Jackob Nielsen es un gurú de la usabilidad web reconocido en todo el mundo. Tanto es así, que Nielsen ha sido apodado como padre, rey e incluso papa de la usabilidad en internet y creador de los famosos principios de usabilidad Jakob Nielsen.
Definió la usabilidad como el atributo de calidad que mide lo fáciles que son de usar las interfaces web. ¿Qué es un sitio web usable? Aquel en el que los usuarios pueden interactuar de la forma más fácil, cómoda, segura e inteligentemente posible.
Usabilidad no es exactamente lo mismo que diseño de interacción (user experience o experiencia de usuario). Más bien, la usabilidad se incluye en el paraguas UX que engloba diversas técnicas y conceptos para conseguir una experiencia de usuario óptima.
Nielsen formuló en su blog los 10 principios básicos de usabilidad web en 1995. Lo hizo después de haber estado investigando junto a Rolf Molich sobre cómo mejorar la interacción entre humano y ordenador (HCI por sus siglas en inglés). Y lo hizo tan bien, que hoy en día, 22 años después, se siguen tomando como referencia a la hora de medir la usabilidad de un sitio web e identificar errores.
Estos principios son también llamados reglas heurísticas de usabilidad. La heurística, un término que comparte raíz y etimología griega con eureka, se refiere a la capacidad humana de buscar soluciones creativas y tomar decisiones desde la experiencia.
El método heurístico había sido enunciado en 1986 por los investigadores Bransford y Stein. Este modelo de resolución de problemas es también conocido como método IDEAL, acrónimo de sus cinco pasos:
- Identificar el problema
- Definirlo y presentarlo
- Explorar las estrategias viables
- Avanzar en las estrategias
- Lograr la solución y evaluar los efectos de esta
Qué vas as ver en esta entrada
Principios de usabilidad de Jakob Nielsen
Estos son los diez principios de usabilidad confeccionados por Jakob Nielsen:
1. Visibilidad del estado del sistema
El sistema (web, app o cualquier otro producto digital) debe siempre mantener informado al usuario de lo que está ocurriendo.
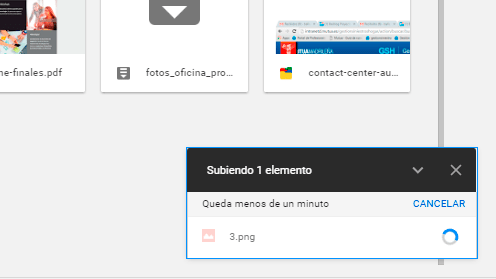
Ejemplo: al subir un archivo a Google Drive, el sistema nos indica que se está cargando y el tiempo restante.

2. Relación entre el sistema y el mundo real
El sitio web o aplicación tiene que utilizar el lenguaje del usuario, con expresiones y palabras que le resulten familiares. Además la información debe aparecer en un orden lógico y natural.
Ejemplo: en la página 404 de Lego, el mensaje es “página no encontrada”. El usuario no tiene por qué saber qué significa el error 404.
3. Control y libertad del usuario
En caso de elegir alguna opción del sitio web por error, el usuario agradecerá disponer de una “salida de emergencia” para abandonar el estado no deseado en que se halla. Debe poder deshacer o repetir una acción previamente realizada.
Ejemplo: En Gmail cuando envías un correo a la papelera te da la opción de deshacer la acción.
4. Consistencia y estándares
Es importante establecer convenciones lógicas y mantenerlas siempre. El usuario no tiene por qué saber que diferentes palabras, situaciones o acciones significan lo mismo.
Ejemplo: un estándar de un sitio web es la situación del logo en la cabecera, en la parte superior izquierda de la página. El icono de menú en móvil (llamado menú hamburguesa) también se ha convertido en un estándar y el usuario lo identifica fácilmente.
5. Prevención de errores
Ayuda al usuario a que no caiga en un error.
Ejemplo: Los buscadores proporcionan asistencia a los usuarios para que encuentren lo que están buscando, con la función autocompletar o con la alternativa de resultados.
6. Reconocimiento antes que recuerdo
Debemos hacer visibles acciones y opciones para que el usuario no tenga que recordar información entre distintas secciones o partes del sitio web o aplicación.
Ejemplo: los enlaces auxiliares de una home que incluyen texto más icono para reforzar el mensaje.
7. Flexibilidad y eficiencia de uso
Los aceleradores o atajos de teclado, por ejemplo, pueden hacer más rápida la interacción para usuarios expertos, de tal forma que el sitio web o aplicación sea útil tanto para usuarios básicos como avanzados.
Ejemplo: MS Exchange ofrece al usuario una configuración avanzada.
8. Estética y diseño minimalista
Las páginas no deben contener información innecesaria. Cada información extra compite con la información relevante y disminuye su visibilidad.
Ejemplo: la tendencia del diseño actual en la web. Apple, el adalid del minimalismo.
9. Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de errores
Los mensajes de error se deben entregar en un lenguaje claro y simple, indicando en forma precisa el problema y sugerir una solución constructiva al problema.
Ejemplo: Este formulario te avisa en tiempo real de los errores que cometes al rellenarlo.
10. Ayuda y documentación
Aunque es mejor que el sitio web o aplicación pueda ser usado sin ayuda, puede ser necesario proveer cierto tipo de ayuda. En este caso, la ayuda debe ser fácil de localizar, especificar los pasos necesarios y no ser muy extensa.
Ejemplo: la web de Iberia reserva un espacio importante y fácilmente localizable para la opción de ayuda.
En este vídeo, puedes conocer los principios de usabilidad de Nielsen de un vistazo:
Conclusión
Todos los que nos dedicamos a construir en el ecosistema digital, debemos ser empáticos y ponernos en el lugar del usuario final. Si pensamos en el usuario, evitaremos frustraciones que podrían tener un grave impacto en los objetivos de nuestra web o nuestra app.
Los fallos de usabilidad pueden aparecer en los lugares más insospechados. Una definición clara de objetivos y un análisis exhaustivo del producto digital nos permitirá reducirlos a su mínima expresión.
¿Conocías los principios de usabilidad de Jakob Nielsen? En un próximo post hablaré de cómo realizar análisis heurísticos y cómo, mediante esta técnica, los consultores de experiencia de usuario medimos la usabilidad de sitios web con el fin de mejorarla.
En Profile realizamos proyectos de diseño UX para webs y apps móviles. Contacta con nosotros si deseas saber más sobre usabilidad o cualquier otro aspecto del UX.