Visual Studio Code es un editor de código open source multiplataforma desarrollado por Microsoft, bastante popular en la comunidad del desarrollo de software. Actualmente, es uno de los editores de código más utilizados y uno de los motivos es la cantidad de plugins útiles de los que dispone. Hoy os traemos las mejores extensiones para Visual Studio Code:
Qué vas as ver en esta entrada
1. Auto Close Tag
Con este plugin, VSC tiene soporte de etiqueta cerrada para archivos HTML, Handlebars y Razor. Esta extensión está habilitada para otros lenguajes como XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX, etc.

Ver Auto Close Tag en Marketplace.
2. Auto Rename Tag
Esta extensión bastante sencilla cambia automáticamente el nombre de una etiqueta HTML/XML emparejada. Resulta muy útil, ya que se ahorra tiempo al renombrar una etiqueta.

Ver Auto Rename Tag en Marketplace.
3. Beautify
El papel de este plugin consiste en indentar código HTML, CSS, Sass, JavaScript y JSON para dejarlo así dentro del patrón de formato y de manera legible.

4. Bracket Pair Colorizer 2
Nunca más tendrás problemas en identificar paréntesis, corchetes o llaves coincidentes gracias a esta extensión. El usuario puede parametrizar una serie de colores para identificar cada pareja.

Ver Bracket Pair Colorizer 2 en Marketplace.
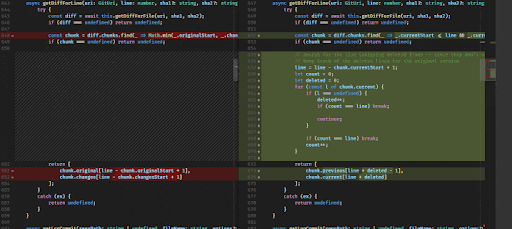
5. GitLens
Por defecto, la integración con los sistemas de versiones en VSC es bastante buena, pero aún así le faltan algunas cosas que marcan la diferencia.
GitLens agrega un plus a la experiencia de utilizar un editor de código integrado con sistemas de versiones. Podremos ver quién cambió la línea de código en la que estoy y cuándo, ver el historial de cambios de cada archivo, diferenciar entre cambios, etc.

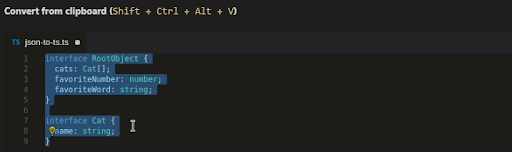
6. JSON to TS
Se acabó el calvario de convertir un objeto JSON en una interfaz TS a mano. Con este plugin podrás automatizar el proceso a golpe de copy and paste y así optimizar tu tiempo de desarrollo.

Ver JSON to TS en Marketplace.
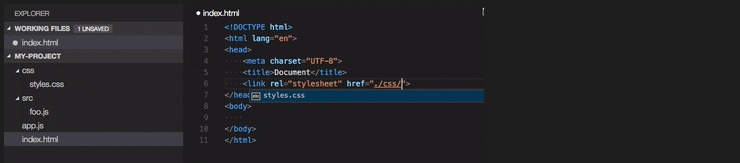
7. Path Intellisense
¿Quién no ha tenido problemas en encontrar la ruta de un determinado fichero en el proceso de desarrollo de una aplicación? Pues con Path Intellisense ese problema desaparecerá, ya que te ayuda a encontrar la ruta de una manera muy rápida y dinámica.

Ver Path Intellisense en Marketplace.
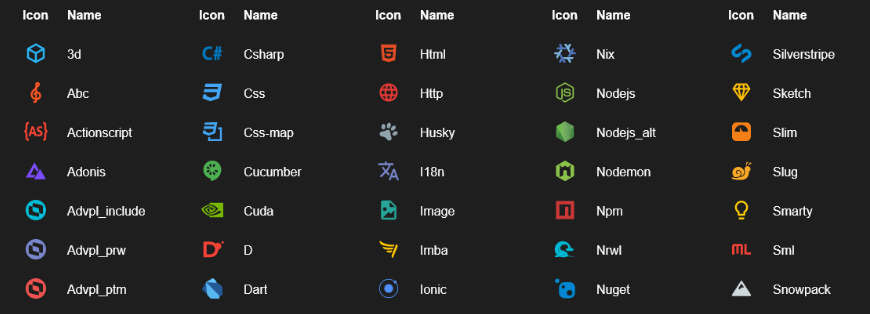
8. Material Icon Theme
Quizá el menos necesario, pero ayuda mucho tener una interfaz limpia a la hora de desarrollar un proyecto. Con este tema tendrás un entorno limpio, minimalista y atractivo.

Ver Material Icon Theme en Marketplace.
Vídeo con los mejores plugins de VSC
En este vídeo repasamos los mejores plugins de Visual Studio Code:
Conclusión
En conclusión, Visual Studio Code es un perfecto editor de código de serie, pero si le dedicas un rato a personalizarlo a través de sus plugins, podrás sacar el máximo rendimiento del editor y, lo más importante, podrás exprimir y optimizar al máximo tu tiempo de desarrollo de software.
¿Conocías estos plugins de VSC? ¿Trabajas con otros habitualmente? ¡Compártelo en las redes sociales!



