
5. Disminuir las Dimensiones del Modelo de Objetos del Documento (DOM)
El Modelo de Objetos del Documento (DOM) se presenta como un árbol que refleja la estructura HTML de una página web. Un DOM extenso puede ocasionar demoras en los tiempos de carga y deteriorar la calidad de la experiencia del usuario.
6. Utiliza un servicio de CDN (Content Delivery Network)
Un CDN distribuirá tus recursos estáticos (como imágenes y hojas de estilo) en servidores en todo el mundo, lo que reduce la latencia y acelera la carga de tu sitio. Elegir un CDN confiable puede ser un paso crucial para mejorar el rendimiento de tu página.
7. Resolver Problemas de Redirecciones en Múltiples Páginas
Las redirecciones dirigen automáticamente el flujo de visitantes de una dirección URL a otra, y también tienen el potencial de disminuir la velocidad de carga de tu página web.
Cómo entender el informe de Google PageSpeed Insights
Las evaluaciones de PageSpeed Insights se generan mediante Lighthouse, la herramienta de código abierto de Google diseñada para elevar la calidad integral de los sitios web. Este sistema tiene la capacidad de analizar una variedad de elementos, abarcando desde el rendimiento y la accesibilidad hasta las aplicaciones web progresivas, entre otros.
El informe de Google PageSpeed Insight incluye varios apartados de información que abarcan las siguientes secciones.
- Evaluación de las métricas web principales: Core Web Vitals.
- Rendimiento: Diagnóstico de problemas de rendimiento.
- Accesibilidad: Oportunidades para mejorar la accesibilidad de tu aplicación web.
- Prácticas recomendadas.
- SEO
1. Evaluación de las métricas web principales: Core Web Vitals.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son un conjunto de métricas de rendimiento web que se centran en la experiencia del usuario y que Google considera en su algoritmo de clasificación.
Estas métricas se centran en tres aspectos clave:
- LCP (Largest Contentful Paint): Mide el tiempo que tarda en cargarse el elemento más grande visible en la ventana gráfica. Debe ser menor a 2.5 segundos para proporcionar una buena experiencia de usuario.
- FID (First Input Delay): Mide la interactividad del sitio web, es decir, cuánto tiempo se tarda en responder a la primera interacción del usuario (por ejemplo, al hacer clic en un botón). Debe ser menor a 100 milisegundos para ser considerado bueno.
- CLS (Cumulative Layout Shift): Mide la estabilidad visual de la página y cuánto cambian los elementos mientras se carga la página. Debe ser menor a 0.1 para ser considerado bueno.
Consejos para mejorar las Core Web Vitals
- Optimiza el mayor contenido visible: Para mejorar LCP, asegúrate de que el elemento más grande en tu página se cargue rápidamente. Utiliza técnicas de optimización de imágenes y evita elementos bloqueadores del renderizado.
- Minimiza el JavaScript que bloquea: El JavaScript que bloquea la renderización de la página puede afectar negativamente a FID. Utiliza cargas asíncronas y diferidas para scripts no esenciales y evita la ejecución de scripts innecesarios en la carga inicial.
- Evita cambios inesperados en el diseño: Para mejorar CLS, asegúrate de que los elementos no cambien de tamaño o posición inesperadamente durante la carga de la página. Reserva espacio para imágenes y otros elementos para evitar reordenamientos bruscos.
- Utiliza una CDN y compresión eficiente: Tanto para la velocidad de carga general como para las Core Web Vitals, una CDN puede ayudar a servir contenido de manera más rápida. Además, sigue utilizando la compresión GZIP y optimiza tus recursos para reducir el tamaño de la página.
- Realiza pruebas regulares: Utiliza herramientas como PageSpeed Insights y Google Search Console para realizar un seguimiento constante del rendimiento de tu sitio y abordar los problemas a medida que surgen.
2. Diagnóstico de problemas de rendimiento
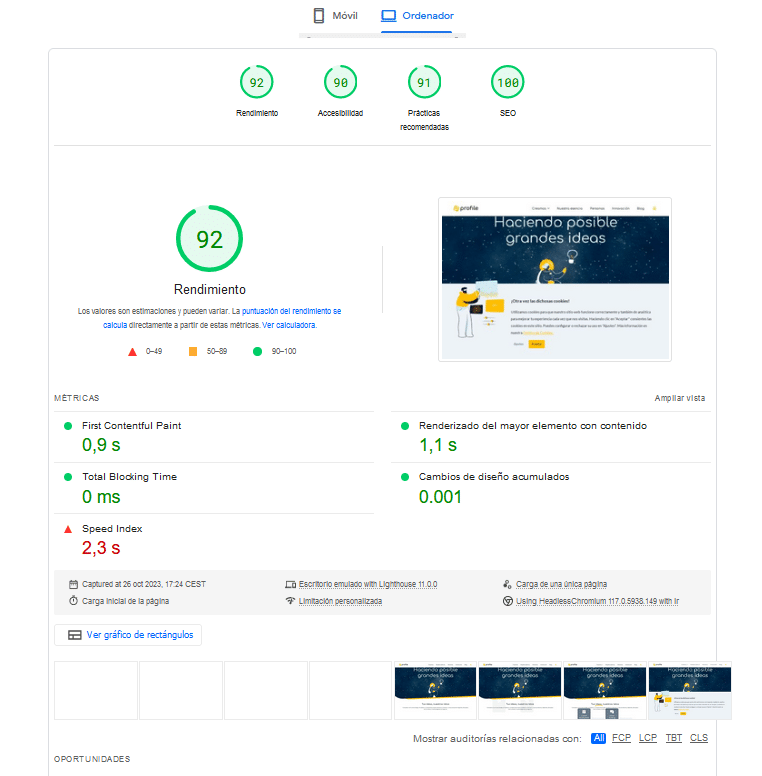
En la sección «Diagnóstico de problemas de rendimiento» bajo la evaluación de Core Web Vitals, se proporciona una «Puntuación de rendimiento». Google PageSpeed Insights otorga a tu página una calificación en diversas categorías n función del rendimiento. Esta puntuación global indica cómo se desempeña tu página en términos de velocidad y optimización.
Calificación de Velocidad
En PageSpeed Insights, se emplean datos del informe de Experiencia de Usuario de Chrome (CrUX) para proporcionar información sobre el rendimiento real de las páginas. Este servicio presenta datos relacionados con dos métricas principales: el First Contentful Paint (FCP) y el DOMContentLoaded (DCL).
La mediana de cada una de estas métricas (FCP o DCL) se compara con todas las páginas incluidas en el informe CrUX. Una vez realizado este análisis, dependiendo de la posición de cada métrica en el conjunto total de páginas, se asignan a una de las siguientes categorías:
- Rápida: la mediana de la métrica se ubica en el tercio más veloz de todas las cargas de páginas.
- Lenta: la mediana de la métrica se ubica en el tercio más lento de todas las cargas de páginas.
- Normal: la mediana de la métrica se ubica en el tercio intermedio de todas las cargas de páginas.
3. Accesibilidad
Se evalúan aspectos como la facilidad de navegación, el texto alternativo de las imágenes y el contraste de colores para usuarios con deficiencias visuales.
4. Prácticas recomendadas en Google PageSpeed Insights
Se mide de qué manera tu página sigue las buenas prácticas de desarrollo web, incluyendo el uso de tecnologías web modernas, código optimizado y conexiones seguras.
5. SEO
Esta categoría se enfoca en la optimización de tu página para motores de búsqueda, considerando elementos como los metadatos, los datos estructurados y la facilidad de uso en dispositivos móviles.
Conclusiones
Alcanzar una puntuación perfecta de 100 en Google PageSpeed Insights y mejorar las Core Web Vitals, es un proceso continuo que requiere atención constante al rendimiento de tu sitio web. Si sigues estos consejos, podrás proporcionar una experiencia de usuario excepcional y mejorar tu posición en los resultados de búsqueda de Google.