En este artículo, compartimos 5 tips de diseño para desarrolladores que les serán de gran utilidad para enfrentarse a un diseño de una aplicación.
Durante mi trabajo, he visto a desarrolladores que se adentran en el complicado mundo del diseño UI/UX. Las razones son muchas y diversas: el cliente no ha querido contratar el servicio de un diseñador, la empresa ha tenido que recortar en diseño para poder vender el proyecto, el número de desarrolladores es mucho mayor y solo hay un diseñador disponible…
Sea el caso que sea, muchas veces un grupo de desarrolladores se encuentra en la posición de tener que diseñar ellos mismos el flujo de navegación y los elementos de una aplicación o web, así que, si eres programador y estás en esta situación, te presentamos cinco consejos de diseño para desarrolladores que te ayudarán a tener una buena base desde la que empezar.
Consejos para hacer un buen uso de los espaciados
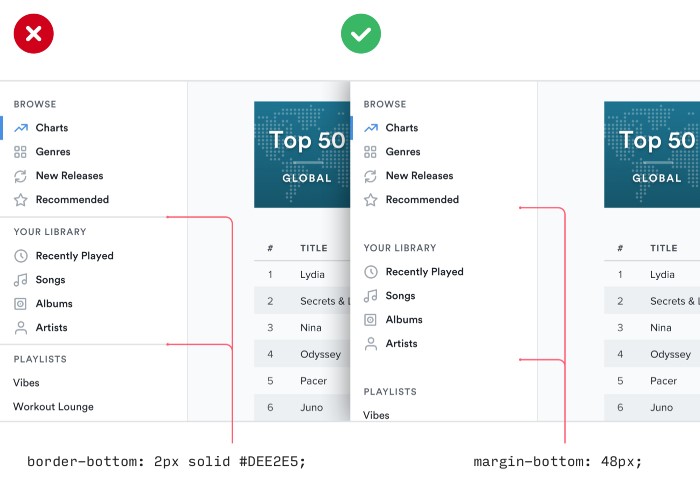
No hay nada que haga que una aplicación o web sea más estéticamente agradable y fácil de leer que el buen uso de los espaciados.
Los espaciados funcionan creando secciones libres de contenido con las que el usuario interacciona de manera que en su cabeza se crean separaciones visuales de las que nosotros como diseñadores tenemos el control. Por ejemplo, podemos guiar al usuario para que sea capaz de diferenciar varias secciones de una misma página o elemento.

No solo hace que la interfaz se vea bien, si no que ofrece una mejor navegación, una mayor legibilidad, una ordenación de contenido más significativa y hace que sea más fácil resaltar las secciones que más nos interesan. Recordad, es mejor pecar de mucho espaciado que quedarse cortos.
Tips para usar bien los colores
Los colores son de los recursos más significativos en una aplicación o web. Transmiten emociones, identifican un servicio o empresa, nos ayudan a llamar la atención del usuario… Aunque también hay que andarse con ojo, el mal uso de los colores puede llevar a confusiones.
La elección de los colores va casi siempre ligada con la empresa del cliente para la que se está desarrollando un proyecto. Muchas veces nos vienen dados por guías de estilos y se nos permite muy poco jugar con esos colores, pero casi siempre hay lugar para trabajarlo de la mejor manera posible.
El mejor consejo que podría dar aquí es aprender cómo usar los colores y cómo interactúan entre ellos. Los colores nos pueden ayudar a jerarquizar contenido (hablaremos más adelante de esta parte), a dar volumen, o a destacar información o secciones.
Existe una herramienta gratuita muy útil, Adobe Color que nos permite introducir un color principal y podemos elegir distintas combinaciones de él, como los distintos tonos, los colores complementarios y compuestos. También, podemos guardar una combinación que nos guste o buscar “temas” que han creado otras personas para inspirarnos.
Trucos para ayudar a los desarrolladores a seleccionar tipografías
La tipografía es quizás, junto a los colores, el elemento con el que primero entra en contacto el usuario y por ello hay que seleccionarlas muy bien.
Existen dos tipos de tipografías, las serif (con serifa) y las sans serif (sin serifa). La serifa son los pequeños remates y adornos que tienen algunas tipografías, como la Times New Roman. Podría decirse que las tipografías serif tienden a verse más con un aspecto clásico, antiguo o formal, mientras que las sans serif son más modernas y cercanas.
Hoy en día un gran número de aplicaciones y webs usan tipografías sans serif, para dar ese aspecto más moderno y cercano al usuario, aunque puede darse el caso del uso intencionado de tipografías serif para transmitir algo más profundo y sofisticado.
Normalmente se usa una pareja o “pairing” de tipografías, una para los títulos y encabezados (h1,h2…), y otra distinta para los textos en párrafo y otras áreas de texto.
Aquí podemos encontrar otra herramienta gratuita que nos puede ayudar en esta tarea, Google Fonts. Al entrar nos encontramos una lista enorme de familias tipográficas totalmente gratuitas y listas para usar.
Podemos hacer búsquedas y filtrar por tipos, podemos hacer pruebas con el texto que queramos para ver como quedaría escrito, nos da directamente los links necesarios para usar las tipografías en html y css, nos deja descargarlas para instalarlas en nuestro ordenador, y tiene una opción muy interesante en la que cuando elegimos una, nos propone “pairings” populares con otras tipografías.
Consejos para usar bien los iconos
Los iconos podrían considerarse prácticamente una extensión de las tipografías. Tener una buena familia de iconos en nuestro proyecto ayuda a crear cohesión visual y nos da elementos con los que apoyar información importante.
Lo importante aquí es entender que los iconos están, como ya hemos dicho, para apoyar visualmente cierta información, no deben convertirse en los protagonistas. Hay que vigilar que el tamaño no sea demasiado grande para que estos no eclipsen a la información en sí.
Aún así, tenemos la opción de utilizar iconos delineados en vez de sólidos, para esos casos en que hay que usarlos con un tamaño mayor, ya que al estar delineados no generan tanta carga visual.
Aquí tenemos infinidad de familias de iconos, pero voy a recomendaros dos páginas que son bastante completas y gratuitas. La primera es Font Awesome. Pone a disposición más de 1500 iconos gratuitos que podemos descargarnos o usarlos a través de links si nos instalamos su librería en nuestro proyecto. La segunda es Ionicons, una familia que viene con el framework Ionic pero que también podemos usar libremente y de manera gratuita al ser Open Source.
Tips para crear la jerarquía visual de una aplicación
Todos los puntos explicados anteriormente ayudan a construir una jerarquía visual, un orden en el que podemos controlar que queremos que sea lo primero que vean los usuarios, o, al menos, lo primero en que queremos que se fijen para después pasar a detalles, más información y contenido secundario.
La jerarquía se construye con todo: espaciados entre secciones y titulares, colores de fondo respecto a colores de tipografía, tamaños y pesos de tipografías…
Por ejemplo, en la imagen anterior vemos cómo simplemente cambiando sutilmente el color del texto de descripción, y el peso del titular, conseguimos que lo primero que resalte sea este último sobre la descripción, que se espera que el usuario lea después. Igualmente, con un correcto espaciado, conseguimos separar visualmente cada artículo en dos secciones, una con el título y la descripción, y otra con la información relevante a la hora de decidir comprarlo como el precio, las reviews…
Conclusión
Espero que con estos sencillos tips de diseño para desarrolladores, meter el pie en la piscina del diseño UI/UX les resulte más fácil. Asimismo, pueden profundizar en estos conocimientos a través de multitud de cursos gratuitos para aprender diseño web y del seguimiento de las tendencias en diseño web.
Además de las herramientas que hemos ido mencionando a lo largo del artículo, las plataformas de prototipado de aplicaciones como Adobe XD y Figma proporcionan recursos muy interesantes para poder seguir estos consejos. Puedes conocer algunas de las más útiles en este post sobre los mejores plugins de Figma.
¿Tienes un proyecto en mente? Te ayudamos a desarrollar una solución basada en la experiencia de usuario. ¡Contáctanos!