¿Por qué usamos Web Components?
El futuro, o mejor dicho el presente, parece ir encaminado a la utilización de Web Components por la versatilidad que nos ofrece para poder reutilizar componentes en diferentes proyectos y diferentes lenguajes de programación Front-End. Un claro ejemplo de esto es la decisión del equipo de Ionic 4 que deja de estar atado a angular, como ha estado hasta la versión 3, utilizando React, Vue.js o Polymer, entre otros.
Esta programación agnóstica nos ofrece un mayor rendimiento con un solo desarrollo y una mayor facilidad de mantenimiento. Creemos que el principal aspecto es la encapsulación de componentes, lo que nos permite mantener una estructura, un estilo y un comportamiento oculto respecto al código del resto de la aplicación. Todo ello hace que tengamos un código mucho más limpio y amigable para el desarrollado.
Para esto es fundamental el API de shadow DOM, que nos proporciona la forma para enlazar nuestra aplicación a los Web Components, generando un árbol en el DOM en el que a su vez se nos permite adjuntar otros árboles «ocultos».
¿Por qué utilizar Stencil.js?
Anteriormente a los Web Components, si un componente de angular nos gustaba y queríamos reutilizarlo en otro framework nos tocaba, al menos, volver a picar el código js en react, vue.js o el framework que hubiésemos elegido. Por el trabajo realizado por el equipo de Ionic encontramos la posibilidad, gracias a Stencil.js, de utilizar este único desarrollo basado en Javascript Vanilla, de manera nativa, sin el uso de librerías externas como jQuery u otras.
Stencil.js está inspirado en las mejores cualidades de Angular, Polymer o React. Sirve como compilador de Web Components. Podemos destacar que se basa en la arquitectura del virtual DOM de React y en su renderizado asíncrono. No pretende ser ni un framework ni una librería web.
Podemos usar stencil.js para el desarrollo de componentes sencillos como un input o para realizar una aplicación compleja, utilizando Typescript como forma de escritura. Además, nos encontramos bajo el paraguas de tener una licencia MIT.
Como ya hemos dicho puede ser utilizado internamente con cualquier framework, simplemente utilizando etiquetas HTML. Todos estos componentes que utilizamos son Lazy Loading, siendo el navegador quien decide en qué momento serán cargados, optimizando considerablemente así la carga de nuestra aplicación.
¿Encontramos algún inconveniente al trabajar con Stencil.js?
Debido a lo novedoso de Stencil.js en el mercado hay algunas cosas que aún están por pulir bajo nuestra opinión. Hemos visto que trabaja bien en todos los navegadores gracias a su sistema de polyfile, a excepción de IE y EDGE, donde no funcionan correctamente los slots, más bien no existen, parte fundamental de Stencil.js y de los Web Components. Os dejamos una definición de lo que son los slots por MDN:

Esto supone que tenemos que hacer una comprobación en nuestro código para ver si nos trae un slot o no. En el caso de IE y EDGE no lo traerá y tendremos que acceder por medio de querySelectorAll, en lugar del assignedElements con el que trabajamos en el resto de los navegadores, por lo que la performance no será igual.
Un inconveniente es la imposibilidad de hacer bucles en los slots. Los datos que introducimos dentro de un slot sólo aparecen representados en el primer slot.
Otro de los problemas es la escasa documentación que nos ofrece el equipo de stencil.js y de la poca proliferación en la red para la resolución de los conflictos que se nos van presentando.
Entrando en materia: cómo utilizar Stencil.js
Según la propia documentación de stencil.js nos indica que toda la API se puede condensar en un conjunto de decoradores, ganchos de ciclos de vida y métodos de representación.
Decoradores de Stencil.js
Algunos decoradores son:
- componentWillLoad() Se llama una vez justo después de que el componente se conecte por primera vez al DOM. Se puede devolver una promesa, que se puede usar para esperar el primer render.
- componentDidLoad() Se llama una vez justo después de que el componente se haya cargado completamente y render()ocurra el primero .
- componentWillRender() Llamado antes de cada render(). Se puede devolver una promesa, que se puede usar para esperar el próximo render.
- componentDidRender() Llamado después de cada render().
- componentWillUpdate() Se llama cuando el componente está a punto de actualizarse debido a que algunos Prop()o State()cambiaron. Nunca se llama durante el primer render(). Se puede devolver una promesa, que se puede utilizar para esperar el próximo render.
- componentDidUpdate() Llamado justo después de las actualizaciones de componentes. Nunca se llama durante el primer render().
Los decoradores son una construcción en tiempo de ejecución para recopilar todos los metadatos.
Propiedades de Stencil.js
Algunas de las propiedades más habituales:
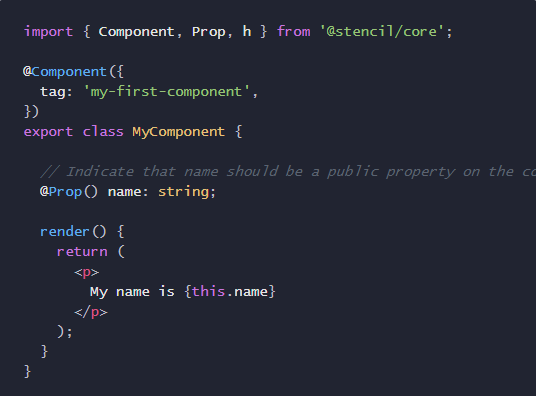
- @Component() declara un nuevo componente web.
- @Prop() declara una propiedad/atributo expuesto @State() declara un estado interno del componente.
- @Watch() declara un enlace que se ejecuta cuando una propiedad o estado cambia.
- @Element() declara una referencia al elemento host.
- @Method() declara un método público expuesto @Event() declara un evento DOM que el componente podría emitir.
- @Listen() escucha eventos DOM.
Stencil.js es plenamente apto para usar con formularios reactivos utilizando los decoradores @Watch, @State y @Listen. Cada framework necesita una integración por medio de procesos unificados. Por ejemplo, en angular utilizaremos directivas que implementen la interface ControlValueAccesor que interactúe con el desarrollo nativo de stencil.js, ya que este no puede ser reactivo en formularios de angular por sí mismo.
Si queréis ampliar la información, os dejamos el enlace a la librería de Stencil.js : https://stenciljs.com/.