1. Origen y motivación de JAMStack
El término JAMstack designa un nuevo enfoque arquitectónico en el desarrollo de aplicaciones web. Se basa en un conjunto de prácticas bien conocidas —frameworks para aplicaciones de página única (SPA), generadores de sitios estáticos, herramientas de construcción, y servicios API—, pero integradas bajo un principio arquitectónico que les da unidad funcional:
Aplicaciones de página única (Single Page Aplication): La madurez de JavaScipt como lenguaje ha ido en paralelo con principios de diseño de aplicaciones web como SPA o PWA (aplicaciones web progresivas), dando lugar a frameworks como React, Vue y Angular.

Estos frameworks, al plantear un marco estructurado para el desarrollo de aplicaciones web (con herramientas de compilación como Grunt o Gulp y, después, Webpack y Babel) han logrado desacoplar el ciclo de vida del frontend respecto del backend y han establecido una arquitectura de software adecuada al flujo de trabajo frontend, con sus propios ciclos de desarrollo, pruebas y despliegue.

Generadores de sitios estáticos: Estas herramientas recogen el contenido de una aplicación web, le aplican unas plantillas y generan una estructura de páginas HTML estática equivalente a la aplicación original.
Generadores como Middleman, Cactus, Roots y Jekyll en su momento simplificaron enormemente la gestión de contenido basada en bases de datos (CMS). En la actual generación, los principales frameworks JS ya disponen de sus propios generadores de contenido estático: Gatsby y Next.js para React, Nuxt y Gridsome para Vue, y Scully para Angular.
Servicios mediante APIs: La amplia oferta de SaaS permite delegar gran parte de las necesidades de procesamiento a servicios externos:
- Funcionalidades sin servidor como AWS Lamda o Google Cloud Functions.
- Comercio electrónico mediante Moltin, Snipcart, o Foxy.io.
- Procesamiento de formularios con FormKeep, Typeform, o Formspree.
- Búsqueda mediante Algolia o Custom Search de Google.
- Gestión de comentarios y opiniones de usuario mediante Disqus o Staticman.
- Gestión de contenido audiovisual con Cloudinary.
- Gestión de identidad y autorización con Auth0 o Amazon Cognito.
- Construcción, despliegue y alojamiento de aplicaciones web: Netlify, Surge, Firebase, Heroku…
Caso aparte son los llamados Headless CMS, o plataformas que exponen funcionalidades administrativas de los CMS, como la gestión de permisos de usuarios, la edición de roles, o la gestión del contenido, sin depender de una parte frontal acoplada a ella:

2. Qué es JAMStack
JAMStack, decíamos, unifica estas herramientas y enfoques bajo un principio arquitectónico. Habitualmente, al referirnos al stack de tecnologías para el desarrollo, hacemos referencia al sistema operativo, la base de datos y el servidor web. Así, LAMP es un acrónimo del stack Linux + Apache + MySql + PHP, y MEAN, de Mongo + Express + Angular + Node. Por su parte, JAMStack no implica tanto un conjunto concreto de herramientas como una manera de construir aplicaciones web.
El término JAMStack, acuñado por Mathias Biilmann, CEO de Netifly, proviene de:
- JavaScript: hace las veces del entorno de ejecución y se encarga del procesamiento necesario durante el ciclo petición/respuesta.
- APIs: Las funciones del lado de servidor y la persistencia se abstraen en APIs accesibles mediante HTTPS.
- Markup: los ficheros HTML para el navegador deben construirse junto con la propia aplicación mediante una herramienta de automatización, como los generadores estáticos mencionados anteriormente.
3. Flujo de JAMStack
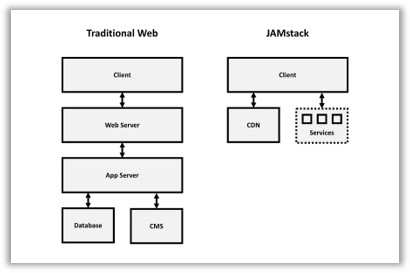
¿Qué diferencias hay entre una aplicación tradicional y otra JAMStack?
En una aplicación web tradicional, para cada petición del navegador se realizan ciertos accesos a bases de datos, se procesan los datos obtenidos, se renderizan de acuerdo a unas plantillas estilo y contenido en HTML, y el resultado se devuelve al navegador. Este trabajo se repite para cada petición al servidor.

Fuente: https://www.lifeintech.com/2017/12/20/jamstack/
JAMStack parte del principio de producir el HTML sólo cuando el contenido o los datos cambien, no cada vez que se haga una petición. Para ello:
- El código fuente y el contenido del sitio se hospedan en un repositorio bajo la forma de ficheros editables.
- Cada vez que se modifica el código o el contenido, se lanza un proceso de prerenderización de todo el sitio que genera HTML a partir de plantillas, contenido y datos.
- El HTML pregenerado se publica en el CDN de la aplicación a disposición del navegador cliente. Este enfoque elimina la mayor parte de la latencia debida al servidor y la red.
4. JAMStack y Control de versiones
Habitualmente las aplicaciones JAMStack emplean repositorios Git para el almacenamiento de la aplicación (plantillas y código JS) y del contenido (datos, entradas de blog, etc). Como consecuencia de los procesos de generación de contenido estático, una aplicación JAMSTack no necesita bases de datos, sino que despliega toda la información en forma de ficheros editables. Podemos entender cada despliege efectivo como un estado de la aplicación. Y como cada despliegue de la aplicación es atómico, es inmediato volver a cualquier estado previo de la aplicación en cualquier momento.
Estos procesos son transparentes. Cuando el desarrollador modifica algún fichero de código, o cuando un usuario comenta un artículo, se produce un cambio en el repositorio y se desencadena una nueva compilación. El repositorio hace las veces de fuente única de verdad.
5. JAMStack y APIs
Una aplicación JAMStack, como cualquier otra, tiene que procesar información. JAMstack confía este procesamiento a Javascript, que se encarga de hacer las llamadas a las APIs y del comportamiento dinámico dependiente del resultado de esas llamadas: aquí entran en escena los frameworks como Vue, React o Angular. Para gestionar la identidad y la autorización en todas estas llamadas, las aplicaciones JAMstack suelen recurrir a JWT (JavaScript Web Token), un ID de seguridad que se almacena en el navegador y se utiliza en cada llamada a un API para identificar al usuario.
JAMStack, en definitiva, basa su arquitectura en los microservicios. En lugar de una aplicación monolítica que gestione estado, funcionalidad e interfaz, una aplicación JAMStack está construida sobre funciones de responsabilidad única, que se ejecutan al ser llamadas y no guardan estado alguno. Todo ello hace de las aplicaciones que se atengan a los principios JAMStack, al menos en teoría, sistemas fácilmente escalables.
En el siguiente artículo nos centraremos en Stackbit, un generador de sitios web basado en JAMStack que integra todos los elementos de esta arquitectura de manera elegante y transparente.
Más información: JAMstack.org, StaticGen, HeadlessCMS, Netlify’s blog



