Los Design System o sistemas de diseño ayudan a agilizar el proceso de diseño del producto y hacerlo más transparente y predecible. En este artículo, explicaré el concepto de sistemas de diseño, por qué debemos utilizarlos y los pasos claves para construirlos partiendo desde cero. También analizaremos un ejemplo real de Design System y repasaremos las mejores herramientas para crear uno. ¡Vamos allá!
Qué vas as ver en esta entrada
¿Qué es un sistema de diseño o Design System?
Un Design System o sistema de diseño es una librería donde guardas una colección de componentes reutilizables incluyendo su código para crear un producto rápidamente. Está guiada por prácticas claras y preestablecidas, además de la esencia del producto, su filosofía, su porqué. Es el ADN de nuestro producto y ayuda a que todo el equipo vaya en la misma dirección. No es estático, sino dinámico, y crece a medida que lo hace el producto.
Pongámonos en situación. Entras en un nuevo equipo y tu primer trabajo es diseñar una pantalla donde se alojarán todos los productos que el usuario marque como favoritos. Bien, te pones a ello y trabajas duro durante días para conseguir la interfaz perfecta, fácil e intuitiva para el usuario con los datos que el/la UX te ha aportado. Llega el momento de enseñar tu trabajo a todo el equipo y el feedback es común: “Nos gusta mucho el enfoque que le has dado, pero no guarda relación con el resto de la aplicación”.
Hay que tener en cuenta que un producto debe tener una coherencia, mucho más allá de la estética. No se trata únicamente de que un botón tenga el mismo border radius o que sus diferentes estados luzcan igual para la misma acción. No. Va mucho más allá. Tenemos que definir un lenguaje, cómo nos vamos a dirigir al usuario, qué tono vamos a usar. ¿Nos comunicaremos con ellos en primera o tercera persona? ¿Capitalizamos los label de los botones o no?
Lo que está claro es que decidamos lo que decidamos debemos seguir con la misma coherencia en el resto del producto y, por supuesto, medir continuamente para saber que esas decisiones son las acertadas.
Esto no solo afecta al equipo de diseño, también al resto de departamentos. Por ejemplo, para desarrollar un nuevo componente cada programador puede hacerlo de mil formas distintas, unas más eficaces y reutilizables (palabra clave) y otras menos. O cada miembro del proyecto puede nombrar un determinado componente de una manera distinta, creando confusión y malentendidos.
¿Qué valor aporta un Design System a mi producto?
Utilizar un sistema de diseño ya sea propio o de terceros (hablaré más adelante sobre las distintas alternativas que hay) otorga consistencia a nuestro producto. Es una herramienta muy útil para conseguir escalarlo de una manera rápida. Al tener ya nuestros componentes listos para usar, no perdemos tiempo en cuestiones estéticas. Pudiendo centrarnos más en temas estratégicos y de negocio.
Muchos estaréis pensando: «Vale, lo entiendo. Pero, ¿qué diferencia hay con una guía de estilos? Ya tengo una, ¿para qué crear un sistema de diseño?». Me he topado muchas veces con esta repuesta cuando he propuesto crear nuestro sistema de diseño. No es lo mismo. Una guía de estilos se enfoca en la parte más visual (colores, tamaños de fuentes…). Mientras que un sistema de diseño puede estar construido en base a esa guía, pero debe ir mucho más allá y tener en cuenta el diseño interactivo, emocional y el código que conforma ese componente.
“He intentado muchas veces convencer a mis jefes de que hagamos un sistema de diseño pero sin mucho éxito”. No lo estás enfocando bien. Perdona que sea tan rotundo. A todos los jefes les interesa ahorrar costes. Entonces háblales en su idioma. No vayas a una reunión simplemente con una idea y pantallazos explicando qué es un Design System. Háblale de lo que os ahorraréis teniendo uno. Muéstraselo en cifras. Pero reales. Explícale cómo implementar un sistema de diseño nos va ayudar a ahorrar mucho money. Verás como la cosa cambia.
Cómo crear mi Design System
Bien, vamos al grano. Si preguntamos a 10 empresas de producto cómo han desarrollado su sistema de diseño muy probablemente existan muchas similitudes entre unas y otras en lo básico. Pero, cada una experimenta con distintas acciones para adaptarlo a la forma que más fácil le resulte trabajar. A continuación os comparto cómo hago yo para crear un Design System:

1. Compartir los principios sobre el producto
Lo primero, tenemos que asegurarnos de que todos los miembros del equipo compartan los mismos principios sobre el producto. Una reunión inicial para hablar sobre ello es crucial para mí. Ojo. Cuando hablo de todos me refiero a todos. Dejemos de pensar que cada uno tiene la patata caliente y tenemos que pasársela al compañero. No. Al menos un representante de cada departamento de producto tiene que estar involucrado desde el principio, tanto para un Design System como para cualquier otra implementación.
No tiene lógica que si se va a implementar un nuevo componente no haya un representante de diseño o programación desde su fase inicial. Sus feedbacks van a ser cruciales y nos van a ahorrar que, cuando por fin lleguen a ellos, descubramos que su implementación no es factible o más complicada de lo que la gente de negocio pensaba.
¿Y por qué es importante que todos entendamos los principios de nuestro producto? Porque tenemos que ser consecuentes. Por ejemplo, si vendemos productos sostenibles no podemos entregarlos en una bolsa de plástico. Lo mismo lo podemos aplicar a un producto digital o a un Design System. Si ofrecemos soluciones rápidas y efectivas nuestro producto no puede ser complicado de usar. ¿Tiene lógica verdad?
2. Asignar roles
Además, en está reunión se otorgan los roles. Quién va a trabajar en qué. Sí, sé que antes he dicho que todos somos un equipo. Pero no podemos trabajar todos en lo mismo. Se distribuye el trabajo. Usamos plataformas o herramientas colaborativas en las que en un momento dado cualquiera con permisos puede ver lo que han avanzado sus compañeros y en qué estado está el proyecto. Pudiendo dar feedback desde una fase muy temprana.
3. Conocer a los usuarios
Como he comentado al principio, un Design System no es una simple guía de estilo. Debemos también establecer cómo nos vamos a comunicar con nuestros usuarios. Entonces es crucial conocerlos. Esta es una de las fases que más me gusta. No quiero hacer este artículo demasiado extenso y desviarnos del foco que hoy nos ocupa, en otro artículo hablaré sobre design thinking, cómo conseguir ese preciado feedback del usuario e implementarlo en nuestro producto de manera efectiva.
4. Construir nuestro Design System
Con todo el equipo perfectamente alineado y conociendo a nuestros usuarios, empezamos a construir la UI de nuestro sistema de diseño.
Un Design System es un producto en sí. Debes bautizarlo, ponerle un nombre y diseñarle una marca que sea reconocible con su propio logo. Muchas veces esto no se lleva a cabo. Sobre todo cuando se desarrollan sólo para uso interno y no se tiene intención de que se haga libre para el uso de otras empresas. Aún así yo recomiendo hacerlo.
Antes hablamos de las guías de estilo. Si tenemos una, podemos utilizarla como base por donde empezar.
5. Analizar los componentes
Ya conocemos a nuestros usuarios. Así que miremos todos los componentes que tenemos y vamos a analizarlos y hacernos preguntas como: ¿Vamos a necesitar más? ¿Podemos prescindir de algunos de ellos? ¿Debemos rediseñar otros? ¿Todos cumplen con su función más allá de lo estético? Esta es una fase para hacerse muchas preguntas y responderlas en base a la información que hemos obtenido de nuestros análisis previos.
Recuerda, el Design System no es estático, como tampoco lo son las expectativas y exigencias de nuestros usuarios. Así que siempre deben ir en sintonía.
6. Almacenar los componentes
Muchas veces vamos metiendo estos componentes en un simple Drive, separando cada componente en una carpeta. Yo no recomiendo eso. En su lugar, hagámoslo mucho más fácil. Creemos una plataforma/web que englobe y guarde todos ellos de una forma ordenada y visual.
Tengamos un menú lateral con una lista de todos los componentes ordenados por secciones o tipos. Cuando pinchemos en alguno de ellos, nos mostrará toda su información, su código, cómo hacer uso de él, en qué situaciones podemos usarlo y en cuáles no…
Ejemplo real de Design System: Atlassian
Ahora qué sabemos qué pasos seguir para crear un Design System, analizemos el sistema de diseño que Atlassian desarrolló para todos sus productos (Trello, Jira, Confluence, Bitbucket, Sourcetree…). Una plataforma independiente tiene alojada su Design System.

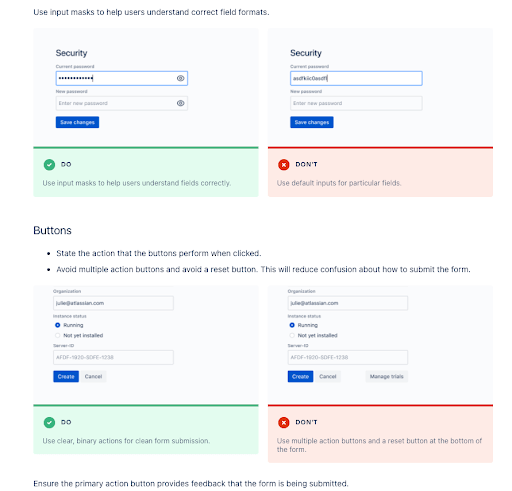
En esta captura, vemos la sección de componentes, con un menú lateral con la lista de todos ellos. En este caso, he seleccionado los formularios y vemos todos los que usa Atlassian en sus productos, con su código en React para implementarlos rápidamente, además de información de cómo usarlos.

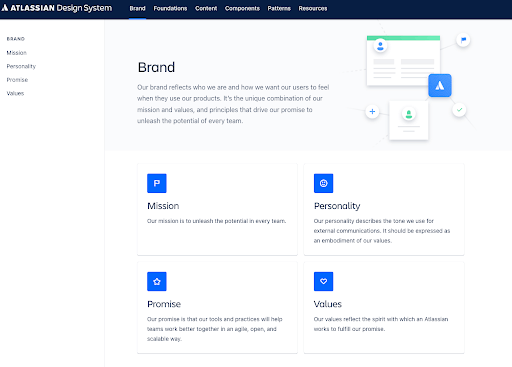
Ahora estamos en la sección «Brand«, en la que nos informa de la misión, personalidad y valores del producto:

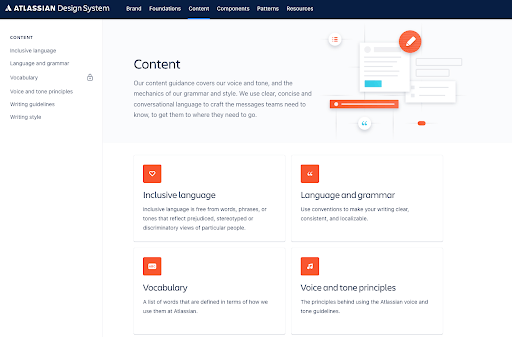
En el aparatado «Content», encontramos todo el lenguaje y la manera en la que se van a comunicar con sus usuarios a través de los componentes, entre muchas cosas más.

Os dejo aquí el enlace al sistema de diseño de Atlassian para que os sirva de inspiración para desarrollar el vuestro.
¿Veis a qué me refiero cuando digo que un Design System es algo más que una guía de estilos y que es el ADN de nuestro producto?
¿En qué fase implementar un sistema de diseño?
“El sistema de diseño es útil para productos muy elaborados, con mucha gente y departamentos implicados. Pero nosotros somos una empresa pequeña. Apenas tres programadores/as y un diseñador/a. No corremos peligro de que nuestro producto se desvirtúe” .
Esta es una frase que he escuchado demasiadas veces. Precisamente por eso tenéis que tener vuestro sistema de diseño. Lógicamente no será como el de Atlassian o Material Design de Google. Ellos tienen muchos productos y millones de usuarios. Ya dije que un sistema de diseño crece en paralelo al producto. Pero tenéis que unificar criterios sí o sí.
Pensad que si estáis trabajando en un producto, esperáis que vuestro esfuerzo se vea recompensado y que en algún momento crezca. Podéis implementarlo entonces, sin problema. Pero lógicamente hay fases en las que es más fácil.
Desde el principio es lo ideal. Implementad vuestro sistema de diseño lo antes posible e ir refinándolo constantemente a lo largo de toda la vida del producto. Ese es mi consejo.
Herramientas para crear vuestro Design System
¿Qué herramientas uso para crear mi Design System? Antes hablé de que tiene que estar en un sitio rápidamente accesible para todo el equipo de producto. ¿Necesito que los programadores me construyan una plataforma o web independiente? No, yo uso Figma.
Crear sistemas de diseño con Figma
Figma es una herramienta colaborativa de diseño UX/UI por lo que todo el equipo tiene acceso a ella. Hablar de todo el proceso que sigo para crear mi Design System en Figma me ocuparía varios posts. Para resumir, os comparto el primero de una serie de 5 vídeos que publica el propio canal de Figma para crear sistemas de diseño.
Está en inglés pero se comprende bien aunque no estéis muy sueltos/as con el idioma. De todas formas, si os parece interesante, no tenéis más que decirlo y preparo yo mismo un tutorial de cómo usar Figma para crear sistemas de diseño.
Construir un Design System con Backlight
Backlight es otra herramienta poderosísima para crear sistemas de diseño. Es más, los programadores seguro que se sienten más a gusto con esta opción. Permite a desarrolladores front-end gestionar componentes, historias y documentación desde un único sitio. Podéis echarle un vistazo en su web.

Aprender más sobre sistemas de diseño
Aquí os comparto una sección para que podáis seguir investigando sobre el apasionante mundo de los Design System o sistemas de diseño.
Canales de YouTube para crear sistemas de diseño
En este vídeo, Eugenia de UXTips lo deja muy claro y lo explica muy bien.
Design Systems Repo
Como su nombre indica, Design Systems Repo es un repositorio que aloja cientos de sistemas de diseños de muchas empresas (Atlassian, Uber, IBM, Heroku, Microsoft, MailChimp y muchas más). Sí, amigos y amigas. Afortunadamente hay mucha vida después de Material design.
Libros para aprender sobre Design System
A continuación os comparto mis tres lecturas recomendadas sobre sistemas de diseño:

Design System de Alla Kholmatova
Brinda una descripción general completa de la construcción de un Design System con varios ejemplos de empresas reales.
Hace un análisis muy completo de los sistemas de diseño, cómo hacerlos y cómo decidir qué es lo mejor para sus necesidades específicas.

Building Design Systems
Escrito por Sarrah Vesselov en colaboración con Taurie Davis.
Aprende a construir un sistema de diseño enmarcado dentro del contexto de tus necesidades comerciales específicas. Este libro te guía a través del proceso de definición de un lenguaje de diseño que se pueda entender en todos los equipos, al mismo tiempo que establece estrategias de comunicación sobre cómo vender tu sistema a las partes interesadas clave y otros contribuyentes.

The laws of simplicity de John Maeda
No es exactamente un libro sobre sistemas de diseño. Más bien va sobre cómo no distraer a los usuarios con funcionalidades innecesarias. El autor nos revela sus diez leyes sobre la simplicidad en los productos. Algo a tener muy en cuenta a la hora de construir tu Design System.
Conclusión
Como hemos podido ver, un Design System es una herramienta fundamental para garantizar la consistencia y coherencia de nuestro producto digital. En este artículo hemos visto qué es un sistema de diseño, por qué es importante crear uno y qué pasos debemos seguir para su construcción. También hemos analizado el ejemplo real del Design System de Atlassian y hemos repasado las mejores herramientas para crear sistemas de diseño, así como recursos muy útiles para seguir ampliando nuestros conocimientos.
Esperamos que te haya resultado de utilidad. ¡Hablamos de más prácticas de diseño UX/UI en nuestro canal de YouTube! ¡Suscríbete!



