Los formularios son uno de los tipos de interacción más importantes para los usuarios en la web y en las aplicaciones. Podemos encontrarlos en servicios de suscripción, registros para eventos o pagos. Conseguir que un usuario complete un formulario compartiendo datos personales a veces no es tarea fácil y es que en muchas ocasiones, no invertimos los esfuerzos suficientes en crear formularios de registro que funcionen. En este artículo, hablamos de la importancia de incluir un buen formulario en tu landing page y repasamos las mejores prácticas para diseñar formularios de registro efectivos que conviertan.
¿Por qué es importante diseñar formularios que conviertan?
Los formularios son el lugar donde las empresas se relacionan con sus clientes potenciales a través de la recopilación de información. Un aspecto importante si queremos tener un buen índice de conversión, es aportar valor a los usuarios. Tener un buen conocimiento de nuestro público objetivo ayudará a identificar qué cosas de interés podemos ofrecer. Asimismo, es necesario generar confianza para que vean nuestra web como un lugar seguro en el que puedan compartir sus datos personales sin dudar.
Prácticas para diseñar formularios que conviertan
1. Landing page centradas en el formulario
Es recomendable insertar el formulario en una landing page diseñada exclusivamente para que el usuario complete el formulario. No incluir enlaces externos o menú de navegación ayuda a evitar fugas y distracciones.
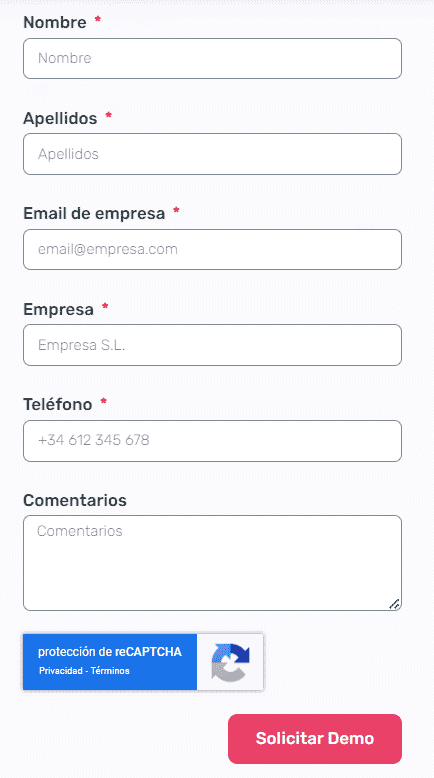
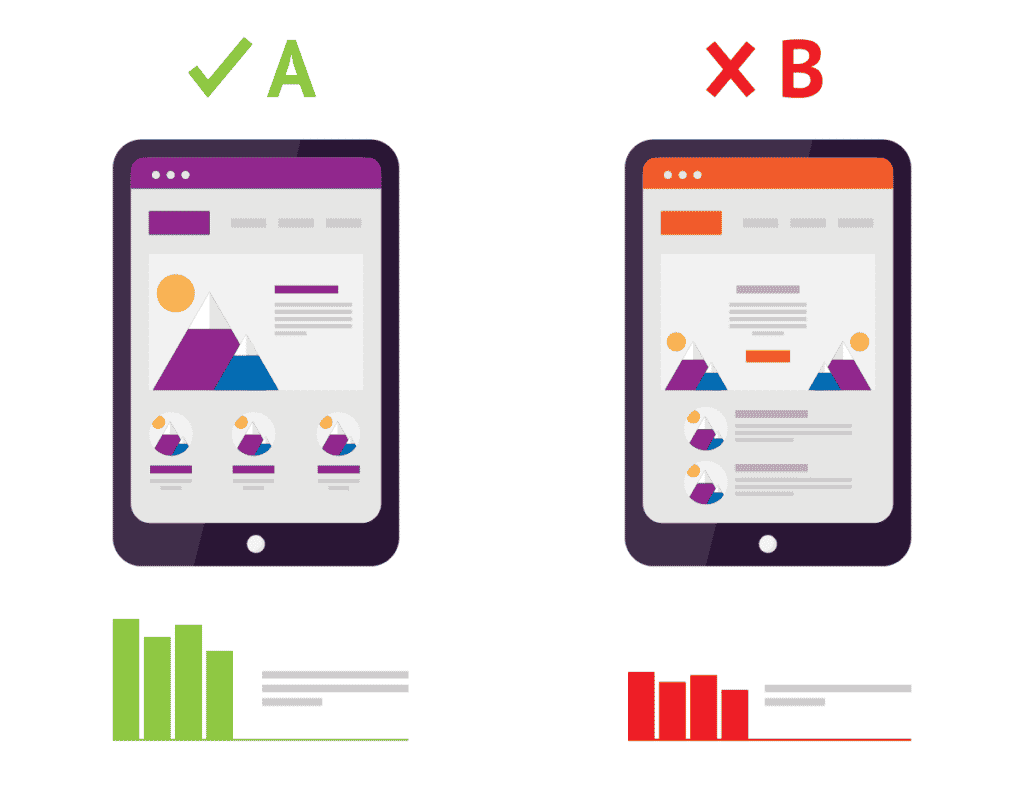
2. Utiliza una sola columna
Intenta que los usuarios se muevan y completen el formulario lo más rápido posible sin pensar mucho. La utilización de dos columnas dificulta la lectura y puede que el usuario no llegue a completarlo.

3. Pon un título en el formulario invitando a la acción
Pensar en un título atractivo para un formulario hará que aumente la probabilidad del completado y con ello la consecución de leads. Utiliza textos o preguntas que inviten a completarlo.
4. Coloca las etiquetas de campo encima de las entradas
Las etiquetas indican a los usuarios qué información debe contener un campo de un formulario y, por lo general, se colocan fuera del campo de formulario y justificados a la izquierda. Las etiquetas alineadas a la izquierda reciben más atención y no se mezclan con otros campos. Además, el formulario de contacto ocupará menos espacio verticalmente para las versiones mobile.
5. No incluyas campos innecesarios
Solicita la información que sea realmente necesaria. Recuerda el principio de “Keep it simple, stupid”. Cuantos más campos pongas más probabilidades tendrás de que no completen el formulario.
6. Utiliza el autocompletado inteligente
Si un usuario vuelve a nuestra web y decide continuar completando un formulario, existe la posibilidad de que los campos aparezcan auto rellenados. Esto favorece y facilita el trabajo para que de manera natural y con el menor esfuerzo posible recorra el funnel de conversión.
7. Comienza por los campos más sencillos
Coloca al comienzo del formulario los campos que soliciten información sencilla como el email o nombre. Después de los datos más sencillos se pueden pedir datos como dirección y por último, tipo de pago.
8. Inserta un marcador de posición y texto auxiliar
Proporciona a los usuarios un ejemplo de la información y formato de lo que necesitan rellenar.
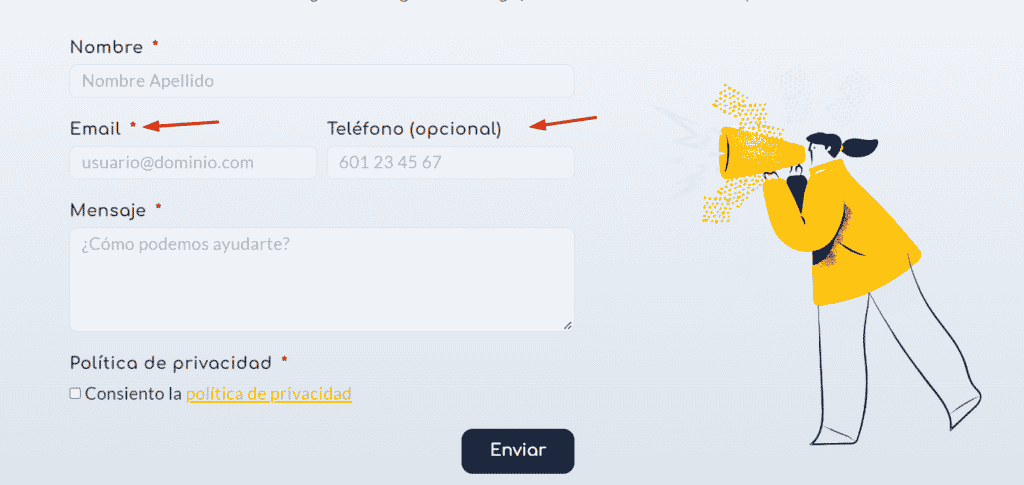
9. Indica claramente los campos que no son obligatorios
Los usuarios quieren emplear el menor tiempo posible y revelar la mínima información al completar un formulario. Facilitar de manera clara qué campos son opcionales les facilitarán el proceso.

10. Muestra claramente los errores
Diferencia de manera clara los campos donde se encuentran errores y explica por qué el campo no pudo validarse correctamente. Es importante que estos mensajes de error se transmitan de manera positiva y sean suficientemente informativos para que puedan subsanarlos y finalizar el completado.
Ejemplo: “No has introducido el email” / “Por favor, introduce email”
11. Especifica una clara llamada a la acción (CTA)
El botón para completar el formulario de contacto debe recordar a los usuarios lo que están haciendo según el objetivo. Por ejemplo, ‘Conseguir una demo gratuita’ o ‘Solicitar presupuesto’.
12. Añade barra de progreso si el formulario es largo
Cuando un usuario se enfrenta a un formulario extenso, encontrarse con una barra de progreso que ayude a saber cuánto queda por completar, puede animar a la persona a llegar hasta el final y que no desista por la longitud.
13. Formulario como elemento central de la página
Evita tener elementos de distracción en la página donde incluyas en formulario para que sea la pieza principal de la página. Utiliza un diseño limpio y centrado en la visibilidad del formulario.
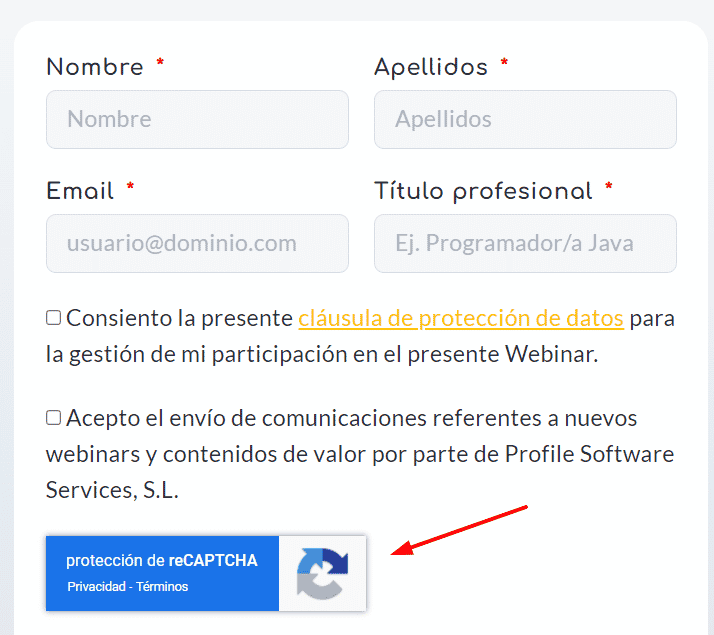
14. No utilices Captcha
Los CAPTCHA son una medida de seguridad en los formularios para detectar SPAM y bots pero a veces no son sencillos y requieren tiempo para completarlos. Si quieres incluirlo sin tener un impacto negativo en la tasa de conversión, puedes implementar reCAPTCHA.

15. Informa sobre el tratamiento de datos
Cumple con la LOPD (Ley Orgánica de Protección de Datos) explicando a los usuarios para qué se usarán sus datos, y añade política de privacidad para que puedan enterarse de todo al detalle. Esta información puede estar disponible a través de un enlace que lleve a la página para que pueda ser consultada en cualquier momento.

16. Compara con pruebas A/B
Determina a través de pruebas diferentes formularios para ver qué diseño genera más leads. A través de pruebas A/B podrás comparar diferentes variables con colores, CTA, formas, para ver qué funciona mejor.

17. Da las “Gracias” una vez completado el formulario
Confirma al usuario que su registro se ha realizado con éxito a través de una página de agradecimiento o “Thank you page”. Esta página también te servirá para registrar la conversión en el caso de que realices alguna campaña.

18. Vincula tus formularios con un CRM
Utiliza alguna herramienta que recopile y vincule los datos extraídos en los formularios para mejorar la comunicación. Aprovecha de esta manera los contactos y crea estrategias que impulsen las conversiones.
Conclusión
Independientemente del tipo de empresa que tenga presencia en Internet, lo más probable es que tenga al menos un tipo de formulario en su sitio web. El objetivo principal de los formularios es ayudar tanto a los usuarios como a las empresas a lograr sus objetivos estableciendo una relación o iniciando una conversación entre los dos. Esperamos que con estas claves para diseñar de formularios que conviertan consigas tengan éxito tus estrategias de marketing digital.
Aplicando estos consejos de diseño de formularios para crear una experiencia confiable y positiva ayudará a impulsar las conversiones en una web.



