En el desarrollo de software, mantener un código limpio y libre de errores es crucial. Una herramienta que ayuda en este proceso es ESLint, pero ¿qué es exactamente y cómo funciona? Para entenderlo mejor, primero debemos conocer el concepto de linting y cómo se utiliza en el análisis estático de código. En este post, te explicamos qué es ESLint y cómo configurarlo para mejorar la calidad de tu código.
¿Qué es ESLint?
Para entender que es ESLint primero es preciso conocer qué es linting. Este tipo de herramientas pertenecen al grupo de programas conocidos como herramientas de análisis estático, un proceso de revisión de un programa sin ejecutar dicho programa, por lo general la revisión se realiza sobre el código fuente o alguna clase de código objeto. En pocas palabras es un revisor que observa mientras se escribe código. Algunos errores pueden identificarse y corregirse antes de ejecutarse, como son:
- Estilos de código inconsistentes
- Código poco intuitivo o complejo de mantener
- Errores de sintaxis
- Malas prácticas
Las herramientas de lint pueden incluso sugerir cómo arreglar los errores o corregirlos automáticamente, este proceso se conoce como linting. Por otro lado, ESLint es una herramienta de código abierto, escrita en Nodejs, enfocada en el proceso de linting para JavaScript (ECMAScript). Es la herramienta predeterminada para la limpieza de código de este lenguaje tanto del lado del servidor (cuando se usa Nodejs) o simplemente del lado del cliente (en el navegador). ESLint emplea un conjunto de reglas para definir qué se puede hacer y qué no dentro del código.
Cómo instalarlo en tu proyecto
Se puede instalar a través del gestor de paquetes de Nodejs (npm). Para instalar ESLint en un proyecto, simplemente nos ubicamos en la raíz del proyecto y ejecutamos el comando:
npm install eslint --save-devDespués de instalado, creamos el archivo de configuración, siguiendo la documentación oficial, ejecutamos el siguiente comando:
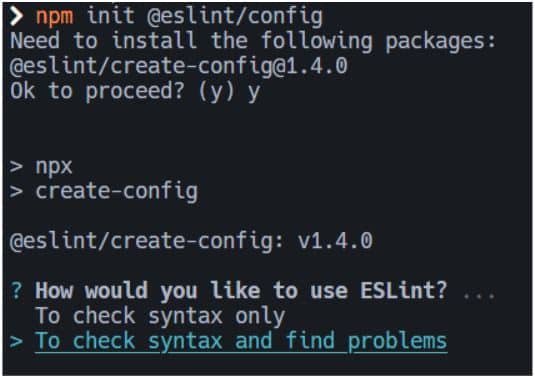
npm init @eslint/configEl comando anterior preguntará lo siguiente:

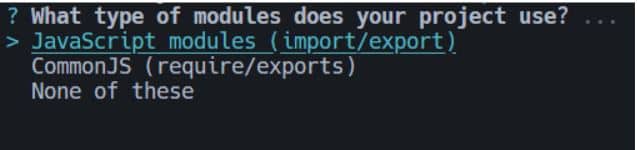
Seleccionamos como está en la imagen “Para chequear sintaxis y encontrar problemas”. Y a continuación el tipo de módulo del proyecto:

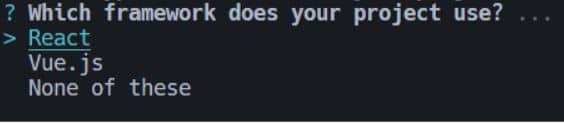
Elegimos el apropiado para el proyecto. En este el proyecto será en React JS, por lo que podemos seleccionar como está en la imagen.

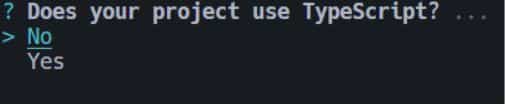
Ahora, debemos elegir si nuestro proyecto utilizará TypeScript o no. En este caso, no lo utilizaremos.

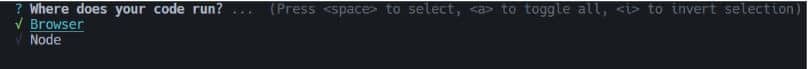
Continuamos seleccionando la configuración.

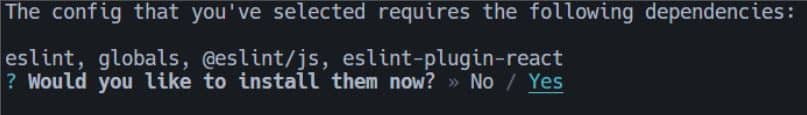
Luego continuamos con la instalación de dependencias.

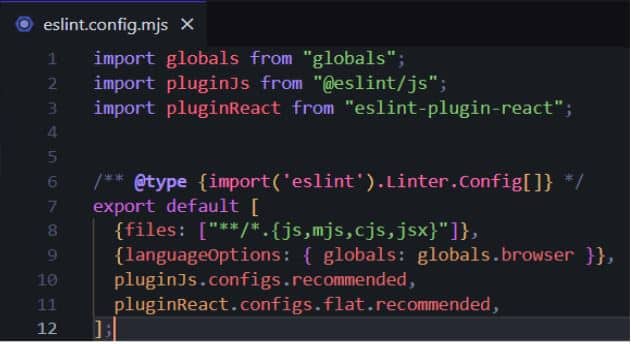
Finalmente, se crea el archivo de configuración. Complementamos la configuración instalando la extensión de ESLint para Visual Studio Code y la extensión Prettier para indentar y organizar el código.
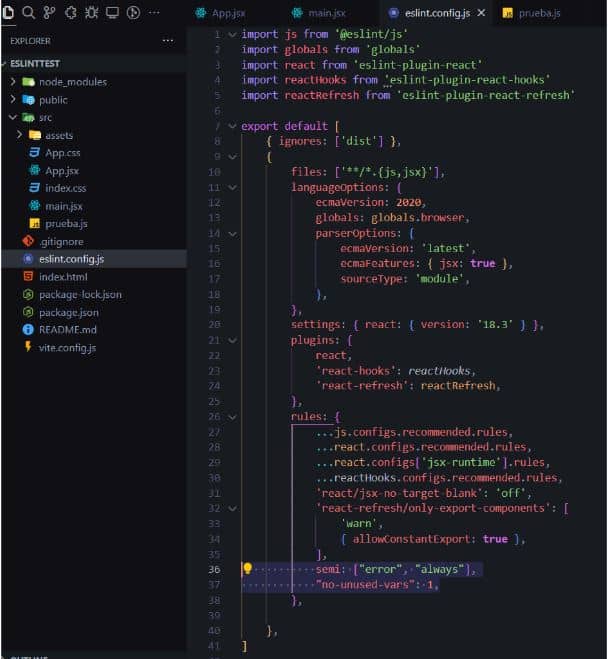
El archivo de configuración se muestra así:

Ejemplos de funcionamiento:
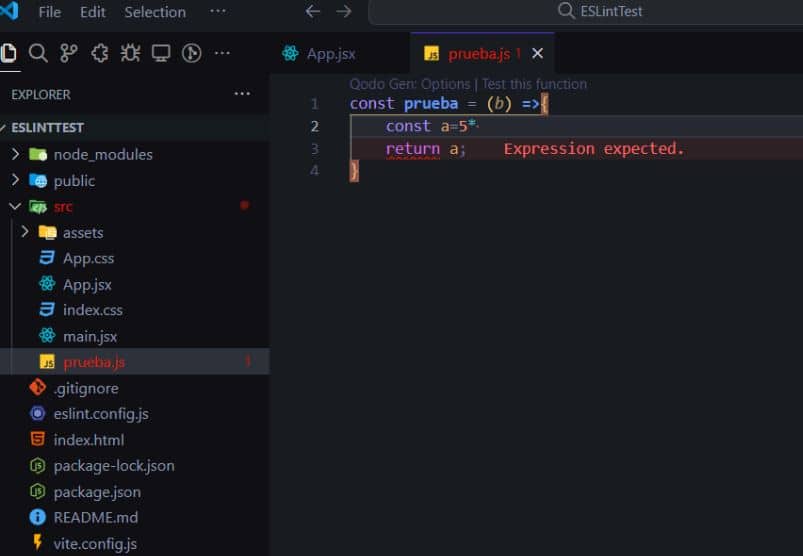
- Ejemplo con sintaxis incorrecta:

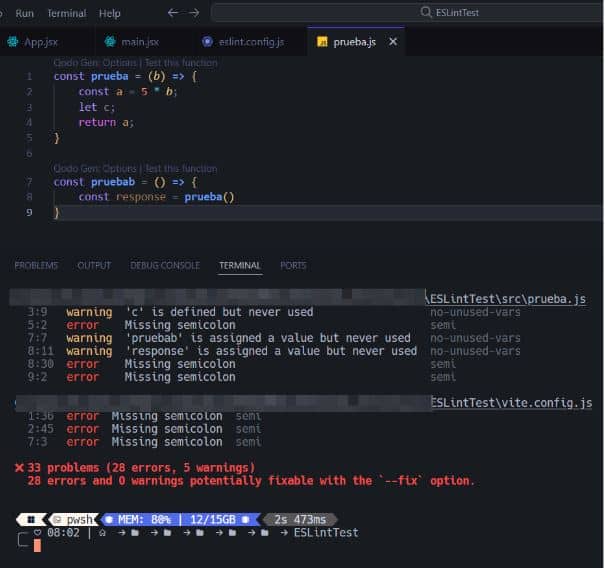
- Ejemplo de uso incorrecto de funciones asíncronas:

¿Cuáles son las reglas de ESLint en React y cómo aplicarlas?
Cuando instalamos ESLint con React algunas reglas ya están predeterminadas. Sin embargo, podemos añadir muchas más, como ejemplo, mostrar un error si falta un punto y coma, y mostrar alertas de variables que han sido declaradas, pero no se usan.
Estas reglas se añaden al archivo de configuración.

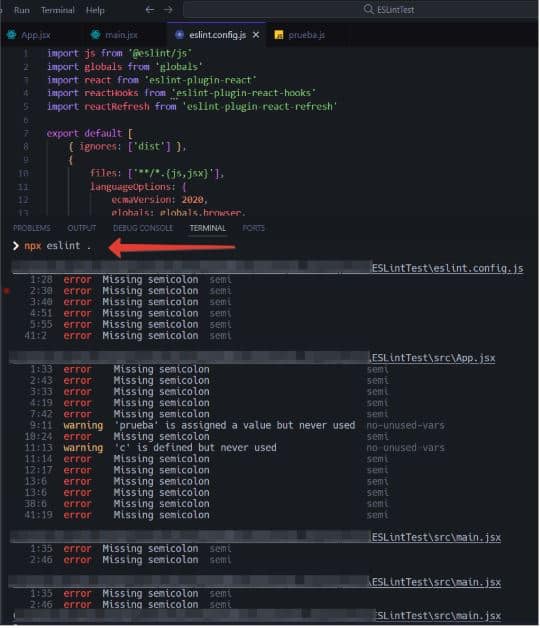
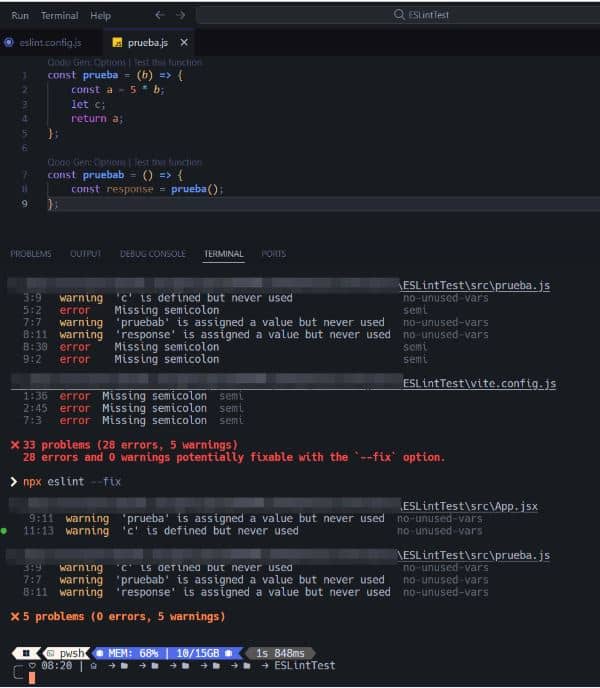
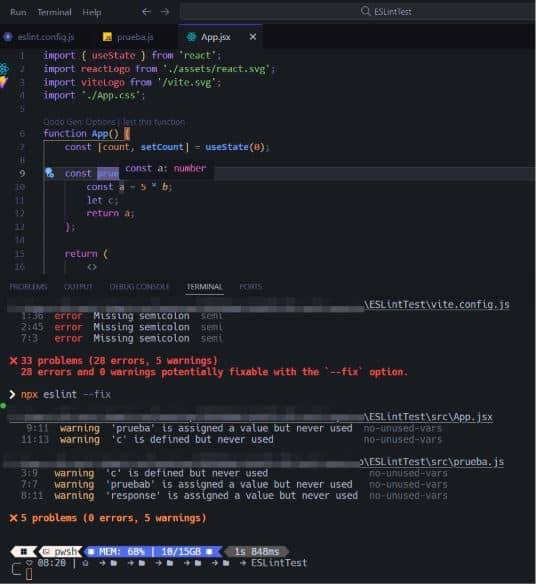
Como se pudo apreciar en las imágenes anteriores, algunos errores pueden detectarse en tiempo real. Por otro lado, si ejecutamos el comando npx eslint . para procesar los archivos y detectar y arreglar errores tendríamos como resultado una lista de errores agrupados por archivos, que incluso afecta al archivo de configuración.

Como se puede apreciar en la siguiente imagen, la herramienta sugiere ejecutar la “bandera”–fix para corregir los errores.


En nuestro ejemplo, hemos creado un archivo “prueba.js” pero las funciones dentro de este archivo no han sido exportadas, por lo que podemos tomarlo como ejemplo de funcionamiento de la herramienta para JavaScript puro, independiente de que usamos React en el proyecto. Por otro lado, como ejemplo, en el archivo “App.js” hemos creado una función prueba idéntica, con los mismos errores.

Enlaces de referencia
- Configuración de reglas: https://eslint.org/docs/latest/use/configure/rules
- Sitio Oficial de ESLint: https://eslint.org/
Descubre mucho más sobre desarrollo en nuestro canal de YouTube. ¡Suscríbete!
¿Eres desarrollador/a? En Profile hay un lugar para ti. ¿Te unes a nuestro equipo? Consulta nuestras oportunidades de empleo y envíanos tu CV.