En este artículo vamos a explicar qué es Ivy, el nuevo motor de renderizado de Google implantado en la versión 9 de Angular. Repasaremos los principales beneficios que supone. ¡Vamos allá!
Qué vas as ver en esta entrada
¿Qué es Ivy?
Ivy es el nombre que el equipo de Google le ha dado a su nuevo motor de renderizado, sacado de forma beta en Angular 8 e implantado en la última versión 9 del framework. Este nuevo compilador nos genera un código más limpio, eficiente y escandalosamente menos pesado, teniendo en cuenta que Angular es una librería completa. Acallando así las peores críticas que recibía desde la comunidad Front-End.
Ivy vs. Renderer2
A diferencia del Renderer2, que sacó la versión 4, ya no es necesario crear el archivo metadata.json, que nos servía como archivo intermedio para compilar nuestro código. Reduciendo el número de pasos necesarios para el renderizado y agilizando el proceso como podemos ver en la siguiente imagen:

Gracias a este nuevo sistema podemos crear y manipular el DOM de una manera más amigable con el Tree Shaking. El equipo de desarrollo se fijó en todo momento en este proceso que nos sirve para hacer un análisis del código y ver qué se usa y qué no, eliminándolo del build y proporcionando así una mayor ligereza. El código que generará Ivy es muy similar al Incremental DOM de Google, a diferencia del Virtual DOM que venía utilizando. Esto significa que los cambios son aplicados directamente al HTML de forma incremental, reduciendo así el consumo de memoria.

Ventajas de Ivy
Como hemos comentado Ivy no es solo un nuevo render, es un compilador que nos ofrece tiempos de compilación y rendering más optimizados.
Dos nuevos entry points:
NGTSC
Aunque es el transpilador que usa habitualmente TypeScript, con Ivy han conseguido reducir su código reduciendo los pasos.
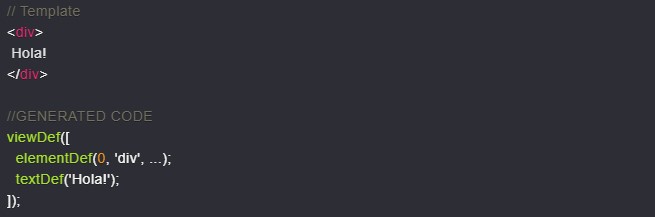
Este generará la definición del componente mediante propiedades estáticas ya resueltas por Typescript, estas son añadidas al componente, siendo notablemente más eficiente que hasta ahora. Además, el Template reducirá su tamaño en el build.
NGCC
El Ng Compatibility Compiler nos convertirá cualquier paquete externo que provenga de node_modules en compatibles con Ivy, transpilandoles al mismo formato generado por NGTSC. Para ello genera una versión propia del node_modules, llamada Ngcc node_modules. Esto permite la retrocompatibilidad hacia atrás de cualquier librería. Para ejecutar ngcc después de cada instalación que hagamos de node_modules hay que incluir un script de postinstall.
Incorporar componentes creados en Angular
Otra de las posibilidades que ofrece este nuevo sistema es que con su renderizado nos facilita una posible incorporación de nuestros componentes creados en Angular. Digamos, por ejemplo, en un proyecto realizado en React. Para ello, crearemos nuestros componentes en una librería Angular y estos serán envueltos por un componente React. Esto nos abre un campo en el que se pueden crear aplicaciones híbridas sin ser web components como tal.
Mejor depuración
La mejora en la depuración es un hecho, Ivy nos ofrece mejores herramientas para ello. Al ejecutar el entorno de desarrollo con Ivy nos lo posibilita. Podemos pedirle a Angular que nos proporcione acceso a instancias de componente y directivas. Se puede llamar manualmente a los métodos y actualizar su estado. En el caso de querer ver los resultados de la detección de cambios, puede activar la detección de cambios mediante applyChanges.
Mejor internacionalización de los archivos i18n
También ha mejorado la internacionalización de los archivos i18n, parece haber agilizado el proceso de traducción hasta en diez veces respecto al anterior motor.
Pruebas más eficientes
En cuanto a las pruebas la nueva actualización, nos trae unas pruebas de TestBed más eficientes. En este caso, anteriormente cada vez que compilábamos se volvía a hacer todos los test, aunque los archivos no se hubiesen modificado desde la compilación anterior. Esto lo han solucionado y ya no pasará por esos archivos a no ser que se le solicite manualmente. Con esto nos ofrece un tiempo un 40%-50% menor. Como TestBed.get ha sido depreciado, hemos de reemplazarlo por TestBed.inject<any> en todos los casos.
Control de errores más sencillo
Por la parte del control de errores el motor Ivy nos da un mayor detalle y es más fácil de leer.
Rendimiento de Ivy en un ejemplo real
Hemos probado estos cambios en la aplicación Tour of Heroes que nos ofrece Angular. Y la mejora es más que evidente en el peso de la aplicación. En la versión 8 de Angular podemos ver como los polyfills pesan 416 kB y el vendor a su vez pesa 4.66 MB.

Sin embargo, actualizada la app y ya en la versión 9 observamos como los polyfills han bajado a 280 kB y el vendor ahora lo tendemos en 3.44 MB en los entornos de desarrollo.

En el caso de prepararlo para producción los resultados serían los siguientes para dicho proyecto según las versiones:
Angular 8:

Angular 9:

Conclusión
Desde luego, creemos que Ivy es una de las mejores y más valiosas actualizaciones que ha conseguido el equipo de Google respecto al framework. Os dejamos el enlace de Angular por si queréis profundizar más: https://angular.io/
Imagen de portada: Designed by upklyak / Freepik