En este post, aprenderemos cómo subir imágenes y archivos usando Multer con Node.js y Express. Desarrollaremos una aplicación básica que permita seleccionar archivos mediante un formulario y guardarlos en una carpeta del servidor. Es necesario instalar Node.js y algún IDE para Javascript, en este caso, empleamos VSCode. ¡Vamos allá!
Inicializar aplicación en Node.js

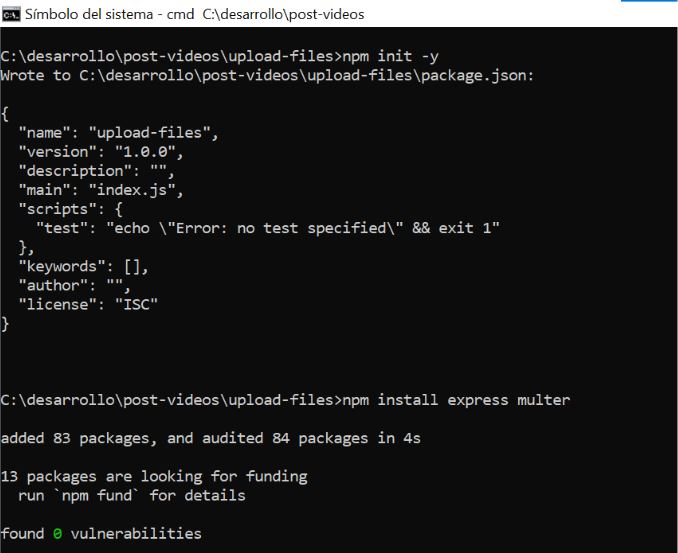
Utilizamos el comando npm init -y para inicializar el proyecto de Node.js con el archivo package.json y las configuraciones predeterminadas. Para continuar con el desarrollo, el siguiente paso es ejecutar el comando npm install express multer. Este comando es fundamental, ya que instala automáticamente las demás librerías necesarias para el proyecto
Express: Configuración básica
Express es un entorno minimalista y básico que simplifica la creación de aplicaciones web en Node.js. Permite la creaciónhttps://profile.es/blog/que-es-una-api/ de APIs al proporcionar funciones de enrutamiento middleware y gestión de peticiones HTTP de forma eficiente y flexible. Permite programar en Javascript el servidor de aplicaciones. Hacemos la configuración en el fichero index.js.
const express = require('express');
const app = express();
app.listen(8080, () => {
console.log('Servidor ejecutándose en 8080');
});Con la función require cargamos módulo express. Para poner en marcha la aplicación, utilizamos el método listen para especificar el puerto 8080. Esta acción es esencial para servir la aplicación y garantizar su accesibilidad. Además, configuramos la función callback que se ejecutará automáticamente al iniciar el servidor.
Ejecutamos el servidor con el comando node index.js:

Definir el formulario HTML
Creamos el archivo index.html con las etiquetas básicas para disponer de un formulario con un selector de archivos.
<form action="/upload" method="POST" enctype="multipart/form-data">
<label for="file-upload" class="custom-file-upload">
<i class="fas fa-cloud-upload-alt"></i>Seleccionar fichero
</label>
<input id="file-upload" type="file" name="file"/>
<input type="submit" value="Subir fichero" />
</form>
Las partes más importantes son:
- La propiedad action /upload, que tendremos que definir en el servidor Express para manejar la subida del fichero.
- Enctype multipart/form-data para indicar que mediante el formulario se van a enviar archivos en formato binario.
- El input type file con nombre file que es el nombre de la propiedad en la que vendrá el fichero codificado.
Servir el formulario HTML
Se añade la configuración a Express que permite renderizar el formulario.
app.get('/', (req, res) => {
return res.sendFile(__dirname + '/index.html');
});
app.use(express.static('.'));El primer argumento de la función get indica el path raíz de la aplicación. El segundo argumento consiste en otra función que recibe la request y response. La función sendFile escribe en la respuesta el contenido del formulario HTML que hemos definido. La función use índica al middleware configuraciones globales para todas las peticiones de la aplicación. En este caso la utilizamos para indicar que el directorio de la aplicación se puede servir de forma estática y dar acceso al navegador a los estilos CSS.
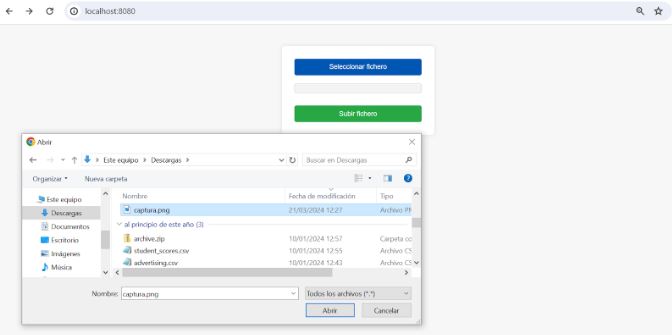
En este punto, ya podemos visualizar el formulario y seleccionar los archivos para subir:

Una vez seleccionado el archivo aparece en pantalla el nombre, pero el botón de subir fichero aún no está operativo. Para que funcione y suba los documentos al servidor utilizaremos la librería Multer.

Configurar almacenamiento de archivos con Multer, Node.js y Express
const multer = require('multer');
const storage = multer.diskStorage({
destination: 'uploads/',
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
const ext = path.extname(file.originalname);
cb(null, file.fieldname + '-' + uniqueSuffix + ext);
}
});
const upload = multer({ storage });Se importa el módulo Multer, y se utiliza la función diskStorage para indicar cómo se van a almacenar los ficheros en el servidor.
- Destination: los ficheros se suben en la carpeta uploads, la cual se crea automáticamente en el servidor si no existe
- Filename: en este caso cambiamos el nombre original del fichero para generar un nombre único y evitar sobrescrituras en el servidor de ficheros que se llamen igual.
Pasamos el storage dentro de un objeto a la función Multer, que nos devuelve el objeto upload que utilizaremos para configurar el endpoint adecuado para subir archivos.
Configurar ruta de subida
app.post('/upload', upload.single('file'), (req, res) => {
return res.json({ message: 'Subida OK' });
});Indicamos que cuando desde el navegador se envíe el POST del formulario se gestione la subida mediante Multer. Se hace mediante la función upload.single, donde file es el nombre que se da al campo del archivo en el formulario. En caso de subida simultánea múltiple de archivos se haría de forma análoga, pero mediante la función upload.array.
Al procesar la solicitud, se devuelve un objeto en formato JSON que confirma la correcta realización de la subida.
En este momento, al interactuar con la aplicación y presionar el botón para subir un fichero, podemos observar cómo se despliega el mensaje indicando que el archivo se ha cargado correctamente.

En la carpeta del servidor tenemos almacenados los archivos que vamos subiendo mediante, con la convención de nombrado elegida.

Conclusiones
Hemos visto lo rápido y sencillo que resulta realizar un prototipo de aplicación que suba ficheros con Cómo subir imágenes y archivos usando Multer con Node.js y Express. En cuanto a los conocimientos requeridos tanto para el cliente como para el servidor, es importante destacar que JavaScript, HTML y CSS son fundamentales. Estas tecnologías son características del desarrollo Front-End y son indispensables para crear interfaces de usuario atractivas y funcionales. No es necesario conocer lenguajes más específicos para desarrollar la parte servidora (Java, PHP…)
El ejemplo completo queda disponible en Github.



