Conocemos las capacidades de Webflow, una popular herramienta de diseño web visual, que posibilita la creación de sitios web únicos y personalizados sin requerir conocimientos de programación.
¿Qué es Webflow?
Webflow es una plataforma «no-code» que te permite crear sitios web completamente funcionales e interactivos sin necesidad de escribir código. Es una alternativa a los métodos tradicionales de desarrollo web, que requieren conocimientos de HTML, CSS y JavaScript.
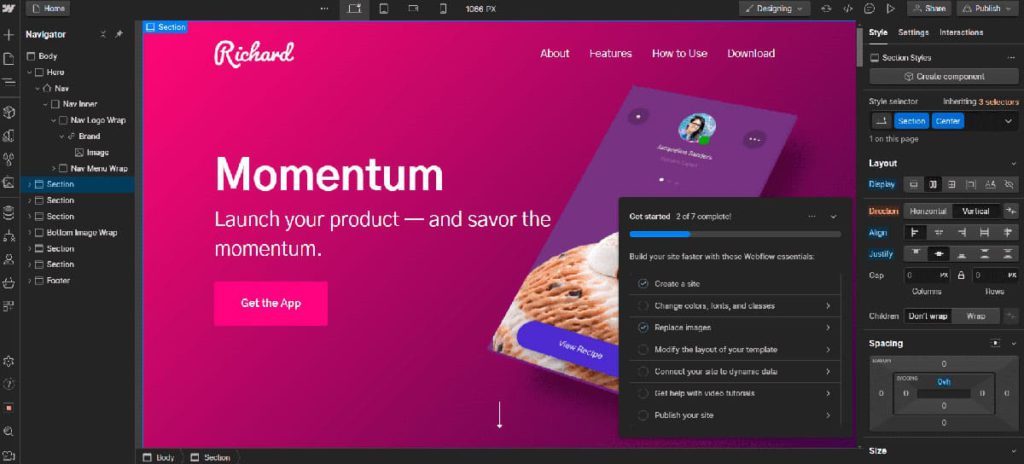
Webflow ofrece una interfaz visual intuitiva para crear diseños personalizados utilizando una biblioteca de elementos prediseñados. Puedes arrastrar y soltar estos elementos para crear páginas web, formularios, animaciones y mucho más.

¿Para qué sirve Webflow?
Webflow se puede utilizar para crear una gran variedad de sitios web, entre los que se inluyen:
- Sitios web personales: Es una herramienta ideal para construir un sitio web personal que represente tu marca y tu trabajo.
- Sitios web de negocios: Puedes utilizar Webflow para crear un sitio web para tu negocio que presente tus productos o servicios y te ayude a generar clientes potenciales.
- Tiendas online: Si estás pensando en crear un e-commerce es una opción muy interesante para crear una tienda online y vender tus productos.
- Blogs: Puedes crear un blog para compartir tus ideas y conocimientos con el mundo.
- Portafolios: Utiliza Webflow para realizar un portafolio online que muestre tu trabajo a clientes potenciales.
Características principales de Webflow
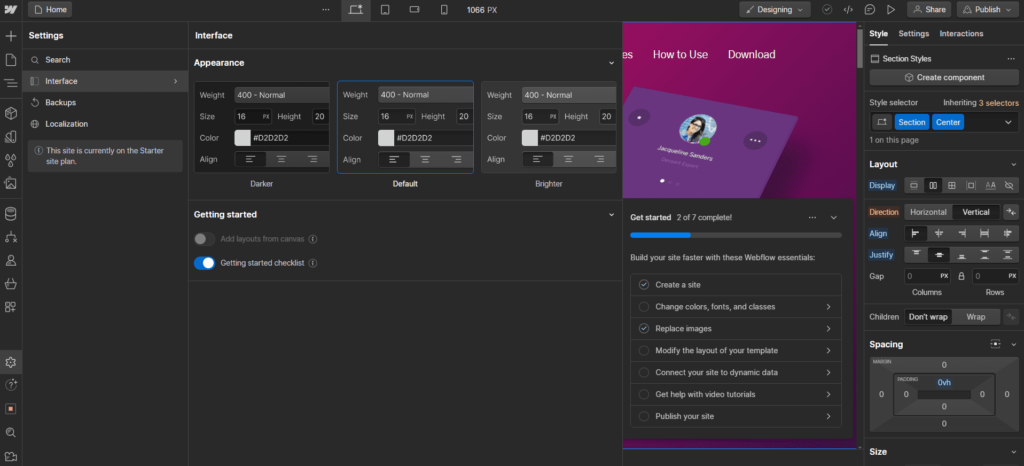
Interfaz visual intuitiva
Webflow te permite crear sitios web de forma visual, sin necesidad de escribir código.
Plantillas prediseñadas
Ofrece una amplia biblioteca de plantillas prediseñadas que puedes utilizar para crear tu sitio web rápidamente. Puedes personalizar estas plantillas para adaptarlas a tu marca y necesidades.
Elementos y componentes
Dispone de una amplia biblioteca de elementos y componentes prediseñados que puedes utilizar para crear tu sitio web. Estos elementos incluyen sliders, formularios, galerías de imágenes, etc.
Editor de código
Incluye un editor de código para los usuarios que deseen tener más control sobre el diseño y la funcionalidad de su sitio web.
Hosting y gestión de contenido
Webflow ofrece hosting y gestión de contenido para tu sitio web. Esto significa que no necesitas preocuparte por encontrar un proveedor de hosting o instalar un CMS.
Responsive design
Esta herramienta te permite crear sitios web responsive que se adaptan automáticamente a cualquier dispositivo.
SEO
Webflow te permite optimizar tu sitio web para los motores de búsqueda.

Funciones principales de Webflow
Diseñador
- Control creativo total: Realiza diseños personalizados sin necesidad de escribir código.
- Interfaz visual intuitiva: Arrastra y suelta elementos para crear páginas web, formularios o animaciones.
- Flexibilidad sin código: Crear diseños complejos sin necesidad de conocimientos técnicos.
CMS
- Gestión de contenidos flexible
- Editor de contenido enriquecido
- Múltiples usuarios y roles
Comercio electrónico
- Administra tiendas online: Crear y gestionar una tienda online completa.
- Carrito de compra y proceso de pago seguros: Protege la información de tus clientes.
- Múltiples opciones de pago: Te permite aceptar pagos de diferentes maneras.
Interacciones
- Crea experiencias inmersivas añadiendo animaciones e interactividad a tu sitio web.
- Scrolljacking: Crea animaciones que se activan al desplazar la página.
- Parallax: Crea un efecto de profundidad al desplazar la página.
- Animaciones Lottie: Añade animaciones vectoriales a tu sitio web.
Localización
- Personaliza tu sitio para una audiencia mundial: Te permite traducir tu sitio web a varios idiomas.
- SEO multilingüe: Optimiza tu sitio web para los motores de búsqueda en diferentes idiomas.
- Detección automática de idioma: Detecta el idioma del navegador del usuario y muestra la versión del sitio web en ese idioma.

¿Cómo funciona la optimización para motores de búsqueda (SEO) en Webflow?
Este apartado me parece interesante y necesaria para mí (deformación profesional) y por eso amplío un poquito más la información.
Webflow ofrece una serie de características que te permiten optimizar tu sitio web para los motores de búsqueda. Estas características incluyen:
SEO básico
- Títulos y meta descripciones: Puedes editar los títulos y meta descripciones de cada página de tu sitio web.
- Etiquetas meta: Puedes añadir etiquetas meta a cada página de tu sitio web.
- Sitemap: Puedes crear un mapa del sitio para ayudar a los motores de búsqueda a indexar tu sitio web.
- Redirecciones: Puedes configurar redirecciones para las páginas que han cambiado de URL.
SEO avanzado
- Atributos alt para imágenes: Puedes añadir atributos alt a tus imágenes para que los motores de búsqueda puedan entender su contenido.
- Microdatos: Puedes añadir microdatos a tu sitio web para que los motores de búsqueda puedan entender mejor su contenido.
- Structured Data Markup: Puedes añadir Structured Data Markup a tu sitio web para que los motores de búsqueda puedan entender mejor su contenido.
- Velocidad de la página: Webflow te permite optimizar la velocidad de tu sitio web, lo que es un factor importante para el SEO.
Webflow también ofrece una serie de herramientas que te pueden ayudar a mejorar tu SEO:
- Webflow SEO Checker: Esta herramienta te ayuda a identificar y corregir errores de SEO en tu sitio web.
- Webflow Analytics: Esta herramienta te permite ver cómo los usuarios encuentran tu sitio web y qué páginas visitan.
Ventajas de utilizar Webflow
- Es una herramienta muy fácil de usar, incluso para usuarios sin conocimientos técnicos.
- Te permite crear diseños visuales y personalizados utilizando una interfaz visual intuitiva.
- Dispone de una amplia biblioteca de plantillas y componentes prediseñados para crear tu sitio web rápidamente.
- Ofrece hosting y gestión de contenido para tu sitio web.
- Podrás crear sitios web responsive que se adaptan automáticamente a cualquier dispositivo.
- Te permite optimizar tu sitio web para los motores de búsqueda.
Desventajas
- Webflow es una herramienta de pago y se encarece en función de las funciones que necesite el usuario.
- Aunque es fácil de usar, hay una curva de aprendizaje para usuarios que no están familiarizados con el diseño web.
- No es tan flexible como las herramientas de desarrollo web tradicionales.
Conclusión
Si bien Webflow comparte similitudes con otras herramientas de creación web, su versatilidad y robustez la distinguen notablemente. Dotada de una amplia variedad de funciones, esta plataforma se erige como una solución integral que fusiona diseño, desarrollo y contenido.
¿Quieres aprender todo sobre diseño web? Síguenos en redes sociales y nuestro canal de YouTube



