En este post vamos a ver un ejemplo real de cómo consumir una API con JavaScript nativo. Es decir, lo que conocemos como JavaScript “puro y duro” o también bajo términos como “JS Vanilla” o “Vanilla JS”. Y lo vamos a hacer totalmente desde 0. Concretamente, veremos las tres formas más habituales de consumir una API desde JavaScript y realizaremos un ejemplo práctico utilizando la librería Axios.
Qué vas as ver en esta entrada
¿Por qué utilizar JavaScript nativo?
Antes de adentrarnos en nuestra guía paso a paso para utilizar los recursos de una API a través de JavaScript, vamos a ver por qué nos hemos decantado por utilizar Vanilla JS para hacerlo.
¿Es realmente Vanilla JS un framework?
El propósito de este ejercicio es alejarnos de los famosos y populares frameworks como Angular, Vue o React, para trabajar con Vanilla JS. Aunque es popular escuchar hablar del “framework Vanilla JS”, realmente, Vanilla JS no es un framework como tal.
El término “Vanilla JS framework” surge como una especie de broma mediante la cual algunos desarrolladores de la comunidad que están a favor de trabajar con JS nativo (sin frameworks) se mofaban de los desarrolladores que constantemente utilizan frameworks para todo y/o que no “conocen” el lenguaje nativo como tal.
Lo que ha provocado que se compartan memes como éste:

JS nativo = rendimiento
Aunque trabajar en nativo siempre va a tener un mayor rendimiento, eso no suele significar que trabajar con frameworks sea malo o no tenga sentido. Pero esta parte de la comunidad se posiciona en contra de añadir multitud de ficheros grandes al proyecto sin necesidad. Y, por ello, intentan señalar las grandes ventajas de no usar frameworks.
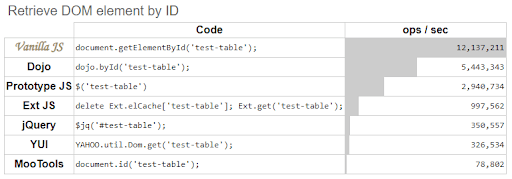
Tal y como podéis ver en la siguiente comparativa:

El principal beneficio de utilizar Vanilla JS respecto a algunas de sus alternativas es principalmente su rendimiento. En caso de realizar una comparación con su mejor adversario (dojo), podemos ver cómo JS nativo nos ofrece un rendimiento casi 2,5 veces superior (aproximadamente).
En la comparativa anterior, el rendimiento se calcula en las operaciones por segundo que es capaz de realizar una máquina.
Bueno, una vez explicado todo esto… ¡vamos a comenzar a consumir nuestra API desde JavaScript!
Analizando la API con la que trabajar
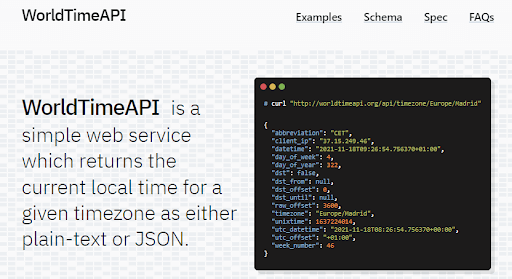
En este caso, vamos a realizar una llamada a una API que nos ofrece varios datos de la hora y la zona horaria. Así, vamos a trabajar con un end point en el que mediante una IP versión 4 obtendremos la zona horaria de un lugar. Para ello, vamos a utilizar la API de WorldTimeAPI

Usualmente, todas las APIs vienen acompañadas de una serie de instrucciones que nos sirven para entender a que end points (urls) tenemos que “atacar”. Con atacar, nos referimos a las URLs sobre las que vamos a realizar peticiones (request) para poder comunicarnos con la API, qué parámetros vamos a pasarle a dichos end points, etc.
¿Qué vamos a realizar y cómo lo vamos a hacer?
Para acceder a la documentación que nos explica cómo realizar nuestras peticiones, accedemos haciendo clic sobre «Examples»:

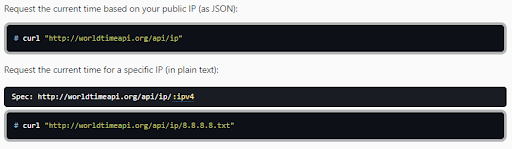
Nosotros, concretamente, vamos a trabajar sobre el end point que hace una petición basándose en la IP:

Antes de nada, para poder atacar correctamente a dicho end point, vamos a descubrir cuál es nuestra IP visitando la web https://www.cual-es-mi-ip.net/.
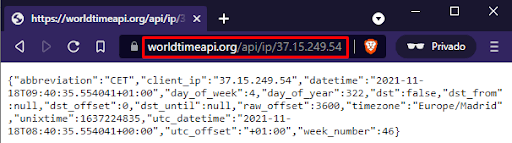
Y finalmente, vamos a realizar una petición de testeo directamente desde el propio navegador al end point sobre el que vamos a trabajar. Con la finalidad de poder comprobar si nos comunicamos correctamente y nos responde lo esperado. En este caso, un ejemplo podría ser:

Perfecto, una vez somos capaces de comunicarnos con el end point de la API, continuamos.
Instalando JSON Viewer en nuestro browser
Existe la posibilidad de instalar plugins para que la información de retorno se visualice de una manera más elegante o bonita. En mi caso, voy a instalar el plugin sobre el browser de Google (Chrome) pero, en el resto de navegadores el procedimiento será muy similar.
Para ello, vamos a nuestro navegador y pulsamos sobre la pieza de puzzle que nos aparece junto a la barra de tareas y vamos a «Manage extensions». Pulsamos sobre el menú de hamburguesa y vamos a la Chrome Store. Una vez dentro del store de plugins de Chrome, solamente tenemos que buscar «JSON Viewer» en el buscador y realizar su instalación:

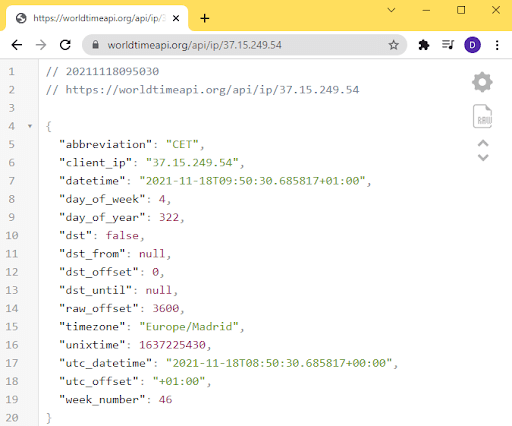
Si volvemos a realizar una petición, podemos ver que los datos se presentan de una forma mucho más legible:

Aunque realmente la forma en la que nos retorna la API los datos es la forma que hemos visto en la primera petición. El encargado de presentar dicha información en nuestro browser es el plugin que nos acabamos de descargar.
Seleccionando una forma de llamar a la API desde JavaScript
Existen muchas maneras de consumir una API desde JavaScript. Las tres principales son:
1. Llamar a una API con Ajax (XMLHttpRequest)
Ajax es la manera más tradicional y/o ”antigua” de llamar a una API. Esta forma de llamar a las API fue diseñada por Microsoft y, posteriormente, adoptada por el resto de navegadores como, por ejemplo, Mozilla, Chrome (Google) y Safari (Apple)…
Destaca que, pese a su característico nombre, XMLHttpRequest, esta manera de realizar las peticiones puede recibir cualquier tipo de dato, no sólo XML.
Finalmente, me gustaría señalar que es la forma con la que actualmente se recomienda realizar las peticiones de la W3C ya que actualmente es su estándar.
Ejemplo de consumo de una API con Ajax
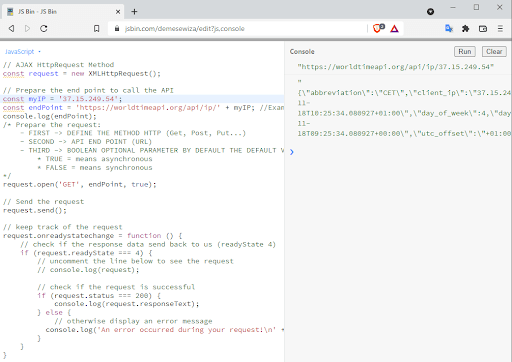
Un sencillo ejemplo podría ser:
<script src=»https://gist.github.com/DavidBernalGonzalez/a404afcb34032bddc594e6b34c4543d9.js«></script>
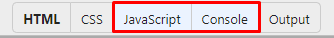
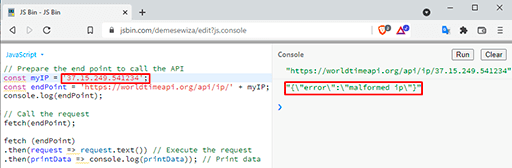
Si ejecutamos el código desde una herramienta REPL (Read–Eval–Print Loop) como puede ser JS Bin, marcando las pestañas de JavaScripty de Console:

Podemos ver que cuando pulsamos el botón de RUN, la API nos responde correctamente:

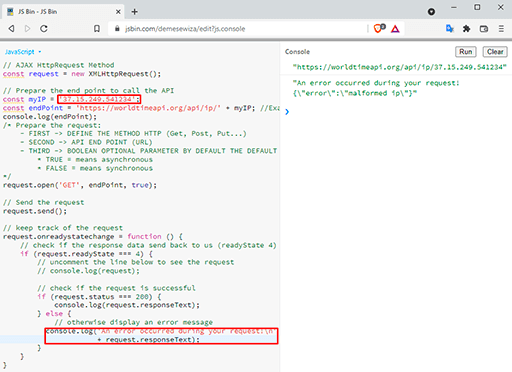
Ante el caso que modifiquemos la dirección IP a una que no exista, podremos ver que la respuesta que nos muestra la consola cambia a la siguiente:

2. Consumir una API desde JavaScript con Fetch
Fetch nos proporciona una manera de recuperar recursos más potente y flexible que la anterior. Anteriormente, en el artículo 7 APIs interesantes para desarrolladores Front End ya vimos un ejemplo de cómo realizar una petición Fetch a una API mediante una serie de interfaces y métodos.
Para realizar la petición con Fetch utilizamos promesas, que nos permiten trabajar sobre una API de forma más sencilla y limpia, evitando la complejidad de las llamadas que realizamos en XMLHttpRequest.
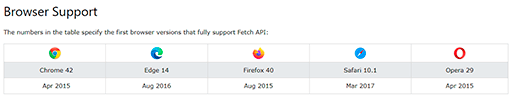
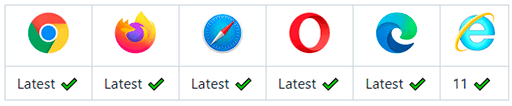
La principal desventaja, al ser una forma más nueva de llamar a una API, es que deja de ser compatible con algunas versiones antiguas de los navegadores y solamente es compatible desde las versiones:

Ejemplo de cómo consumir una API con Fetch
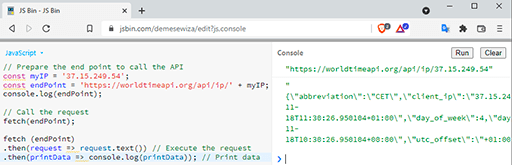
Un ejemplo podría ser:
<script src=»https://gist.github.com/DavidBernalGonzalez/842d8069ceaf708f924182d92f8c1f16.js«></script>
Como veis, esta forma de llamar a una API reduce muchísimo el código y éste se vuelve mucho más sencillo.
En este caso, si la API nos responde correctamente a nuestra solicitud, el resultado será el siguiente:

En caso contrario, si la API no nos responde correctamente, por ejemplo en el caso que pongamos una IP no válida. el respuesta sería ésta:

3. Llamar a una API desde JS con Axios
Las dos librerías anteriores (Fetch y XMLHttpRequest) son nativas. Es decir, nos permiten llamar a una API desde JavaScript directamente sin importar librerías. En cambio, Axios requiere que importemos una librería para poder trabajar con ella.
Aunque Axios es muy similar a Fetch en su manera de funcionar, algunos desarrolladores prefieren trabajar con Axios debido a que consideran que es mucho más sencillo el construir la llamada.
Asimismo, tiene un amplio soporte de navegadores, tal y como podemos ver en la siguiente tabla:

Por otra parte, además de tener la desventaja de ser una librería externa, a Axios le sucede que, pese a tener una compatibilidad aceptable (tal y como pasa con XMLHttpRequest) no es compatible con todas las versiones de algunos navegadores, como sí lo es Fetch. La mayoría de incompatibilidades son por parte del navegador de Microsoft, Internet Explorer.
En este caso, no desarrollaremos un ejemplo que podamos ejecutar desde una herramienta de REPL como es JS Bin, sino que realizamos un ejemplo al completo de cómo llamar a una API con Axios.
Ejemplo de cómo consumir una API desde JavaScript con Axios
Para realizar esta llamada, vamos a crear un formulario en HTML y, cuando pongamos una dirección IP correcta, dentro de un input de un formulario y realicemos el envío de la petición, nos responderá si el día es laborable (de lunes a viernes) o si es fin de semana (sábado y domingo).
1. Creando el proyecto con Visual Studio Code
Para poder trabajar JavaScript existen multitud de IDEs. Un IDE no es nada más y nada menos que un entornos de trabajo que nos facilitará el poder realizar nuestros desarrollos con varios lenguajes.
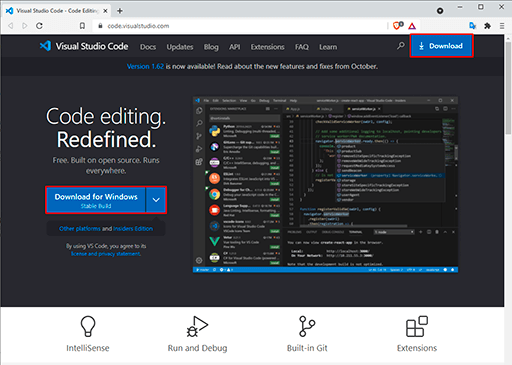
En nuestro caso en particular, el lenguaje de programación será JS y el entorno de trabajo sobre el que vamos a realizar dicho ejemplo Visual Studio Code (VSC). Podéis descargarlo del este enlace con tan solo pulsar sobre «Download».

Una vez instalado el IDE, vamos a crear una carpeta en el escritorio. En mi caso, la llamaré api-project.
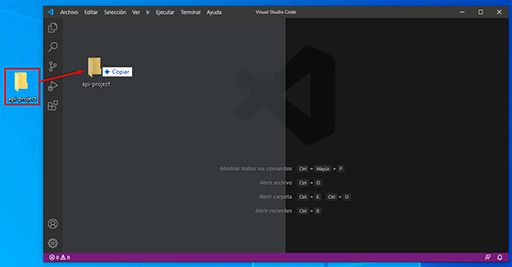
Posteriormente, abrimos Visual Studio Code y simplemente arrastramos el directorio dentro del IDE:

Con la finalidad es indicar a nuestro IDE la ruta en la que se encuentra el directorio sobre la que vamos a trabajar:

Finalmente, dentro del directorio vamos a crear tres ficheros:
- index.html: contendrá el esqueleto básico del sitio web.
- style.css: contendrá los estilos del sitio web.
- main.js: contendrá la inteligencia del site web.
Es muy característico el separar tecnologías en función de la funcionalidad que aportan. Realizando con ello un sistema de capas. Un ejemplo podría ser el que acabamos de crear.
2. Añadiendo el contenido del index.html
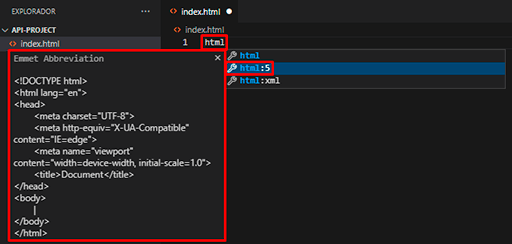
Visual Studio Code nos ayuda bastante. Por ejemplo, cuando vamos a crear el contenido del HTML, con tan solo escribir html en principio nos debe aparecer un intelligence que nos sugiere qué bloque de HTML queremos añadir (si no os aparece debéis pulsar las teclas CONTROL+ ESPACIO).

Seleccionaremos HTML 5, que es la versión con la que actualmente se desarrollan las webs. Lo cual nos añadirá un bloque de código como el siguiente:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
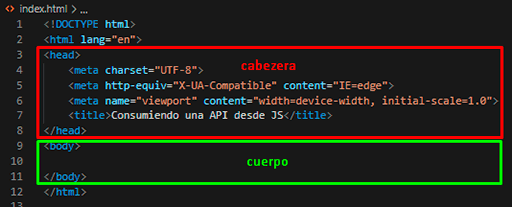
Un archivo HTML normalmente suele tener dos partes:
- Head (cabecera): contiene los metadatos (hojas de estilo, título…).
- Body (cuerpo): contiene principalmente el contenido que se visualizará en nuestra página web.

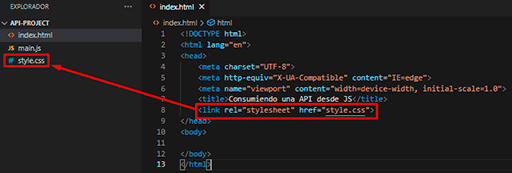
Para poder trabajar con el archivo styles.css dentro de nuestro documento index.html tenemos que asociar/vincular la hoja de estilos styles.css al fichero index.html.

Además del archivo CSS dentro de nuestro HTML, vamos a asociar varios documentos:
- La librería para poder trabajar con Axios desde nuestro fichero de JS (dentro de la etiqueta head)
- Nuestro fichero de JS (dentro de la etiqueta head, aunque también podría ser válido añadirla al final del body)
Finalmente, cambiaremos el nombre de title y crearemos un formulario que contendrá una expresión regex que nos validará si estamos trabajando con una IPv4.
El resultado será el siguiente:
<script src=»https://gist.github.com/DavidBernalGonzalez/d60d3d280493dba3ce646eee61aae6dc.js«></script>
Si nos fijamos en el caso de que escribamos una IP incorrecta, el formulario no podrá ser enviado, ya que nos aparecerá una advertencia que evitará el envío de nuestro formulario.

En el caso contrario, si introducimos la IP correctamente, no habrá problema en realizar el envío.
3. Incluir el estilo a nuestra web
Bien, una vez asociada la hoja de estilo a nuestro documento, vamos a añadir un estilo a nuestra web, dentro de nuestra hoja de estilos style.css. Nuestro código quedará de la siguiente manera:
<script src=»https://gist.github.com/DavidBernalGonzalez/5e7a535e213c061b1f0f473843327f88.js«></script>
Concretamente este estilo afectará a todo el documento HTML y nos permitirá trabajar los estilos del formulario, del body y, además, modificar el fondo de pantalla de nuestro sitio web. Si abrimos nuevamente el fichero index.html podemos ver que luce diferente:

4. Trabajando sobre el main.js
Finalmente, dentro del fichero main.js, vamos a añadir lo siguiente:
<script src=»https://gist.github.com/DavidBernalGonzalez/df02c0cbcf37ac88e87bc7dbe9d31643.js«></script>
El resultado será:

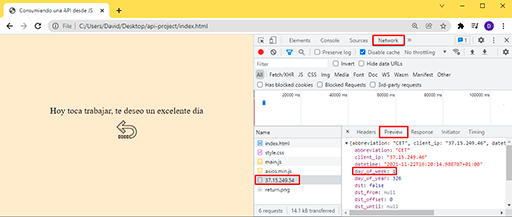
De hecho, si queremos obtener más información respecto a la petición podemos abrir la ventana de inspección del navegador, concretamente desde la pestaña de Network.
Y si realizamos una petición cuando estamos situados sobre la pestaña de Preview, podemos observar una vista previa que contiene los datos con los que nos ha respondido la petición. En este caso en particular, como estamos realizando la petición un lunes, nos está respondiendo con un «1 en day_of_week», por lo que el mensaje que recibiremos será “Hoy toca trabajar, te deseo un excelente día”.

Aunque como podéis ver, la API nos retorna muchos más datos. Pero nosotros, en este caso en particular, solamente hemos utilizado ese.
Conclusión
En este artículo hemos revisado varias formas de consumir una API con JavaScript y hemos realizado un ejemplo real de llamada a una API utilizando la librería Axios. Esperamos que os haya resultado de gran utilidad.
Compartimos más conocimientos sobre JavaScript en nuestro canal de YouTube. ¡Suscríbete!



