JavaScript (JS) es uno de los lenguajes más populares y de los más usados por los desarrolladores en los últimos años. La peculiaridad de este lenguaje es que los propios navegadores se encargan de leer el código y llevar a cabo las órdenes que le indica, por lo que no necesita compilación. De este modo, facilita el desarrollo de la parte de la funcionalidad frontend en las aplicaciones web modernas y sitios web. Se utiliza para hacer que una página muestre actualizaciones de contenido más complejas como , por ejemplo, animaciones o interacciones con mapas. JavaScript hace que consigamos una mejor experiencia de navegación para el usuario sin perjudicar la velocidad de carga de la web. En este post haremos un repaso por las librerías JavaScript más útiles y que quizá no conozcas.
Qué vas as ver en esta entrada
¿Qué son las librerías JavaScript?
En general, las librerías JavaScript son un código reutilizable que a menudo tiene un caso de uso principal. Las librerías proporcionan muchas funcionalidades estándar para que los desarrolladores no tengan que preocuparse por muchas funciones. Así, pueden usar estas para crear páginas web fácilmente utilizando componentes de la interfaz de usuario, utilidades de lenguaje, funciones matemáticas y más. Una librería consta de varias funciones, objetos y métodos, según el idioma. Además, las puedes incluir en un proyecto sin depender de una estructura en particular. Es decir, eres libre de usar una, dos o tantas librerías JavaScript como necesites.
A continuación, os compartimos algunas de las librerías JavaScript más útiles, y varias de ellas no muy conocidas, que se usan para el desarrollo web:
jQuery
Es una librería de JavaScript rápida e incluida en un solo archivo. Proporciona muchas funciones integradas mediante las cuales puedes realizar diversas tareas de manera fácil y rápida, como selección o manipulación DOM. Permite agregar interactividad y efectos visuales en un sitio web.
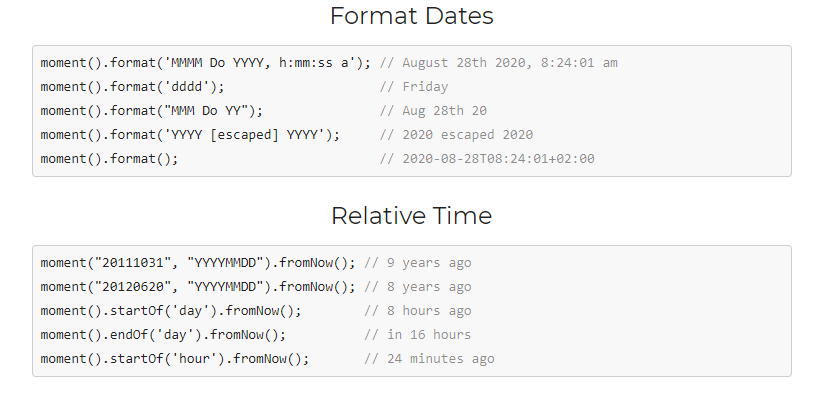
Moment.js
Moment.js te ayuda a trabajar con las fechas. Lo que nos permite, por ejemplo, es que en vez de mostrar la fecha en formato “publicado el 07 de julio del 2020 a las 7:50 a.m.”, como lo devuelve JavaScript, Moment.js lo estandariza y simplifica poniendo “hace 5 minutos”. Nos da la posibilidad de poner varios formatos de fechas.
anime.js
Se trata de una librería para animar diferentes propiedades CSS, SVG o atributos DOM en una página web. Permite controlar todos los aspectos de la animación y proporciona muchas maneras de especificar las propiedades que quieres animar o los elementos que quieres usar.
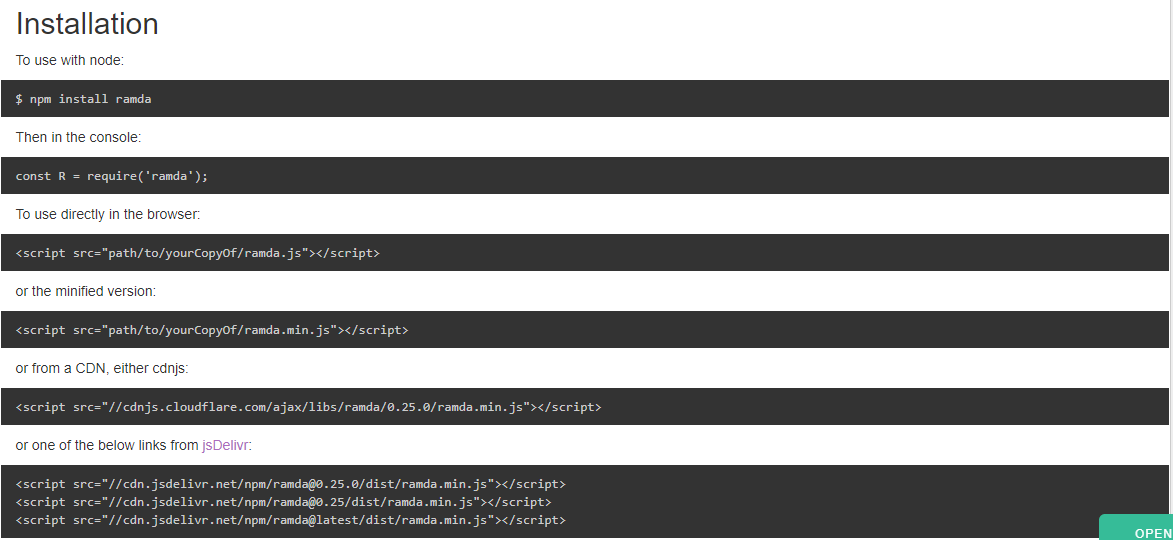
Ramda
Ramda es una librería funcional y práctica para programadores de JavaScript. Se centra en la inmutabilidad y las funciones libres de efectos secundarios. Las funciones de Ramda se ejecutan automáticamente, lo que permite crear nuevas funciones a partir de las antiguas simplemente al no proporcionar los parámetros finales.

D3.js
Es una librería de JavaScript para manipular documentos basados en datos. Te ayuda a proporciona una gran facilidad y flexibilidad para crear estas visualizaciones de datos, infogramas dinámicos e interactivos en navegadores web.
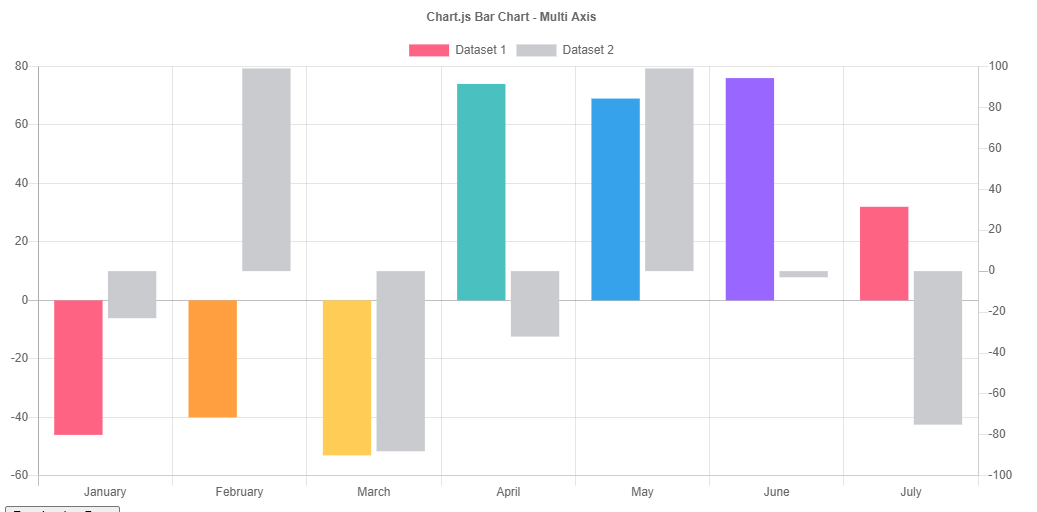
Chart.js
Chart.js es una librería sencilla y muy fácil de utilizar que te permite incluir gráficos animados e interactivos en un sitio web.

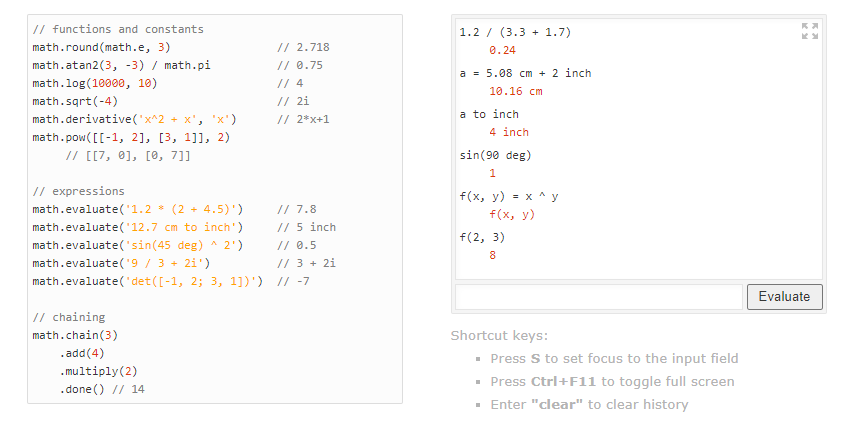
MathJS
Math.js es una extensa librería matemática para JavaScript muy sencilla de utilizar. Cuenta con un analizador de expresiones flexible y con soporte para cálculo simbólico, viene con un amplio conjunto de funciones y constantes incorporadas, y ofrece una solución integrada para trabajar con diferentes tipos de datos como números, números grandes, números complejos, fracciones, unidades y matrices.

Hammer.js
Se puede usar para crear aplicaciones web que requieren realizar acciones como desplazarse, deslizar, rotar y hacer zoom en los gestos táctiles.
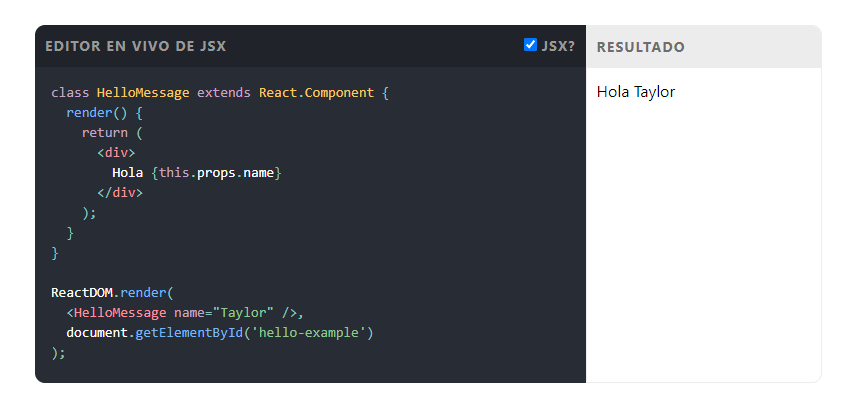
React
Ayuda a crear interfaces de usuario interactivas de forma sencilla. A través de esta librería podrás diseñar vistas simples para cada estado en la aplicación. React se encargará de actualizar y renderizar de manera eficiente los componentes correctos cuando los datos cambien. Si quieres conocer más, en este artículo recopilamos las mejores librerías de React.

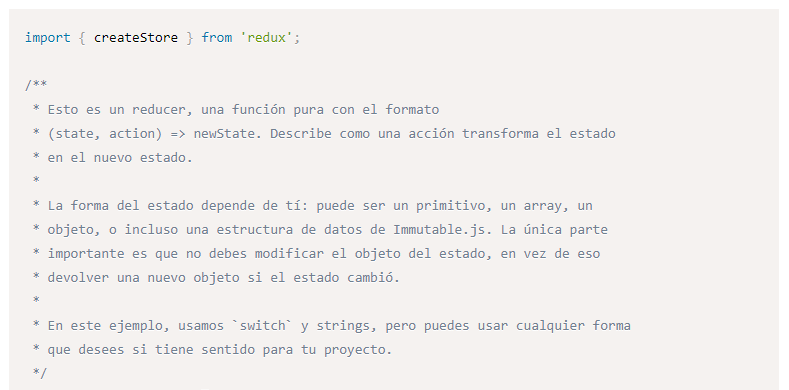
Redux
Con esta librería podrás emitir actualizaciones de estado en respuesta a acciones. Estas modificaciones podrás hacerlas a través de objetos sencillos o acciones, y no a través de cambios directos en el estado.
Glimmer.js
Glimmer.js proporciona funcionalidad para definir, componer y representar componentes y mantiene el DOM sincronizado con el estado interno del árbol de componentes.
Codemirror
Codemirror nos permite insertar un editor de código en nuestro proyecto para escribir código en el navegador.
¿Qué librerías JavaScript te parecen más útiles?
En este vídeo hacemos un repaso rápido por estas útiles librerías JavaScript:
¿Has descubierto alguna nueva? ¿Conoces alguna más interesante? Compártelo con nosotros a través de las redes sociales. También, puedes suscribirte a nuestro canal de YouTube donde encontrarás píldoras muy interesantes sobre programación. ¡No te lo pierdas!