En el panorama digital actual, la velocidad y la calidad de una página web son pilares fundamentales para el éxito. Los usuarios no solo esperan tiempos de carga instantáneos, sino también una experiencia fluida y libre de errores. En este post analizamos en profundidad qué es Google Lighthouse y cómo utilizarlo para impulsar el rendimiento, la calidad y la accesibilidad de tu sitio web.
¿Qué es Google Lighthouse?
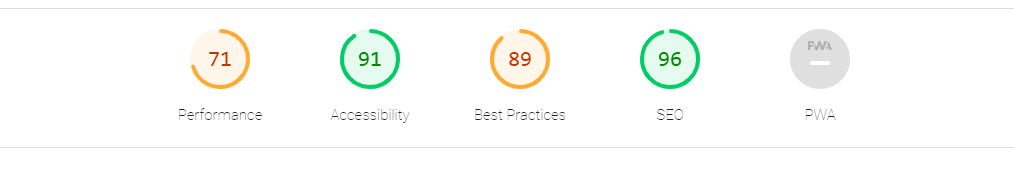
Google Lighthouse es una herramienta gratuita y de código abierto que te ayuda a mejorar el rendimiento, la calidad y la accesibilidad de tu sitio web. Se trata de una herramienta automatizada que analiza tu página web en base a una serie de métricas relacionadas con el rendimiento, la accesibilidad, las mejores prácticas SEO y las aplicaciones web progresivas (PWA). Tras el análisis, Lighthouse genera un informe detallado con una puntuación general y recomendaciones específicas para mejorar tu sitio web.
Se trata de un auditor integral que evalúa tu página web en base a una serie de métricas cuidadosamente seleccionadas, abarcando:
- Rendimiento: Mide la velocidad de carga de la página, el tiempo de respuesta del servidor y la eficiencia del código.
- Accesibilidad: Verifica si la página web cumple con los estándares de accesibilidad para personas con discapacidades, garantizando una experiencia inclusiva para todos los usuarios.
- Mejores prácticas SEO: Analiza si la página web está optimizada para los motores de búsqueda, permitiéndote mejorar su visibilidad en los resultados de búsqueda.
- Aplicaciones Web Progresivas (PWA): Determina si la página web puede funcionar como una aplicación web, brindando una experiencia similar a una app nativa.

¿Cómo funciona Google Lighthouse?
Lighthouse simula la experiencia real de un usuario que visita tu página web. Para ello, ejecuta una serie de pruebas automatizadas que abarcan:
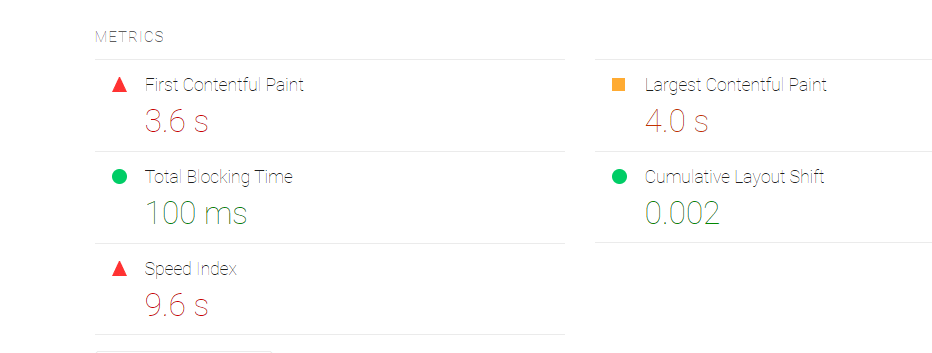
- First Contentful Paint (FCP): Mide el tiempo que tarda en aparecer el primer elemento visible en la página, como un texto o una imagen.
- Total Blocking Time (TBT): Mide el tiempo que el usuario tiene que esperar antes de que la página sea completamente interactiva, debido a la carga de scripts y recursos externos.
- Speed Index: Calcula la velocidad a la que se visualiza el contenido de la página, proporcionando una métrica general del rendimiento visual.
- Largest Contentful Paint (LCP): Identifica el elemento de mayor tamaño que se carga en la página y el tiempo que tarda en hacerlo.
- Cumulative Layout Shift (CLS): mide los cambios de diseño que se producen a medida que los usuarios acceden a una página

Cómo utilizar Google Lighthouse
Existen tres métodos para utilizar Google Lighthouse:
1. Extensión para Chrome:
- La forma más sencilla de usar Lighthouse es instalar la extensión gratuita para Chrome.
- Accede a cualquier página web y haz clic en el icono de Lighthouse en la barra de herramientas.
- Selecciona las categorías que deseas analizar o ejecuta una auditoría completa.
- Obtén un informe detallado con puntuaciones, recomendaciones y sugerencias para mejorar tu sitio web.
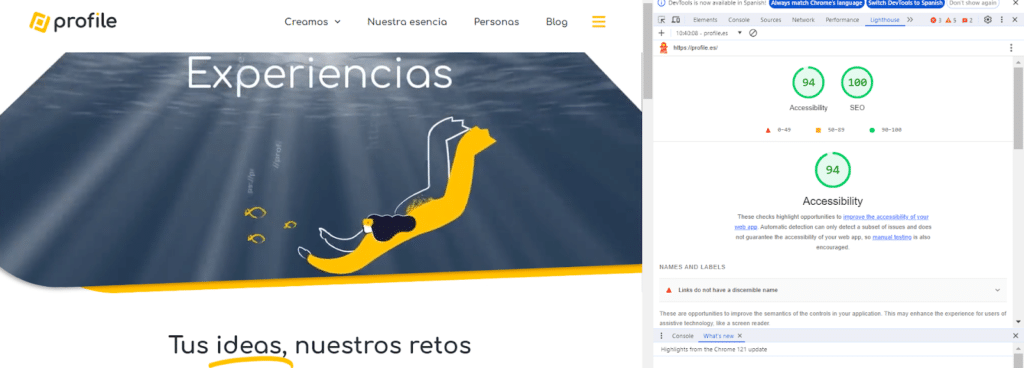
2. Inspector navegador web:
- Si quieres analizar tu web en modo incógnito te recomiendo que lo hagas a través del inspector web del navegador.
- Para realizar esta acción abre tu web y haz clic en el botón derecho del ratón y a continuación, inspeccionar. Si en el menú superior no aparece la opción de Lighthouse, despliega para localizarlo. Tendrás la opción de marcar los elementos sobre los cuales quieres hacer la auditoría y después darle al botón de analizar.

3. Integración con Node.js:
- Los desarrolladores pueden integrar Lighthouse en sus proyectos de Node.js para automatizar las pruebas.
- Esta opción te permite ejecutar Lighthouse como parte de tu proceso de desarrollo y CI/CD.
¿En qué se diferencia Lighthouse de PageSpeed Insights?
Lighthouse y PageSpeed Insights tienen enfoques distintos en la evaluación del rendimiento de tus páginas web. Mientras que Lighthouse se basa únicamente en datos de laboratorio para sus mediciones, PageSpeed Insights utiliza tanto datos de laboratorio como de campo.
Los datos de laboratorio representan la experiencia potencial de usuarios en tu sitio web, mientras que los datos de campo reflejan la experiencia real de usuarios que han interactuado con él.
Si bien ambas herramientas son soluciones de Google para optimizar la velocidad de tu página web, existen diferencias notables:
- Alcance: Lighthouse ofrece una gama más amplia de pruebas que PageSpeed Insights, cubriendo aspectos como la accesibilidad, las mejores prácticas SEO y las PWA.
- Profundidad: Los informes de Lighthouse son más detallados y proporcionan información más específica para la optimización, incluyendo sugerencias de código y recursos adicionales.
- Automatización: Lighthouse se puede integrar en tu flujo de trabajo de desarrollo para automatizar las pruebas y la monitorización del rendimiento.
Beneficios de utilizar Google Lighthouse
- Mejora significativa del rendimiento de tu página web.
- Incremento de la accesibilidad para una audiencia más amplia.
- Optimización SEO para una mayor visibilidad en los buscadores.
- Mejora notable de la experiencia del usuario.
- Identificación precisa de errores y problemas de código.
- Creación de aplicaciones web progresivas para una experiencia similar a una app.
Consejos para optimizar tu sitio web con Google Lighthouse
Priorizar la velocidad de carga
Reducir el tamaño de los archivos HTML, CSS y JavaScript
- Minificar código: Elimina espacios en blanco, comentarios y código innecesario.
- Comprimir archivos: Usa herramientas como Gzip o Brotli para comprimir archivos HTML, CSS y JavaScript.
- Eliminar código no utilizado: Identifica y elimina código que no se usa en tu página web.
Optimizar las imágenes
- Comprimir imágenes: Usa herramientas como TinyPNG o Imagify para comprimir imágenes sin perder calidad.
- Elegir el formato adecuado: Usa formatos como JPEG para fotos y PNG para gráficos e iconos.
- Establecer las dimensiones correctas: Asegúrate de que las imágenes no sean más grandes de lo necesario.
Utilizar la caché del navegador
- Configurar el encabezado Expires: Define un tiempo de expiración para que el navegador almacene en caché los recursos estáticos.
- Utilizar un Service Worker: Crea un Service Worker para almacenar en caché recursos y servirlos sin necesidad de una conexión a internet.
Mejorar la accesibilidad
Asegúrate de que tu página web cumple con las directrices WCAG 2.0
- Proporcionar texto alternativo para las imágenes: Describe el contenido de las imágenes para personas con discapacidad visual.
- Utilizar un lenguaje sencillo y comprensible: Evita el uso de jerga técnica y lenguaje complejo.
- Asegurar un contraste de color suficiente: El texto debe ser legible para personas con daltonismo.
- Utilizar un tamaño de letra adecuado: El texto debe ser lo suficientemente grande para ser leído con facilidad.
Utilizar etiquetas alt para las imágenes
- Describe el contenido de la imagen de forma clara y concisa.
- Usa palabras clave relevantes para la imagen.
- Evita usar texto alternativo como «imagen» o «foto».
Implementación de las mejores prácticas SEO
Optimizar los títulos y metadescripciones
- Incluye palabras clave relevantes: Usa palabras clave que los usuarios puedan usar para encontrar tu sitio web.
- Escribe títulos y descripciones atractivas: Incita a los usuarios a hacer clic en tu sitio web.
Utilizar palabras clave relevantes en el contenido
- Usa palabras clave en el título, encabezados, cuerpo del texto y metaetiquetas.
- No abuses de las palabras clave (keyword stuffing).
Crear una estructura de enlaces interna efectiva
- Enlaza a otras páginas relevantes de tu sitio web.
- Utiliza texto de anclaje descriptivo.
Utilizar un archivo robots.txt
- Indica a los motores de búsqueda qué páginas de tu sitio web deben indexar.
Crear un mapa del sitio web
- Facilita a los motores de búsqueda la indexación de tu sitio web.
Enviar tu sitio web a Google Search Console
- Monitoriza el rendimiento de tu sitio web en los resultados de búsqueda.
Creación de una aplicación web progresiva
Utilizar un manifiesto de aplicación web:
- Define la configuración de tu aplicación web, como el nombre, icono y pantalla de inicio.
Registrar tu aplicación web en el Service Worker
- Permite que tu aplicación web funcione sin conexión a internet.
Asegúrate de que tu aplicación web funciona sin conexión a internet:
- Almacena en caché los recursos necesarios para que la aplicación funcione sin conexión.
Ofrecer una experiencia similar a una app nativa
- Usa un diseño y una interfaz de usuario que sean intuitivos y fáciles de usar.
Conclusión
La optimización web es un proceso continuo que requiere atención constante. Implementar las medidas sugeridas por Google Lighthouse y utilizar otras herramientas y recursos te ayudará a mantener tu sitio web en óptimas condiciones, mejorando su rendimiento, accesibilidad, posicionamiento en los buscadores y, en definitiva, la experiencia de tus usuarios.
Síguenos en nuestras redes sociales y canal de YouTube para aprender todo sobre optimización web y analítica.



