A la hora de crear un producto digital con el objetivo de ofrecer una buena experiencia de usuario, es indispensable entender cómo los usuarios y la tecnología se comunican. De esta necesidad surge el diseño de interacción (abreviado como IxD), que se define como la capacidad de diseñar productos, sistemas y servicios, y que tiene sus raíces en lo que se conoce como HCI: Human Computer interaction (Interacción Persona/Ordenador). Pero… ¿qué es ésto?
Qué vas as ver en esta entrada
HCI: Interacción Persona/Ordenador
Los primeros ordenadores dirigidos al gran público tenían aún un engorroso sistema de interacción basado en comandos que el usuario debían de ir introduciendo para obtener la respuesta deseada. Con la llegada del ordenador personal, surgió la necesidad de mejorar el intercambio de información entre personas y computadoras para que este fuese más eficiente, con menos errores y en definitiva más productivo y satisfactorio.

La disciplina que surgió para estudiar este campo es la llamada en español Interacción Persona/Ordenador (o HCI en inglés).
De esta necesidad fueron surgieron elementos que mejoraban la interacción como el ratón, pantallas con mapas de bits, el escritorio y las ventanas y los punteros para clicar.
El concepto de la HCI más importante y que sigue estando vigente a día de hoy es el de la usabilidad. Este concepto se resumió de forma algo simplista con la frase “easy to learn, easy to use”. Este concepto permitió a HCI desarrollarse como una ciencia en sí misma y ganar una identidad propia.
Aunque el concepto de usabilidad aún a día de hoy sigue evolucionando y reconstituyéndose, las bases han sido y siguen siendo de excepcional importancia a la hora de evaluar la usabilidad de un sistema o servicio. Fruto de esta disciplina, se definirían los principios heurísticos de usabilidad, de los que podéis leer más información en la entrada 10 principios de usabilidad de Jacob Nielsen».
El diseño de interacción, así como la usabilidad, la arquitectura de información y otras disciplinas, nos ayudan a planear para ofrecer una buena experiencia de usuario.
A la hora de idear un buen diseño de Interacción, podemos identificar varias prácticas esenciales como son:
1. Definir cómo el usuario interactúa con la interfaz
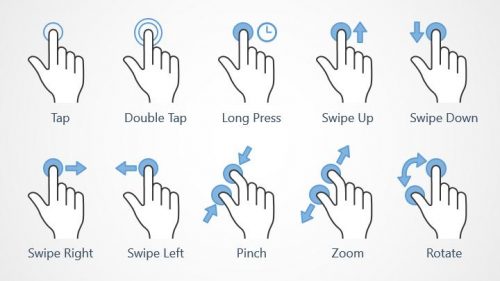
No será lo mismo la pantalla de un móvil que permite acciones gestuales de varios dedos,como la pantalla de un ordenador o una pantalla táctil. Tenemos que identificar primero los tipos de interacción que puede realizar el usuario.

2. Dar pistas al usuario sobre lo que ocurrirá antes de realizar una acción
El usuario debe poder intuir cómo se ha de usar un objeto. Los colores, formas y efectos de los objetos han de dar pistas sobre su forma de uso.

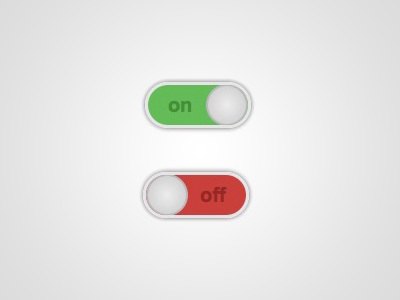
Los botones de toggle tiene una forma que imita un botón deslizable del mundo real, con lo que el usuario percibe que su funcionamiento es deslizando el botón de un lado a otro, y que eso es exactamente lo que ocurrirá si lo pulsa.
3. Anticiparse y mitigar errores
Al mismo tiempo que damos pistas al usuario sobre el uso de un determinado elemento, limitamos mediante el diseño el uso indebido del mismo, previniendo errores. Además, cuando ocurra un error, debemos explicar claramente al usuario cuál ha sido, con la intención de permitirle corregirlo si es posible.

La validación de formularios es una forma de mitigar errores informando al usuario.
4. Considerar el feedback del sistema y el tiempo de respuesta
Las personas esperamos que nuestras acciones tengan una repercusión en el medio, si no, tenemos la sensación de que no hemos realizado nada o de que algo no va bien. Por ello es importante tener en cuenta que cada acción del usuario produzca una acción de respuesta en el sistema que informe al usuario de lo que está ocurriendo.
Por otro lado, el tiempo de respuesta es también importante: algunas acciones tendrán una respuesta inmediata mientras que otras llevarán más tiempo. Un diseño adecuado deberá informar al usuario en el caso de que ciertas acciones requieran más tiempo en realizarse.

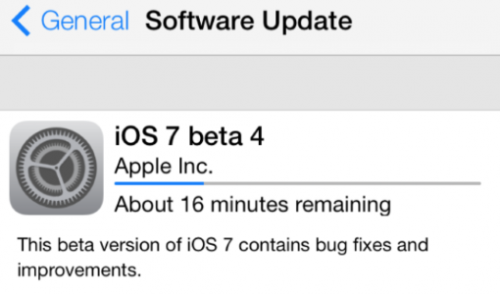
IOS informa de que se está instalando el software y del tiempo restante para que termine.
5. Diseñar cada elemento de manera estratégica
Los elementos han de estar diseñados adecuadamente para que las personas puedan interactuar con ellos. La ley de Fits define el tiempo que el usuario tarda en llegar a un objetivo (visual) concreto en función a la distancia a dicho objetivo y su tamaño. Cada interfaz tendrá puntos que el usuario alcanzará con mayor rapidez y otros que menos y debemos tener esto en cuenta a la hora de diseñar interfaces.

La dificultad de alcanzar cada parte de la pantalla en un dispositivo móvil.
6. Simplificar
Debemos intentar simplificar al máximo, cuanto más simple sea el funcionamiento, más fácil será de usar y menos errores serán posibles.
Simplificar el número de opciones también ayudará al usuario a escoger más rápidamente, como define La Ley de Hicks, cuantas más opciones tenga un usuario, más tiempo tardará en tomar una decisión.

Esta pantalla de Gijón Bus simplifica al máximo las opciones disponibles para poner el foco en la acción que puede realizar el usuario.



