Stackbit: un generador de sitios JAMStack
En el anterior post hemos descrito en qué consiste JAMStack y la arquitectura que propone. Ahora vamos a centrarnos en Stackbit, un generador de sitios web que nos permite construir y gestionar webs de manera muy sencilla, y que se atiene a JAMStack.
1. Partes de Stackbit
Stackbit se funda en los siguientes cuatro elementos:
- Un Tema: determina la estructura del interfaz del sitio web.
- Un Generador de contenido estático: la herramienta que se encarga de reconstruir nuestro sitio web cada vez que cambie su contenido.
- Un CMS: el gestor de contenidos de nuestro sitio web (páginas, menús, cabeceras, post del blog, etc.)
- La herramienta de Despliegue Netlify: los servicios que supervisan el contenido y lanzan los procesos de generación de contenido estático y gestión de versiones.
A lo largo del proceso que vamos a describir, se nos irá solicitando el acceso a las distintas cuentas de cada servicio, o su creación si no disponemos de ellas.
2. Creación de un sitio en Stackbit
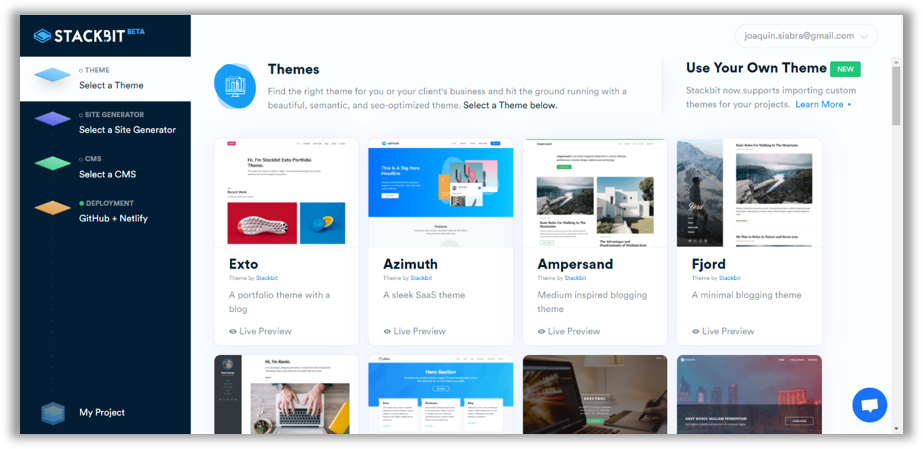
El primer paso es la elección del tema que defina la estructura y estilo de nuestro sitio. Stackbit ofrece varios modelos aunque permite subir también uno definido por nosotros:

Seleccionaremos, por ejemplo, el tema Exto. Es un tema estilo portfolio que incluye un blog:
A continuación seleccionamos uno de los generadores de contenido estático disponibles: Jekyll, Hugo o Gatsby. En nuestro caso elegimos Gatsby:
Ahora hay que determinar el sistema de gestión de contenido (CMS) al que acudirá el generador de contenido estático para construir el sitio web. Elegiremos el de Netlify, llamado NetlifyCMS:
Por último, habilitamos la conexión con nuestra cuenta de GitHub, donde se alojarán los ficheros de nuestro sitio (dependiente del tema que hayamos elegido en el primer paso) y el contenido que vayamos generando mediante NetlifyCMS (por ejemplo, las entradas de blog):
Cuando termine el primer despliegue, nuestro proyecto estará disponible en Stackbit:
3. Flujo de Stackbit
En la parte derecha aparece la pila de las aplicaciones que componen nuestro nuevo sitio:
En la base aparece Netlify. Si entramos en el enlace, dispondremos de un panel de control para gestionar los despliegues, el dominio, los mensajes recibidos mediante formularios, los registros de usuarios, etc…
Por su parte, si entramos en NetlifyCMS podremos gestionar la información y estructura de neustro sitio, al estilo de herramientas tradicionales como Drupal o WordPress:
Ahora bien, lo que NetlifyCMS nos ofrece es un interfaz de gestión de nuestro sitio web, no su alojamiento. Donde se aloja toda esta información es en el repositorio de GitHub que se ha creado durante el proceso de construcción inicial de nuestro sitio:
Si juntamos todas la piezas en un diagrama, tenemos algo como esto:
Fuente: Elaboración propia
El flujo sería el siguiente:
- Se produce un cambio en el sitio, ya sea a través del CMS o mediante una modificación directa en el repositorio Git (p.e., por un proceso automatizado que hayamos dispuesto nosotros)
- Al detectar el cambio, Netifly lanza el proceso de generación del contenido estático mediante la herramienta correspondiente, en nuestro caso Gatsby
- Gatsby recoge toda la información del sitio (estructura y datos) y genera una versión estática del sitio
- Gatsby sube la nueva versión estática al repositorio GitHub
Más información: Stackbit, JAMstack.org, , Netlify’s blog