Hoy hacemos un repaso por los mejores plugins de Figma para diseñadores y desarrolladores. Analizaremos las extensiones más interesantes de la conocida herramienta de prototipado, para incluir en nuestros diseños imágenes, iconos, ilustraciones, degradados y mucho más. ¡Vamos allá!
Qué vas as ver en esta entrada
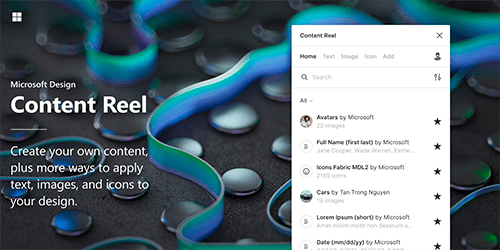
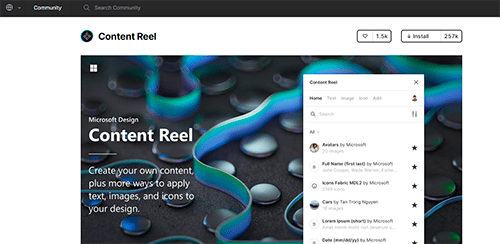
Content Reel, diseños realistas más allá de Lorem Ipsum

El primero de la lista es Content Reel. Extensión creada por Microsoft, es uno de los plugins más populares en la comunidad de Figma. Content Reel nos ayuda a dar un aspecto más real a nuestros diseños al permitirnos completar campos de texto, imágenes e iconos con ejemplos reales a partir de campos predefinidos (nombre completo, fecha, teléfono…). Es muy útil para hacernos una idea mejor de cómo quedará nuestra aplicación.
Aunque también permite insertar bloques de texto Lorem Ipsum, las opciones que ofrece Content Reel son más limitadas que otras extensiones de Figma. El plugin Lorem Ipsum es más idóneo para esta misión. Nos permite seleccionar el número de palabras, frases o párrafos que queremos añadir, así como rellenar automáticamente un espacio determinado de texto.
Unsplash, imágenes de alta calidad sin salir de Figma

Unsplash es otro de los plugins de Figma imprescindibles para diseñar. Con él podemos incluir en nuestros diseños fotografías del conocido repositorio Unsplash sin salir de Figma.
Unsplash provee una colección de más de un millón de fotografías libres de alta calidad de categorías como naturaleza, personas, negocios y trabajo, moda, etc. Su extensión te permite insertar una imagen en concreto o incluir alguna de forma aleatoria. Es un plugin ideal para conseguir que nuestro diseño tenga un aspecto atractivo.
Blush, la extensión para ilustraciones más completa

Existen varios plugins de Figma muy interesantes para utilizar ilustraciones en nuestros diseños. Blush es sin duda una de las extensiones más populares para ello. Aporta a los diseñadores acceso a diversas colecciones de ilustraciones de múltiples artistas sobre personas, comida, trabajo, transporte y muchas otras temáticas.
Con Blush puedes no solo incluir la ilustración que desees en tu diseño, sino también crear diferentes variaciones de cada ilustración, mezclando sus componentes de forma aleatoria o a tu gusto. Eso sí, si quieres que las ilustraciones sean editables (formato SVG), debes adquirir un plan de pago.
Entre las colecciones que incluye Blush está Humaaans for Figma, la librería de ilustraciones de Pablo Stanley, que también tiene un plugin propio en Figma muy útil. Con él también puedes incluir las ilustraciones de la colección en tus diseños de Figma y crear combinaciones.
Otro de los plugins de Figma para ilustraciones más completos es Storyset (anteriormente Stories by Freepik), que permite incluir en tus diseños las más de mil ilustraciones personalizables y gratuitas que ofrece Freepik. Las ilustraciones son editables y de forma sencilla se puede modificar su estilo, color y tipo de fondo.
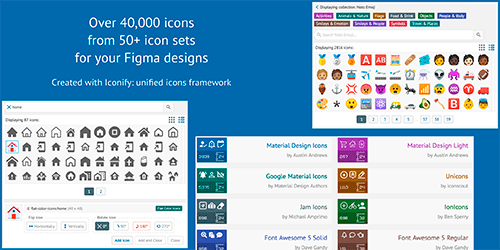
Iconify, el mejor plugin de Figma de iconos

Iconify es uno de los mejores plugins de Figma y la extensión para iconos más utilizada por la comunidad. Facilita la búsqueda y selección de iconos a los diseñadores. A través de Iconify pueden insertar en su proyecto de Figma más de 50.000 iconos de más de 60 colecciones rápidamente.
La utilización de iconos está relacionada con la mejora de la experiencia de usuario en la web y esta extensión de Figma te proporciona infinidad. Entre otros sets de iconos incluye Google Material Icons, FontAwesone, EmojiOne, Twitter Emoji…. Y todos son vectoriales y completamente editables.
Font preview y Font Scale: domina tus fuentes

Para trabajar las fuentes en nuestros diseños hay dos plugins de Figma muy recomendables. El primero es Font Preview, con el que podemos previsualizar cómo quedaría nuestro texto con diversas fuentes. Facilita muchísimo la decisión de la tipografía, al permitir al diseñador comparar de un vistazo las diferentes opciones a partir de todas las fuentes que tiene instaladas en su ordenador.

Otra extensión de Figma para tipografías muy interesante es Font Scale. Es un plugin de gran utilidad para crear la jerarquía de nuestra tipografía. A partir de una medida base y una escala, nos ayuda a crear rápidamente una jerarquía tipográfica consistente y equilibrada. Nos ayuda a mantener las proporciones entre los textos de cuerpos y de encabezados.
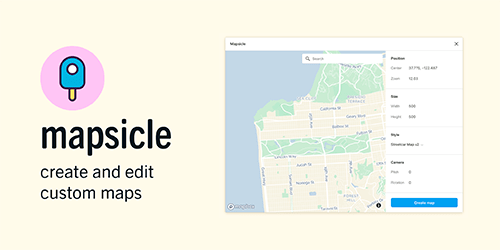
Mapsicle, mapas reales para nuestros diseños en Figma

Mapsicle es el plugin de Figma ideal para insertar mapas reales en nuestros diseños. Además de permitirnos olvidarnos para siempre de las capturas de pantalla cuando queremos incluir mapas, nos ofrece diversas opciones de personalización, como la ubicación, el estilo (oscuro, satélite, etc.) o el nivel de zoom del mapa.
UI Gradients, amplio catálogo de degradados a un clic

Otro plugin de Figma que todo diseñador debe conocer es UI Gradients. Esta extensión nos da acceso a un completo catálogo de degradados, que puedes ajustar luego a tu gusto. Con un solo clic nos permite añadir degradados a frames, grupos y textos, ahorrándonos el tiempo de crear nosotros mismos el degradado desde cero en Figma.
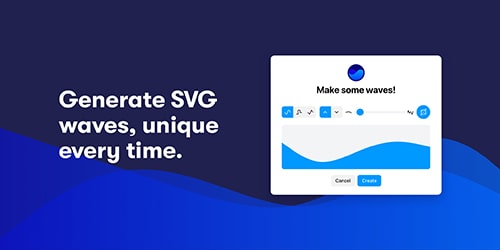
Get Waves, crea formas onduladas rápidamente en Figma

Si queremos crear formas onduladas en nuestros diseños, un plugin de Figma que nos será de gran ayuda es Get Waves. Esta extensión crea ondas en SVG, que podemos ajustar con diversos valores o generar de forma aleatoria. Lo podemos combinar fácilmente con otros plugins como el de UI Gradient y añadirle a nuestras formas un degradado.
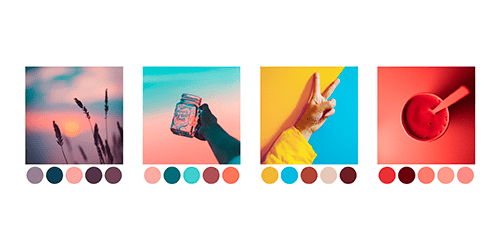
Image Palette, paletas de colores a partir de imágenes

La selección de los colores que utilizaremos en nuestro diseño es una decisión crucial y una extensión de Figma que nos ayuda a hacerlo es Image Palette. Este plugin nos permite extraer las paletas cromáticas (de 5 colores) de las imágenes que seleccionemos. Facilita mucho la selección de colores para nuestros diseños.
Las mejores extensiones de Figma para ser más productivos
Para terminar esta colección de los mejores plugins de Figma, no podíamos olvidar dos extensiones que nos ahorran tiempo en tareas repetitivas y que nos ayudan a ser más productivos:
Rename IT
La primera es Rename IT, un plugin de gran utilidad para proyectos grandes. Permite a los diseñadores renombrar de forma sencilla varios frames y capas a la vez y hacerlo a través de automatizaciones, como cambiar el nombre de forma secuencial. Esencial para hacer nuestros proyectos más claros y ordenados.

Find and Replace
En la misma línea está Find and Replace. Esta extensión nos permite buscar y reemplazar textos en nuestro proyecto de Figma, como un editor de texto. Gracias a él, los diseñadores ahorran mucho tiempo en cambios masivos de texto.

Cómo instalar plugins en Figma
Una vez hemos visto algunos de los plugins más interesantes en Figma, te estarás preguntando cómo instalarlos para poder utilizarlos cuanto antes. Instalar extensiones en Figma es muy sencillo. Solo debes seguir los siguientes pasos:
Buscar plugins de Figma

Lo primero que debes hacer es localizar el plugin de Figma que quieres instalar. Para ello, además de estar informado sobre las tendencias actuales, puedes acudir al apartado de Comunidad de la página web de Figma. Allí encontrarás las extensiones más populares en “Explorar”, filtrando por “plugins”.
También puedes acceder a los recursos creados en exclusiva por los autores que sigas a través del “Feed”. Asimismo, si buscas un plugin en concreto puedes localizarlo a través del buscador.
Otras formas de buscar plugins de Figma son a través del buscador convencional de tu navegador y en las capas de un proyecto en concreto. Allí podrás ver los detalles de plugins activos e instalar aquellos que sean de tu interés.
Instalar extensiones en Figma

Una vez encontrado un plugin que te interesa, accedes a su ficha, que ofrece información diversa, como una breve descripción, el creador del mismo y comentarios de diseñadores que lo han utilizado.
Para instalar la extensión, debes hacer clic en el botón de “Instalar”, en la esquina superior derecha. La acción se ejecuta al momento. Una vez instalado, el plugin se añade a tu cuenta y podrás utilizarlo en tus proyectos.
Desinstalar plugins en Figma

En caso de que no quieras seguir utilizando alguno de los plugins de Figma que has instalado, puedes desinstalarlo de forma sencilla accediendo de nuevo a la ficha de la extensión. Allí, debes clicar el mismo botón que utilizaste anteriormente para la instalación, en el que ahora aparecerá la palabra “Instalado”, en lugar de “Instalar”.
Conclusión
En este artículo hemos diseccionado los mejores plugins de Figma, que todo diseñador y desarrollador debe conocer. También hemos visto cómo descubrir e instalar estas extensiones que amplían la funcionalidad de una de las herramientas de diseño de interfaces más populares en la actualidad.
¿Conocías estos plugins de Figma? ¿Trabajas habitualmente con otras extensiones? ¡Comparte tu experiencia en las redes sociales!
Si quieres conocer otras opciones para crear el prototipo de una aplicación, te recomendamos este post sobre Adobe XD. Y si eres programador y te gustaría acercarte al mundo del diseño UX/UI, este artículo con cinco consejos de diseño para desarrolladores y este otro con 5 cursos gratuitos para aprender diseño web. ¡Te serán muy útiles para comenzar!
¿Te gustaría llevar a cabo un proyecto de forma exitosa? Nuestro equipo te ayuda a proyectar una solución basada en la experiencia de usuario. ¡Contáctanos!



