En este post hablamos de Ionic, uno de los frameworks más utilizados para la creación de aplicaciones móviles. Desgranamos las ventajas y desventajas de utilizarlo frente a otros SDKs de desarrollo mobile.
Qué vas as ver en esta entrada
¿Qué es Ionic y para qué sirve?
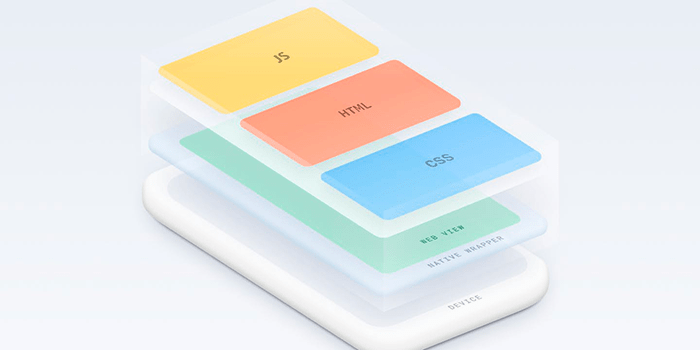
Ionic Framework es un SDK de frontend de código abierto para desarrollar aplicaciones híbridas basado en tecnologías web (HTML, CSS y JS). Es decir, un framework que nos permite desarrollar aplicaciones para iOS nativo, Android y la web, desde una única base de código. Su compatibilidad y, gracias a la implementación de Cordova e Ionic Native, hacen posible trabajar con componentes híbridos. Se integra con los principales frameworks de frontend, como Angular, React y Vue, aunque también se puede usar Vanilla JavaScript. Este framework fue creado en 2013 por Drifty Co. y hasta la llegada de React Native ha sido una de las tecnologías líderes para el desarrollo de aplicaciones móviles híbridas.

Características de Ionic Framework
Ionic se caracteriza por ser un framework que:
- Permite desarrollar y desplegar aplicaciones híbridas, que funcionan en múltiples plataformas, como iOS nativo, Android, escritorio y la web (como una aplicación web progresiva), todo ello con una única base de código.
- Ofrece un diseño limpio, sencillo y funcional.
- Emplea Capacitor (o Cordova) para implementar de forma nativa o se ejecuta en el navegador como una aplicación web progresiva.
- Está construido sobre tecnologías web: HTML, CSS y JavaScript.
- Se puede usar con los frameworks frontend más populares, como Angular, React y Vue.

Componentes UI de Ionic
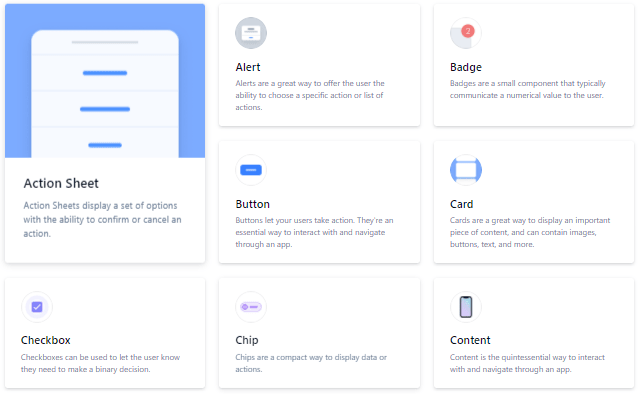
La facilidad que Ionic ofrece para el diseño de interfaces es uno de sus puntos fuertes y lo consigue gracias a sus componentes. Los Componentes de Ionic son bloques de construcción de alto nivel que nos ayudan a construir de forma rápida la interfaz de usuario de nuestra aplicación. Algunos de sus componentes UI principales son:
- Tarjetas (ion-cards). Uno de los componentes estándar de la interfaz de usuario. Sirve como punto de entrada a información más detallada. Suele formarse por encabezado, título, subtítulo y contenido.
- Listas (ion-lists). Compuestas de varias filas de elementos, que pueden incluir texto, botones, iconos y miniaturas, entre otros. Las listas de Ionic admiten interacciones diversas como deslizar para revelar opciones o arrastrar para reordenar o eliminar elementos.
- Pestañas (ion-tabs). Normalmente se utilizan junto a barras de pestañas (ion-tab-bars) para implementar una navegación basada en pestañas que se comporte de forma similar a una aplicación nativa.

Ventajas de utilizar Ionic para desarrollar apps híbridas
Estas son algunas razones por las que decantarte por Ionic framework a la hora de desarrollar aplicaciones móviles híbridas:
Es fácil de aprender y utilizar
Al basarse en tecnologías web (HTML, CSS y JavaScript), los desarrolladores no tienen que aprender una nueva tecnología para utilizar Ionic.
Numerosas integraciones y plugins
Ionic se integra con los frameworks con los que habitualmente se trabaja, Angular, React y Vue. Además, se integra también con numerosas herramientas y dispone de numerosos plugins.
Más productividad y menos costes
Ionic favorece una mayor productividad de los desarrolladores y reduce los costes de desarrollo de la aplicación. Desarrollar aplicaciones híbridas en un único código propicia un menor tiempo de desarrollo y hace que su mantenimiento y escalado sea más sencillo. El desarrollo de una sola aplicación con un único código para distintas plataformas resulta menos costoso que el desarrollo de una aplicación nativa.
Diseño de interfaces sencillo
Ionic hace más sencillo y rápido el diseño de interfaces de usuario para los desarrolladores. Pueden ir eligiendo elementos UI predeterminados de su librería de componentes en vez de tener que ir codificando uno a uno.
Buena documentación y respaldo de la comunidad
ionic Framework es un proyecto de código abierto, muy bien documentado y con una comunidad muy activa.
En este vídeo puedes ver en un vistazo las principales ventajas de utilizar Ionic:
Desventajas de Ionic
No obstante, Ionic también presenta algunas desventajas:
Peor rendimiento que las aplicaciones nativas
Si el objetivo principal es el rendimiento de nuestra aplicación, debemos contemplar otras opciones como Xamarin o React, que permiten desarrollar aplicaciones nativas, con un mejor rendimiento que las aplicaciones híbridas.
Dependencia con los plugins
Cada vez que necesitemos acceder a funcionalidad nativa deberemos recurrir a un plugin. Normalmente encontraremos un plugin para implementar la funcionalidad que necesitemos, pero en alguna ocasión muy concreta podemos tener que crearlo nosotros mismos.
Aplicaciones más pesadas que las nativas
Crear nuestra aplicación usando HTML, CSS y JavaScript implica escribir mucho código y agregar librerías, complementos y dependencias que harán que nuestra aplicación sea más pesada que una aplicación nativa.
¿Por qué Ionic?
¿Qué más se puede pedir? Con Ionic se puede realizar un único desarrollo para todas las plataformas con frameworks basados en tecnologías web como Angular o React. Permitiendo tener un coste muy inferior gracias a que son estos están muy extendidos entre la comunidad de desarrolladores, pudiendo sacar partido a las capacidades del dispositivo.
No hay que olvidar que, si lo que se quiere es exprimir al máximo las características de un dispositivo, la mejor opción es el desarrollo nativo. Esto es así ya que permite llevar a cabo un desarrollo optimizando a nivel funcional del comportamiento de la aplicación. He aquí el quid de la cuestión. Sabiendo qué ofrece cada una de las diferentes opciones de desarrollo, la clave está en analizar varios factores de la aplicación para elegir la mejor de estas opciones.
Si quieres conocer más sobre desarrollo mobile, no te pierdas este post en el que analizamos y comparamos los tipos de aplicaciones móviles que se pueden desarrollar. Para descubrir otras alternativas interesantes para desarrollar aplicaciones multiplataforma, no te pierdas este artículo en el que diseccionamos el SDK Flutter y este tutorial en el que te enseñamos a instalarlo y configurarlo.
¿Te gustaría llevar a cabo una gran idea? Desarrollamos apps móviles para impulsar el negocio de nuestros clientes. Contacta con nosotros y cuéntanos.