Vue (pronunciado “viu”) es un framework open source de Javascript, creado por el ex trabajador de Google Evan You, que ha conseguido posicionarse entre los más usados por la comunidad junto a Angular y React.js.
Qué vas as ver en esta entrada
Framework progresivo
Vue es considerado un framework progresivo, lo que quiere decir que puede ser usado tanto para tareas muy básicas, como alternativa a JQuery, como para tareas bastante más complejas como puede ser la creación de una SPA (Single-page application) completa.
Es precisamente esta versatilidad, una de las ventajas más destacables de Vue: sin importar cuál de las opciones anteriores vayas a desarrollar, siempre te ofrecerá un rendimiento y experiencia de desarrollo excelente.
¿Por qué Vue?
Vamos a explorar algunas características por las que elegir Vue como framework de desarrollo.
Tamaño reducido
Uno de los puntos fuertes de Vue es el reducido tamaño que ocupa su core. Un ejemplo claro es que una aplicación Vue 2 al completo con Vuex (Flux) + Vue Router ocupa alrededor de 30KB gzipped mientras que una aplicación ‘out-of-the-box’ creada con Angular CLI ocupa alrededor de 65KB gzipped.
Templates
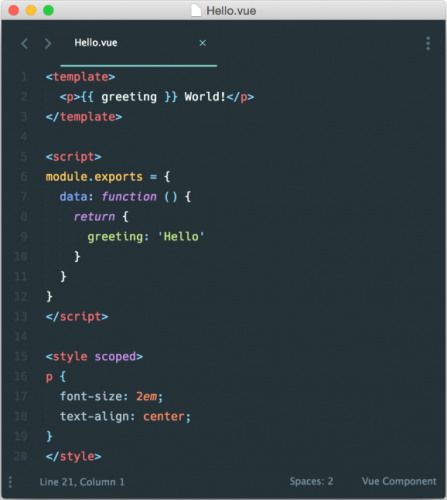
Los templates se escriben en HTML lo cual permite que la adaptación al framework sea muy sencilla si ya has trabajado con esta tecnología. No obstante, mediante el uso de Webpack y transpiladores como Babel se pueden usar lo que se conoce como Single File Components (.Vue), que es una combinación de HTML + JS/TS + CSS/SCSS todo en uno.

Two-way Data Binding
Al igual que Angular, emplea un data-binding bidireccional que permite que nuestro DOM y el modelo estén automáticamente sincronizados.
DOM Virtual
La implementación de un DOM virtual proporciona un alto rendimiento de renderizado.
Curva de Aprendizaje
Según la comunidad, es uno de los frameworks más sencillos con los que comenzar a desarrollar ya que es considerado “developer friendly”. Esto se debe a la excelente documentación de la que dispone y de una amplia comunidad que proporciona muchos ejemplos.
Gran Popularidad
Es uno de los UI frameworks con más estrellas en Github (+130K) superando a Angular y React.js.
Mi experiencia con Vue
Tras haber trabajado durante varios años con Angular.js, con las versiones más recientes de Angular (6/8) y en desarrollos personales con React.js he podido ver por cuenta propia muchas de las ventajas y problemas de los que son considerados actualmente los frameworks UI más importantes del mercado.
Entre estos problemas, el que considero más importante es que en la mayoría de los casos cuando decidimos usar un framework, nos atamos a él y suelen ser bastante inflexibles.
Esto quiere decir que debemos trabajar casi completamente con la manera en que está definido según sus desarrolladores o la comunidad que lo mantiene, y cuando decidimos aplicarlo a nuestro proyecto nos damos cuenta de que, si queremos usar un 5% de lo que este nos ofrece, estamos conteniendo un 95% de funcionalidad inservible.
Debido a esto, considero que Vue es una opción más que viable sin importar cual sea tu objetivo, ya que gracias a su buena escalabilidad e integración con terceros puedes obtener un resultado impecable.
En este enlace de Gitlab podéis encontrar un pequeño ejemplo de una TO DO list realizado con Vue CLI UI y ver lo sencillo que resulta trabajar con él.
Grandes empresas como Facebook, Netflix, Adobe, Xiaomi o Grammarly ya usan Vue.js en algunas de sus plataformas web. Y a ti, ¿te ha conVUEncido?