Adobe XD o Adobe Experience Design es una herramienta de diseño web muy útil para crear prototipos de aplicaciones web, desarrollada por Adobe. En este post, veremos cómo funciona esta herramienta y repasaremos sus principales ventajas, para comprender por qué debes utilizar Adobe XD si eres un diseñador UX/UI.
Qué vas as ver en esta entrada
Introducción a Adobe Experience Design
Cuando nosotros construimos una casa siempre hemos de empezar por los cimientos y con un proyecto de desarrollo web usamos ese mismo concepto. Para ello primero presentaremos al cliente un boceto de lo que será su futura aplicación. Y con Adobe XD tenemos una de las mejores herramientas para llevar este cometido a buen puerto de una manera profesional y ágil.
En el pasado, muchos diseñadores UX o desarrolladores web hemos utilizado herramientas como Adobe Photoshop, Sketch, InVision o Figma, pero presentan algunos inconvenientes. En algunos casos no son herramientas pensadas para resolver la creación de prototipos, en otros tan solo dan cobertura a macOS. Además, el coste del propio software ha sido también una barrera. Así, con la aparición de Adobe XD todos estos problemas han quedado atrás o cuanto menos nos ha proporcionado una nueva alternativa a considerar seriamente.
En 2017 salió la versión completa de Adobe Experience Design, popularmente conocido como Adobe XD, primero dando servicio a macOS y posteriormente a Windows. Con este software, los de Adobe consiguieron suplir sus carencias, que habían intentado cubrir con algunas actualizaciones de Photoshop, Illustrator o Fireworks. Ahora sí podían medirse con su competencia de tú a tú.
¿Por qué usar Adobe XD?
Adobe XD es una herramienta muy intuitiva, que presenta numerosas ventajas a la hora de crear prototipos de aplicaciones web. Éstas son algunas de las más interesantes:
Presentar la interfaz al cliente
Algo que da a un desarrollo web un empaque diferente desde el comienzo es la presentación de un interfaz al cliente, que le muestre lo que va a ser su futura aplicación y sirva para propiciar un feedback lo más claro posible. Esto nos ayudará a definir sin lugar a equivocación cómo pasa el proyecto a su fase de desarrollo. Esta visión preliminar te ahorrará mucho tiempo en el futuro. Cualquier cambio es sencillo de llevar a cabo en esta fase, no así en fases posteriores, donde puede multiplicarse el tiempo empleado en dichos cambios.
Crear proyectos interactivos
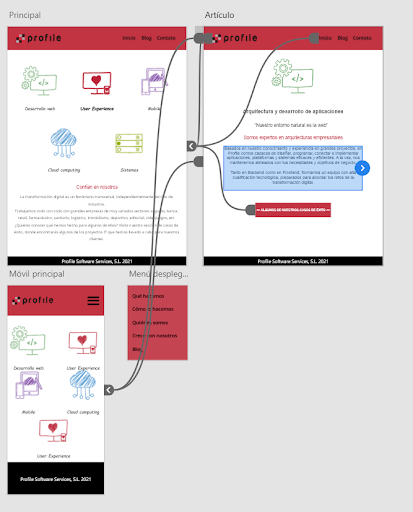
La creación de prototipos con Adobe XD nos da la posibilidad de crear proyectos interactivos de una forma muy sencilla, en los que ir navegando entre lo que serán las diferentes interfaces o incluso simular los efectos de diversas funcionalidades, como menús desplegables, popovers o modales, o de efectos como clicks, hovers de ratón o botones activos, entre muchos otros.
Representar distintas vistas del proyecto
Otra de las cosas que facilitará la vida de los diseñadores, desarrolladores y clientes será la versatilidad del software para poder representar lo que será una visión móvil en diferentes tamaños. Han incluido una serie de plantillas en las que poder trabajar, además nos permite incluir el tamaño que nosotros deseemos, por supuesto. Con ello podremos presentar varias vistas al cliente desde la versión web, a la móvil, pasando por la tablet.
Compartir nuestros proyectos de Adobe XD
Una de las funcionalidades más importantes que nos ofrece Adobe XD es la de compartir nuestros proyectos con quien deseemos. Podemos subirlos al cloud de Adobe y compartirlos por enlace o por invitación o simplemente para poder abrirlo desde el lugar que deseemos.
Una vez aceptado el proyecto, podemos compartirlo con el equipo de desarrollo con todos los detalles de colores, tamaños y fuentes. Con todo ello, eliminamos los mil correos y las eternas dudas sin resolver y obtenemos un prototipo exacto del que fijarse para su paso al código.
Gran comunidad
Un añadido para elegir Adobe XD es la gran comunidad que tiene detrás aportando a su desarrollo en forma de ideas, plugins o iteraciones que podremos conectar con otras aplicaciones como Jira, Microsoft Teams, Slack, etc.
El software de Adobe es gratuito para clientes particulares y con un reducido coste para profesionales (que nos dará posibilidad de compartir más proyectos, algo necesario en el caso de ser un profesional).
Un programa altamente recomendable para las empresas de desarrollo y diseño.
¿Cómo funciona Adobe XD?
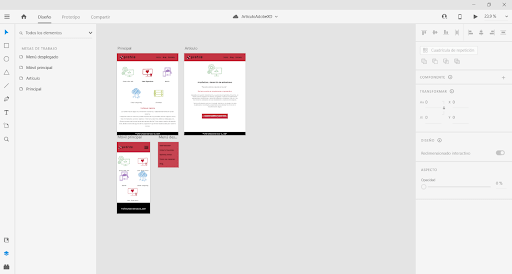
La interfaz que nos presenta Adobe XD es uno de sus puntos fuertes. Se trata de un menú muy sencillo y super intuitivo, dividido en cinco partes que nos proporcionan las herramientas necesarias para crear todo tipo de prototipos.

En la parte superior encontramos el menú principal con unas acciones que podemos hacer como: Nuevo, Abrir, Guardar, Importar, Exportar. Y una barra para cambiar entre las vistas: Diseño, Prototipo y Compartir. Además, aquí podremos lanzar el proyecto por el que navegar.
En el menú izquierdo encontramos las herramientas gráficas de Selección, Rectángulo, Circulo, Línea, Pluma, Texto, Mesa de trabajo y Zoom. Con éstas haremos todos los diseños necesarios.
Debajo de este mismo menú encontramos el generador de activos, que nos permitirá crear estilos de colores, símbolos y textos para usar durante todo el proyecto y el navegador entre las capas.
En la parte central tendremos nuestra mesa de trabajo que iremos construyendo sobre la marcha.
En la izquierda tenemos todas las herramientas dinámicas: Cuadricula, Alineamientos, los tamaños y posiciones, colores y opacidades.
Con todas estas herramientas, que son muy fáciles de usar hasta para personas que nunca hayan trabajado con programas de diseño, podremos ir haciendo una infinidad de diseños y acciones con un resultado profesional con el que impresionar a nuestros clientes y facilitar el proceso de desarrollo.
En cuanto a las transiciones, nos permite hacerlo de diversas formas, por click, por arrastre o por voz. Además hay varios tipos de animación en estas transiciones que nos pueden aportar ese detalle que destaque a nuestro prototipo.

Conclusión
Como hemos visto en este post, Adobe XD es una herramienta sencilla e intuitiva que es de gran utilidad para que los diseñadores UX/UI puedan crear prototipos de aplicaciones web de forma profesional. Sin duda, una opción a considerar para todos aquellos que se dediquen al diseño web.
¿Trabajas habitualmente con Adobe XD? ¿Utilizas otra herramienta de prototipado? ¡Comparte tu experiencia! Si eres programador y te estás iniciando en el mundo del diseño, no te pierdas este artículo con cinco consejos de diseño para desarrolladores, que te serán de gran ayuda para comenzar.
¿Te gustaría llevar a cabo una gran idea? Te ayudamos a diseñar una solución basada en la experiencia de usuario. ¡Contáctanos!


