En el desarrollo de aplicaciones React modernas, la gestión del estado global es una de las partes más importantes. Dos de las herramientas más populares para manejar este punto clave son la Context API y Redux. Aunque ambas cumplen una función similar, sus características y casos de uso pueden variar significativamente. En este post, analizaremos en profundidad Context API vs, Redux cuándo usar cada uno, o incluso combinarlas, y cómo manejar el estado global de manera eficiente en tus proyectos React.
Introducción a la gestión del estado en React
Antes de adentrarnos en las diferencias entre Context API y Redux, es importante entender qué es la gestión del estado y por qué es crucial en las aplicaciones React. El estado en React representa los datos que cambian con el tiempo y que afectan la representación de la interfaz de usuario. A medida que las aplicaciones crecen en complejidad, manejar el estado de manera eficiente se vuelve mucho más complicado, especialmente cuando múltiples componentes necesitan acceder y actualizar la misma información.
Context API: Qué es y cómo funciona
La Context API es una funcionalidad incorporada en React que permite compartir datos entre componentes sin tener que pasar props manualmente en cada nivel del árbol de componentes. Facilita la gestión de datos globales como temas, preferencias de usuario, o datos de autenticación.
Ventajas de la Context API
- Integración nativa: Al ser parte de React, no requiere dependencias externas.
- Simplicidad: Es más fácil de implementar para casos de uso simples.
- Menor verbosidad: Requiere menos código boilerplate (código repetitivo base) en comparación con Redux.
- Actualizaciones eficientes: Con el uso de useContext y useReducer, se pueden manejar actualizaciones de estado de manera eficiente.
Desventajas de la Context API
- Rendimiento: Puede causar re-renderizados innecesarios si no se optimiza correctamente.
- Escalabilidad: Para aplicaciones muy grandes y complejas, la Context API puede volverse difícil de manejar.
- Depuración: No ofrece herramientas de depuración tan robustas como Redux
Redux: Qué es y cómo funciona
Redux es una biblioteca de gestión de estado predecible para aplicaciones JavaScript, frecuentemente utilizada con frameworks como React y Angular. Se basa en principios como un único almacén de estado y acciones inmutables, lo que facilita la gestión y predicción del estado de toda la aplicación.
Ventajas de Redux
- Predecibilidad: Gracias a su arquitectura unidireccional y el uso de reducers puros, el estado es predecible.
- Herramientas de depuración: Redux DevTools ofrece una muy buena experiencia de depuración, permitiendo inspeccionar y revertir cambios en el estado.
- Escalabilidad: Diseñado para aplicaciones grandes, facilita la organización del código y la gestión del estado.
- Ecosistema: Amplia gama de middleware y extensiones que añaden funcionalidades como manejo de efectos secundarios, persistencia, etc.
Desventajas de Redux
- Verboso: Requiere más código boilerplate (código repetitivo base), lo que puede aumentar la complejidad.
- Curva de aprendizaje: Puede ser bastante más difícil de aprender para desarrolladores principiantes.
- Sobrecarga para proyectos pequeños: Para aplicaciones pequeñas, Redux puede ser excesivo.
Comparación: Context API vs Redux
Arquitectura y filosofía
- Context API sigue un enfoque más simple y directo, proporcionando una manera de pasar datos a través del árbol de componentes sin tener que propagar props manualmente.
- Redux adopta una arquitectura más estructurada y predecible, con un único almacén de estado y acciones que describen los cambios en el estado.
Complejidad y verbosidad
- Context API es menos verboso y más fácil de implementar para casos de uso simples.
- Redux requiere más configuración y código, lo que puede aumentar la complejidad, pero también proporciona una estructura más robusta para aplicaciones grandes.
Rendimiento
- Context API puede llevar a re-renderizados innecesarios si no se optimiza adecuadamente, ya que cualquier cambio en el contexto puede forzar a todos los consumidores a re-renderizar.
- Redux maneja el rendimiento de manera más eficiente mediante la suscripción selectiva a partes específicas del estado, reduciendo los re-renderizados innecesarios.
Herramientas y ecosistema
- Context API se beneficia de ser una solución nativa de React, pero no tiene un ecosistema robusto de herramientas de depuración.
- Redux tiene un ecosistema bastante rico, incluyendo Redux DevTools, middleware para manejo de efectos secundarios, y una amplia comunidad que ofrece soluciones a problemas comunes.
Escalabilidad
- Context API es ideal para aplicaciones pequeñas a medianas donde la gestión del estado no es excesivamente compleja.
- Redux está diseñado para aplicaciones grandes y complejas, donde la previsibilidad y la organización del estado son cruciales.
Cuándo usar Context API
La Context API es adecuada en los siguientes escenarios:
- Aplicaciones pequeñas o medianas: Cuando la aplicación no es excesivamente grande y la gestión del estado global es relativamente sencilla.
- Datos estáticos o de bajo cambio: Como temas de la interfaz, configuración de la aplicación, o datos de autenticación que no cambian frecuentemente.
- Simplicidad y rapidez: Cuando se busca una solución rápida y sencilla sin añadir dependencias externas.
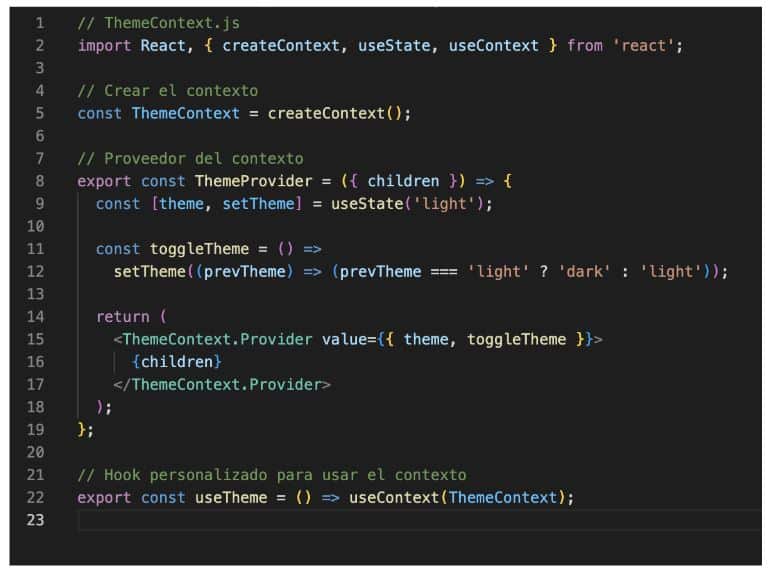
Ejemplo de uso de Context API

Cuándo usar Redux
Redux es la elección adecuada en los siguientes casos:
- Aplicaciones grandes y complejas: Donde la gestión del estado es un desafío debido a la complejidad del proyecto.
- Necesidad de previsibilidad: Cuando se requiere un control riguroso sobre cómo cambia el estado y la capacidad de predecir el comportamiento de la aplicación.
- Requerimientos de depuración avanzada: Cuando se necesitan herramientas robustas para depurar y rastrear cambios en el estado.
Ejemplo de uso de Redux
Combinando Context API y Redux
Aunque Context API y Redux tienen propósitos similares, en algunos casos, combinarlos puede ser beneficioso. Por ejemplo, se podría usar Context API para manejar datos que son globales, pero que no cambian frecuentemente (como el idioma de la aplicación), mientras que Redux se encarga de manejar estados más dinámicos y complejos (como la autenticación de usuarios o el carrito de compras en una tienda).
Manejo eficiente del estado global
Independientemente de la herramienta que elijas, manejar el estado global de manera eficiente es fundamental para el rendimiento y la mantenibilidad de tú aplicación. Aquí te dejo algunos consejos para optimizar la gestión del estado global:
- División del estado: Intenta mantener siempre el estado global lo más pequeño posible. Utiliza el estado local para datos que no necesitan ser compartidos globalmente.
- Memorización: Usa React.memo y useMemo para evitar re-renderizados innecesarios.
- Optimización de selectores: Utiliza bibliotecas como Reselect para crear selectores memorizados que mejoren el rendimiento.
- Evitar actualizaciones innecesarias: En Context API divide el contexto principal en múltiples contextos pequeños para minimizar el impacto de las actualizaciones.
Conclusión
Tanto Context API como Redux son herramientas poderosas para la gestión del estado global en aplicaciones React y cada una tiene sus fortalezas y debilidades.En muchos casos, una combinación de ambas puede ser la solución óptima, aprovechando las ventajas de cada una para diferentes aspectos del estado global. Al final, la elección entre Context API y Redux dependerá de las necesidades específicas de tu proyecto, la complejidad de la aplicación y las preferencias del equipo de desarrollo.
Optimizar la gestión del estado global es crucial para el rendimiento y la escalabilidad de tu aplicación React. Evaluando cuidadosamente las características de Context API y Redux, y entendiendo cuándo y cómo utilizarlas, puedes garantizar que tu aplicación sea eficiente, mantenible y preparada para escalar.
¿Quieres aprender en profundidad sobre desarrollo o aprender más sobre React? Síguenos en nuestro Canal de YouTube y no te pierdas nada.