¿Necesitas datos sobre meteorología, finanzas o cócteles para tus proyectos? En este artículo hacemos una recopilación de siete APIs muy curiosas para desarrolladores Front End.
Como profundizar en el funcionamiento y la arquitectura de una API requiere de muchos conceptos, primero trataremos de entender cómo nos comunicamos con ella tanto cuando hacemos una petición directamente desde la API como cuando consumimos una API desde un Front End. Tras nuestra selección de APIs interesantes para practicar Front End, veremos también un ejemplo práctico de cómo consumir una API desde JavaScript. ¡Vamos allá!
Qué vas as ver en esta entrada
Petición a una API directamente (sin Front End)
Cuando creamos un Front para una aplicación necesitamos consumir datos. Usualmente, estos datos provienen de una API, para ser consumidos por nuestro Front y presentados al cliente.
Aunque existen varias arquitecturas, actualmente las más populares son son las API REST. Vamos a ver un ejemplo de cómo realizamos una petición a una API REST:

Aunque en este artículo nos estamos centrando en el Frontend, también me gustaría matizar que una API también podría ser consumida desde una aplicación de Backend.
Petición a una API indirecta (desde un Front End)
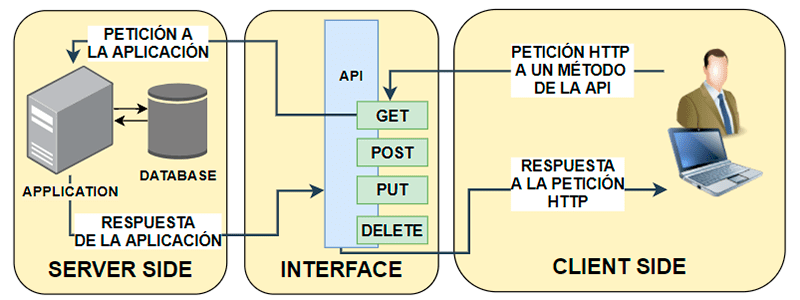
Aunque además añadamos un Front End, independientemente de la tecnología y el lenguaje que usemos (JavaScript Vanila, Flutter, Vue, Angular, React, PHP…), en todos los casos tendremos el mismo resultado. Simplemente se añadirá una capa más. Vamos a verlo:
En algunas ocasiones, independientemente del motivo que sea, no tenemos acceso a dichos datos. Por ejemplo, cuando aprendemos una tecnología y queremos aprender a consumir datos de una API.
Como alternativa a utilizar nuestros propios datos, existen multitud de APIs que nos permiten utilizar sus datos mediante sus propias API. En este artículo hemos recopilado unas cuantas APIS para desarrolladores Front End. ¡Vamos a verlas!
7 APIs para practicar Front End
{ NASA APIs }
Nos permite utilizar datos que usa la propia NASA, entre los que se incluyen imágenes, obtener el tiempo en Marte, etc.
Frankfurter
Frankfurter es una API de código abierto para los tipos de cambio de divisas actuales e históricos publicados por el Banco Central Europeo.
PokéAPI
Todos los datos de Pokémon que necesitarás en un solo lugar, fácilmente accesible a través de una API RESTful moderna.
MetaWeather
MetaWeather nos permite acceder a datos meteorológicos, predicciones meteorológicas de varios pronosticadores y calcula el resultado más probable.
chucknorris.io
La API Chuck Norris contiene una recopilación de frases sobre Chuck. ¿Te la vas a perder?
The Rick and Morty API
La API de Rick and Morty es una API RESTful y GraphQL basada en el programa de televisión Rick and Morty. Nos permitirá acceder a datos sobre cientos de personajes, imágenes, ubicaciones y episodios.
The Cocktail DB
Una base de datos abierta y de origen colectivo de bebidas y cócteles de todo el mundo. ¿Un Gin tonic o un San Francisco?
Ejemplo de cómo consumir una API
Selección de un End Point
Para consumir una API, primeramente vamos a coger un End Point (un punto de acceso para poder hacer una petición a una API, es decir, una ruta) que nos permitirá acceder a la API. En nuestro caso, como no queremos enfadar a Chuck, hemos utilizado su API. Concretamente utilizaremos el End Point: https://api.chucknorris.io/jokes/random
Si realizamos la petición desde el propio navegador podemos ver que nos devuelve un resultado:
Consumir una API desde JavaScript con Fetch
Ahora vamos a ir un paso más allá y vamos a visitar la web JSBIN, que no es nada más y nada menos que una REPL (Read–Eval–Print Loop), lo que significa que gracias a esta herramienta vamos a poder ejecutar nuestro JavaScript directamente desde un intérprete interactivo para un lenguaje de programación. Y así no habrá que configurar nada y podremos realizar una petición a la API de Chuck desde JavaScript muy fácilmente.
Para ello, vamos a utilizar un fetch, que nos permitirá realizar peticiones y respuestas HTTP. Vamos a ver donde tenemos que poner nuestro End Point:
Si introducimos el End Point de la API que vamos a consumir. El resultado será el siguiente:
En JSBIN, vamos a activar las pestañas de JavaScript y de Console. Si pegamos el fetch y lo ejecutamos desde el propio JSBIN (pulsando sobre el botón de RUN), podemos ver que sí que tenemos respuesta:
Y que en value nos ha devuelto: Chuck Norris scratches his back with a circular saw (en español, Chuck Norris se rasca la espalda con una sierra circular).
Si, por ejemplo, quisiéramos mostrar la frase exclusivamente, tendríamos que llamar en el console.log solamente a la propiedad que queremos mostrar. Vamos a ver un ejemplo:
Finalmente, podríamos llamar a la propiedad del objeto que queremos mostrar, con la finalidad de mostrar el valor en el HTML.
Conclusión
En este artículo hemos visto el funcionamiento de una API, hemos seleccionado algunas APIs para poder usar en nuestros proyectos Front End y hemos explicado con un ejemplo cómo consumir un endpoint de una API. Espero que os haya gustado.
¿Conoces otras APIs interesantes para Front Ends? Cuéntanoslo en las redes sociales. Descubre más sobre APIs en nuestro canal de YouTube. ¡Suscríbete!