Seguro que has oído hablar de las Progressive Web Apps (PWA). Dentro del debate sobre el futuro de las apps móviles, se habla mucho de las PWA como tendencia tecnológica y posible reemplazo de las apps nativas desde que en 2015 Google incluyera este nuevo enfoque de desarrollo de aplicaciones para Android. ¿Pero sabes en qué consisten? En este artículo te explicamos qué son las Progressive Web Apps y cuáles son sus principales ventajas.
Qué vas as ver en esta entrada
¿Qué son las Aplicaciones Web Progresivas?
Las PWA (Progressive Web Apps) son una nueva generación de aplicaciones que desdibujan las fronteras entre aplicaciones web y apps móviles tradicionales combinando las ventajas de ambas: mantienen todas las funciones de las apps móviles, pero solo necesitan un navegador web para ser utilizadas. ¿El objetivo? Ofrecer al usuario una mejor experiencia en su dispositivo móvil.
Digamos que todo empezó en el año 2010, cuando las mejoras introducidas en la tecnología web, como HTML5, CSS3 y Javascript, cambian la manera en que diseñamos y creamos experiencias. Así, las aplicaciones híbridas dieron un salto cualitativo y pudieron competir con las aplicaciones nativas tanto en usabilidad como en velocidad. Pero las apps híbridas necesitan igualmente pasar el filtro de aprobación y descarga en los respectivos stores.
En 2015 Alex Russell, ingeniero de software en Google, y Frances Berriman, diseñadora freelance, acuñan el concepto de Progressive Wep Apps para aquellas aplicaciones web que aprovechan las nuevas características y tecnologías soportadas por los navegadores -como por ejemplo los service workers- para comportarse como apps móviles al uso sin necesidad de ser autorizadas por las tiendas de aplicaciones.
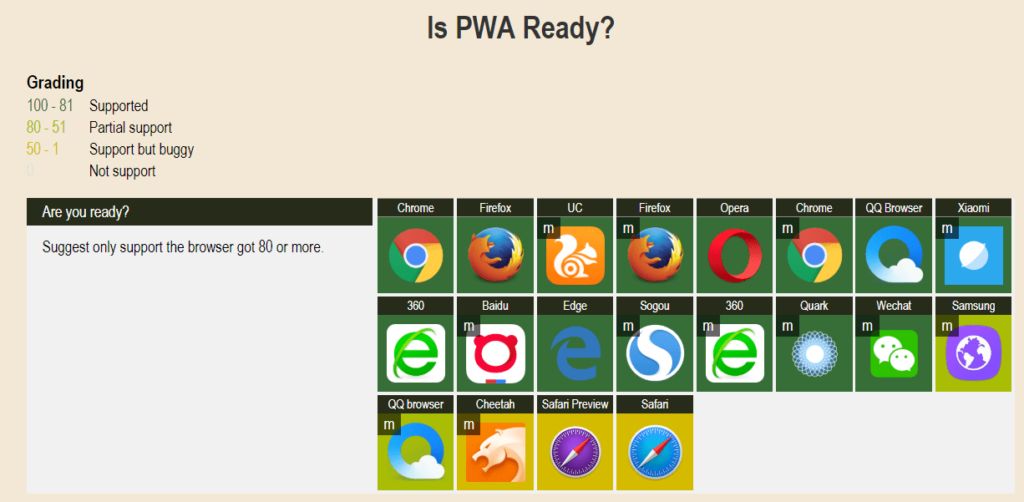
Google comenzó a trabajar para que las PWA pudieran ser una realidad y proporcionaran una experiencia de usuario similar a la de las aplicaciones nativas. Desde entonces, poco a poco, todos los navegadores han empezado a soportar la tecnología PWA y sus services workers. En esta imagen podemos ver el estado de los actuales navegadores en cuanto al soporte de PWA:

¿Qué ventajas tienen las Progressive Web Apps?
Las PWA ofrecen muchos beneficios tanto para los usuarios como para los propietarios y desarrolladores de la app. Estas son las características más relevantes de las Progressive Web Applications:
1. Accesibles
Como su propio nombre indica, las Progressive Web Apps son webs. Es decir, están alojadas en un servidor web y son, por tanto, accesibles desde cualquier navegador, dispositivo o región, facilitando así el acceso instantáneo por parte del usuario.
Así mismo, podemos aprovechar todas las ventajas del posicionamiento SEO que nos ofrecen las webs: los buscadores indexarán directamente nuestra aplicación.
2. Adaptables y responsive
Las PWA están diseñadas para adaptarse a cualquier dispositivo y ofrecer así la máxima funcionalidad al usuario de la aplicación. Si el usuario accede desde un dispositivo de escritorio, la verá como una web. Y si lo hace desde un dispositivo móvil, la PWA tendrá apariencia de app. Gracias a los service workers las PWA pueden continuar ejecutándose en segundo plano, sin necesidad de alojarse en el navegador.
En el siguiente ejemplo de la PWA de Twitter, podemos ver cómo según el dispositivo de acceso, la distribución del contenido cambia para ofrecer una adecuada experiencia al usuario.
3. Instalables
Aunque las PWA no requieren instalación desde una store de aplicaciones, al abrirla desde el navegador del móvil el usuario podrá añadir un icono a la página de inicio para tenerla siempre a mano.
A través de este acceso directo, las PWA ofrecen una experiencia inmersiva a pantalla completa, igual que una app híbrida o nativa, pero, gracias a la integración con los navegadores de lo dispositivos, podrá hacerlo sin necesidad de pasar por las tiendas de aplicaciones.
4. Funcionan offline
Esta es una de las grandes ventajas de las PWA. Gracias a los service workers, una PWA es capaz de trabajar con conectividad limitada o nula. Esta característica marca una diferencia sustancial con las webs convencionales, ya que una vez se han instalado los service workers de la PWA, esta tendrá un funcionamiento similar a una app instalada en el dispositivo.
De esta manera, el usuario puede acceder a ella incluso sin conexión. Y, dependiendo de cómo la hayamos diseñado, podrá utilizar las funciones que hayamos configurado para el uso offline. Lógicamente los contenidos que requieran de conectividad no estarán habilitados hasta que el usuario disponga conexión a internet.
5. Actualizables
Las PWA estarán alojadas en un hosting, así que la manera de actualizar la PWA es mucho más simple que una app convencional. Únicamente tendremos que actualizar nuestro código dentro de este hosting para poner nuevas funcionalidades a disposición de nuestros usuarios. Así, evitamos los arduos procesos de validación que deben pasar nuestras apps antes de poder ofrecer los nuevos servicios a nuestros usuarios.
6. Notificaciones push
Gracias a los service workers podremos enviar notificaciones push web de manera similar a como lo hacemos en una app nativa. El navegador informará al usuario de las notificaciones recibidas y le redireccionará directamente a la PWA una vez que acceda a la notificación.
7. Seguras
Unos de los requisitos de las Aplicaciones Web Progresivas es su funcionamiento bajo el protocolo seguro de HTTPS, lo que ofrece al usuario una garantía de seguridad.
8. Progresivas
Las PWA están diseñadas para mejorar la experiencia de usuario de manera progresiva cuanto más se utilicen. Este concepto es un poco complejo de entender, así que vamos a intentar dar un poco más de luz. ¿Qué quiere decir que la experiencia de usuario mejora cuanto más se utilice?
Pues que depende de cómo esté programada la PWA nuestra experiencia de usuario irá mejorando con el uso. Vamos a poner un ejemplo. EnGoogle I/O 2015 nos explican cómo implementan las técnicas de precaching para realizar descargas de caché dinámicas. Es decir, que los contenidos se irán almacenando en la caché de la app de forma progresiva, según la vayamos utilizando.
Esto se traducirá en una mayor velocidad de carga, conforme vayamos utilizando la app. Así, cuanto más utilicemos la app más rápido se cargarán los contenidos porque mucha parte de ellos, estarán disponibles en la caché de la app. Además esta caché nos permite definir qué partes de la app funcionarán offline.
9. Ligeras y fáciles de compartir
Las Aplicaciones Web Progresivas son a priori más ligeras que las apps tradicionales -híbridas o nativas- y permiten al usuario compartir el contenido con otra persona sin necesidad de que el destinatario descargue la app.
¿Qué son los Service Workers y para qué sirven?
Como has podido observar, muchas de las características que hemos comentado anteriormente se dan gracias a los service workers. Así que vamos a ver rápidamente qué son y cómo funcionan.
Los service workers son porciones de código Javascript que se ejecutan en segundo plano, de manera independiente de la página web, y proporcionan funciones especiales como las notificaciones y la sincronización de datos asíncronos.
Además, gracias a los service workers, nuestra aplicación reducirá el tráfico de datos tanto en las cargas iniciales de la página principal, como en la recepción y el envío de datos transaccionales.
Nuestra experiencia con las PWA
En Profile hemos trasladado algunas de nuestras apps a PWA para valorar el esfuerzo, las dificultades y el nivel de maduración de esta tecnología. Nos ha sorprendido gratamente comprobar lo “sencillo” que resulta convertir una aplicación híbrida en una aplicación PWA.
Aquí las aplicaciones híbridas basadas en tecnologías web como Ionic / Cordova tienen una gran ventaja, ya que pasar una app a PWA es casi exclusivamente una configuración más que un cambio en la aplicación. Los cambios se basan en eliminar o bloquear los plugin nativos que no van a poder ser utilizados en la aplicación, el resto seguirá funcionando de la misma manera que en la aplicación original.
Este es el link de nuestra primera PWA: https://sknife-code.firebaseapp.com/
Hemos utilizado el mismo código fuente que usamos en nuestra app Sknife Code.
Y este es el de otra de nuestras PWA, con integración de base de datos con Firebase: https://profilego-ba11e.firebaseapp.com/
Inconvenientes de las PWA
Ya hemos hablado de las bondades y cualidades de las PWA, pero vamos a ser pragmáticos y explicarte algunos de los inconvenientes que hemos podido apreciar en el desarrollo de PWA.
Hoy por hoy nos dicen que prácticamente todos los navegadores soportan las PWA, pero esto es cierto sólo en parte. Si bien en Android/Chrome el soporte es prácticamente total, en IOS/Safari la cosa cambia.
Desde enero de este año las actualizaciones iOS 11.3 y macOS 10.13.4 incluye soporte a service workers y en principio puedes ejecutar ya en IOS una PWA, pero con algunos errores que imaginamos que poco a poco irán solventado:
- Si el usuario sale de la app, al volver a ella se hace un reinicio de la aplicación.
- No permite los banners de instalación para sugerir al usuario su instalación (en según qué versiones de Chrome tampoco funciona).
- No permite conocer el estado de la instalación de la PWA.
Puedes encontrar más información aquí sobre las limitaciones de las PWA en iOS.
Conclusión
A modo de conclusión, podemos decir que con la tecnología de las PWA se ha intentado unir las ventajas de los dos mundos app y web. No sabemos si serán el futuro, pero lo que sí sabemos es que ya son el presente y muchas grandes compañías ya tienen su PWA como son: Twitter, Telegram, Washington Post, Forbes, Trivago o Ali Express.
Lo que sí tenemos claro es que el mundo tiende al móvil cada vez más: el Mobile First es una tendencia en alza, sobre todo desde que Google anunció que comenzará a utilizar el Mobile First Index a raíz del último cambio a gran escala de su algoritmo. Una PWA es accesible, adaptable, instalable, actualizable, segura y ligera, y con estas cualidades estamos obligados a tenerlas en cuenta para todos nuestros nuevos desarrollos futuros.
En mi opinión, las Progressive Web Apps serán la piedra angular en un cambio de paradigma mucho más profundo dentro las tecnologías frontend, utilizadas actualmente para el desarrollo de aplicaciones.
Todo esto lo intentaremos desarrollar más en detalle en el próximo artículo, así que ¡estate atento a nuestro blog!