En este post veremos cómo configurar Verdaccio con una configuración básica de permisos para disponer de un registro privado de paquetes npm.
¿Que es Verdaccio?
Verdaccio es una herramienta ligera y de código abierto para disponer de un registro privado de paquetes npm. Siendo compatible con otras herramientas de gestión de paquetes como yarn y pnpm. Además de tener soporte con Docker y Kubernetes.
Si alguna vez habéis usado npm, sabréis que hay muchísimos paquetes disponibles en el registro oficial de npm. Estos paquetes son públicos. Pero, ¿qué pasa si quiero tener paquetes privados? Pues tienes dos opciones: pagar un plan privado de npm o montar tu propio registro de paquetes. Verdaccio es ideal para cumplir este último propósito.
Requisitos para configurar Verdaccio
Configurar Verdaccio para tener un registro privado de paquetes npm
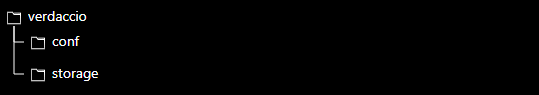
Primero creamos las carpetas necesarias para guardar nuestra configuración y contenido donde consideremos.

Y después añadimos nuestro archivo de configuración config.yaml dentro de la carpeta verdaccio / conf que acabamos de crear, con la configuración que veremos a continuación.
Usaremos como base la configuración por defecto de Verdaccio y solo cambiaremos la opción packages.
En este ejemplo tenemos dos clientes diferentes. Cada uno de ellos con sus administradores, que pueden publicar y eliminar paquetes; y los desarrolladores, que pueden acceder a estos.
storage: /verdaccio/storage/data # contiene los paquetes
plugins: /verdaccio/plugins # contiene plugins
# interfaz web de verdaccio
web:
title: Verdaccio
# autenticación
auth:
htpasswd:
file: /verdaccio/storage/htpasswd
# otros registros de npm a los que se puede acceder
uplinks:
npmjs:
url: https://registry.npmjs.org/ # registro oficial de npm
agent_options:
keepAlive: true
maxSockets: 40
maxFreeSockets: 10
# configuración de permisos, aquí definimos los usuarios que
pueden realizar las diferentes acciones:
# access: ver y descargar paquetes
# publish: publicar paquetes
# unpublish: eliminar paquetes
# proxy: registro de paquetes addicional, usaremos el registro
definido en el apartado anterior “uplinks” para poder acceder a
los paquetes del registro oficial además de nuestros paquetes
privados
packages:
'@client-a/*':
access: admin-client-a developer-client-a
publish: admin-client-a
unpublish: admin-client-a
proxy: npmjs
'@client-b/*':
access: admin-client-b developer-client-b
publish: admin-client-b
unpublish: admin-client-b
proxy: npmjs
'**':
access: admin developer
publish: admin
unpublish: admin
proxy: npmjs
# configuración de middlewares
middlewares:
audit:
enabled: true
# configuración de logs
logs:
- { type: stdout, format: pretty, level: http }
Puesta en marcha de Verdaccio
Arrancamos el contenedor de Docker indicando en el comando las rutas de las carpetas que creamos en el paso anterior.
docker run -it --rm --name verdaccio -p 4873:4873 -v your-path/verdaccio/conf:/verdaccio/conf -v your-path/verdaccio/storage:/verdaccio/storage verdaccio/verdaccio:4
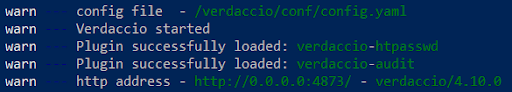
Estará funcionando correctamente si vemos lo mostrado a continuación en la consola:

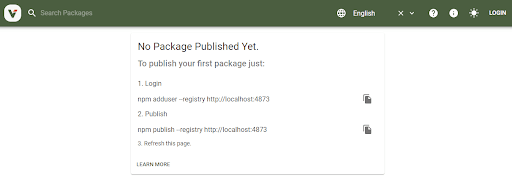
Y podemos verlo funcionando si accedemos a http://localhost:4873 en nuestro navegador.

Comprobar que Verdaccio funciona correctamente
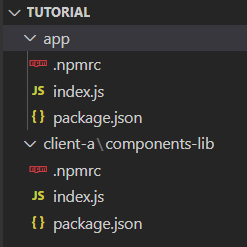
Para probar que Verdaccio funciona correctamente necesitamos dos proyectos: uno tendrá nuestra librería y el otro la usará. Podemos usar la siguiente estructura y de este modo, veremos los pasos a seguir para crearla.

Configurar proyectos
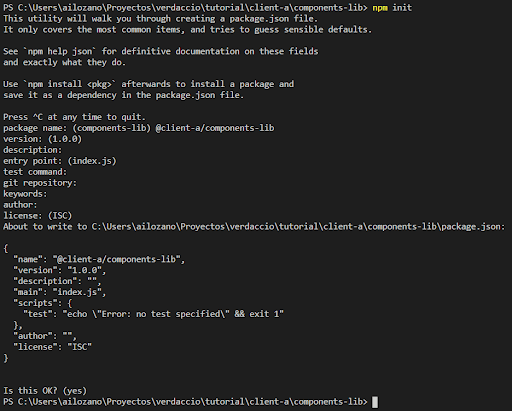
Primero crearemos el package.json de nuestra librería lanzando npm init en la ruta tutorial / client-a / components-lib y rellenamos los campos que aparecen en consola.
Es fundamental que nombremos nuestra librería con un prefijo. En este caso será @client-a. De otra forma los permisos no funcionarán según los tenemos definidos en el archivo config.yaml. Además, esto nos permite diferenciar entre nuestros paquetes privados y los del registro oficial de npm.

Para crear el package.json de nuestra aplicación podemos lanzar npm init –yes (para que use los valores por defecto ya que no es necesario modificarlos) en la ruta tutorial / app
A continuación, indicamos a npm que registro de paquetes debe usar. Añadiremos lo siguiente en el archivo .npmrc de ambas carpetas.
registry=http://localhost:4873
Así, cualquier comando de npm que ejecutemos pasará por nuestro registro.
Creación y publicación de la librería
Primero escribimos el código de nuestra librería en tutorial / client-a / components-lib / index.js.
const componentes = ['c1', 'c2', 'c3']; exports.componentes = componentes;
Para publicarlo necesitamos un usuario con permisos adecuados.
Vamos a crear el usuario desarrollador developer-client-a para comprobar que los permisos son correctos y no tiene permitido publicar paquetes.
Para crear usuario usamos el comando npm adduser.

Después ejecutamos el comando npm publish y debería aparecernos el siguiente error:

Ahora vamos a probar con el usuario administrador admin-client-a.
npm adduser

npm publish
Esta vez debería funcionar y la consola mostraría lo siguiente:

Por último, hacemos login con el usuario admin-client-a o developer-client-a en Verdaccio desde el navegador y podremos ver nuestra librería. En esta ocasión cualquier usuario sirve porque ambos tienen permiso de acceso.

Uso de la librería
Vamos a la carpeta de nuestra aplicación tutorial / app, lanzamos el comando npm login para iniciar sesión con el usuario developer-client-a e instalamos la librería.
npm i @client-a/components-lib
Escribimos el código de nuestra aplicación en tutorial / app / index.js.
const components = require('@client-a/components-lib');
console.log(components);
Y lo ejecutamos.
![]()
Conclusiones
Verdaccio es tan fácil de usar e instalar (vas a tardar más en probarlo que en tenerlo funcionando) que es una herramienta ideal para tener un registro privado de paquetes npm, si el proyecto está dentro del ecosistema de Javascript. Y tú, ¿prefieres pagar o montarlo por tu cuenta?
¡Suscríbete al canal de YouTube de Profile, donde compartimos más conocimiento sobre programación!